В этом уроке, я хотел бы рассмотреть аспекты создания цифровой живописи на основе растровых изображений, сделанных в Photoshop. АртКонцепт оказывает очень сильное влияние на фильмы и Гейм индустрию, в начале всегда стоит идея - концепт, который хочется визуализировать. И я покажу вам возможности, которыми каждый сможет воспользоваться, чтобы воплотить свое видение.
Урок состоит из двух частей. В этой части мы будем работать над созданием общего фона концепта. Некоторым начинающим, некоторые моменты могут показаться непонятными.

файлы использованные в уроке (~1мб)
Шаг 1: Подготовка кисти с подходящими краями
1.1.:
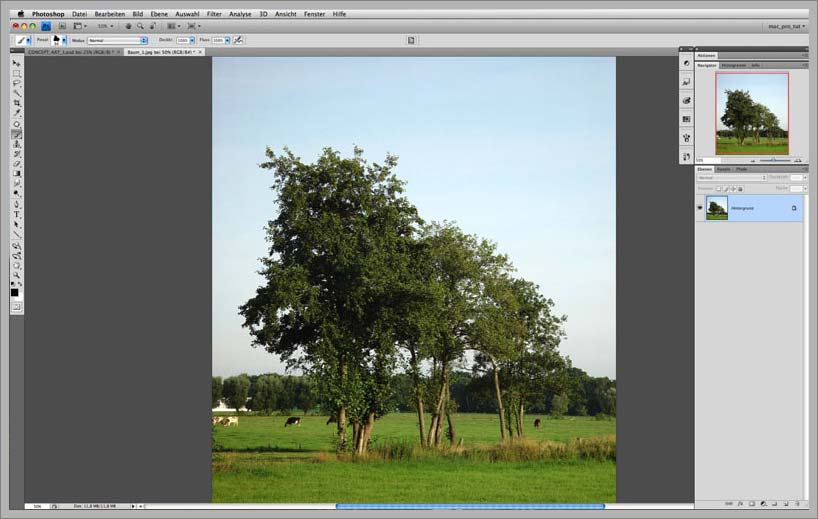
Целью должна быть кисть такой формы, которой мы сможем имитировать верхний абрис крон, плотно стоящих деревьев, что находятся от нас на расстоянии. Для этого мы естественно открываем изображение с несколькими деревьями:
1.2.:
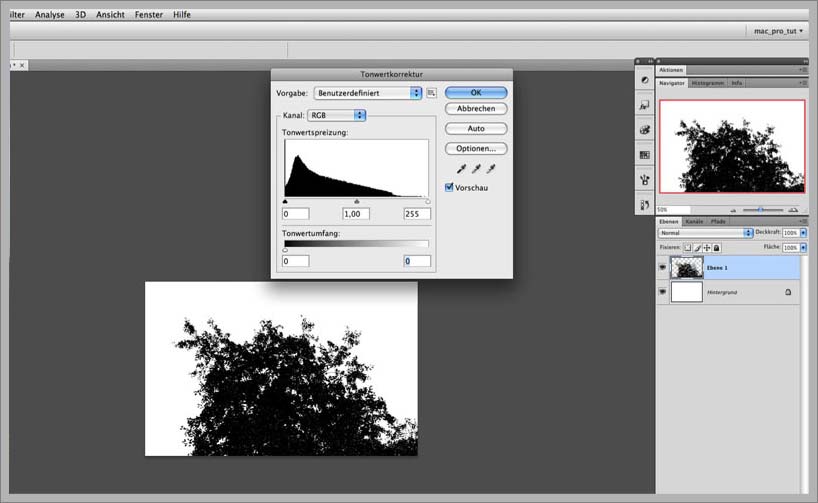
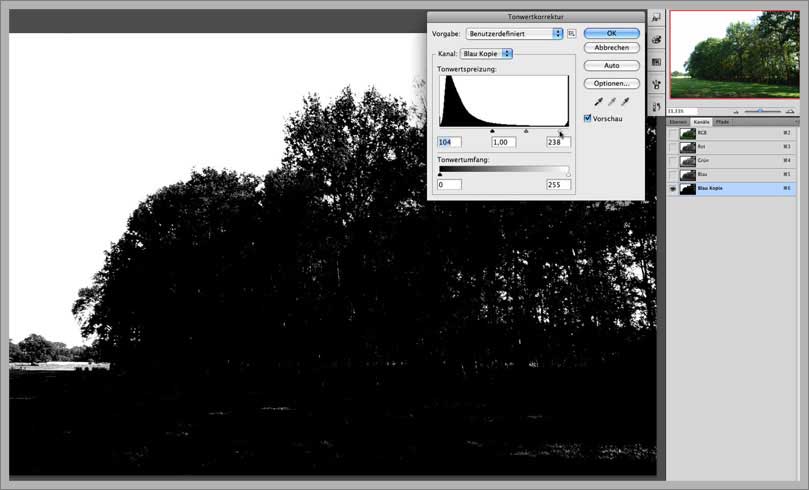
Скопируйте верхушку кроны на новый слой, она отлично подходит для создания кисти, предыдущий слой можете удалить. Перейдите в синий канал Ctrl+3 и примените к нему по необходимости Levels, чтобы окружающий фон стал белым, а сама крона стала черной. Затем можете скопировать содержимое канала и вставить на новый слой:

1.3.:
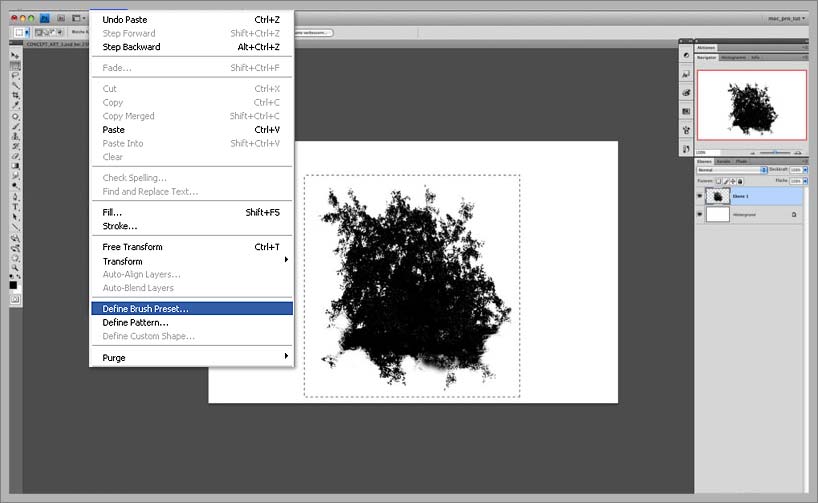
Потом я добавил листвы справа, слева и внизу, можете сделать это инструментом Clone Stamp или копированием частей, их трансформацией и поворотами. После, сделайте выделение вокруг заготовки и сделайте из нее кисть: Edit - Define Brush Preset:

1.4.:
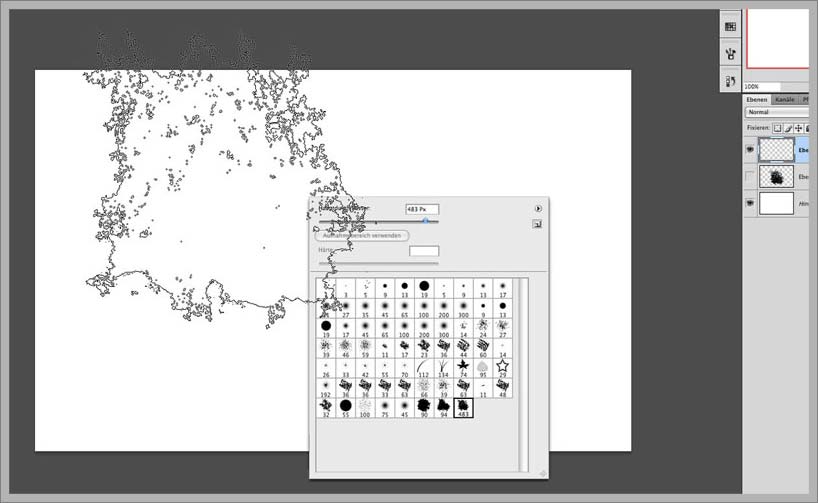
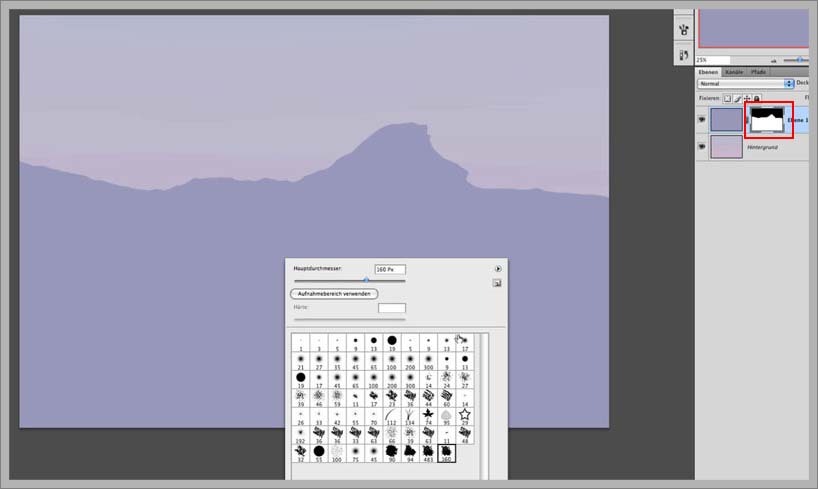
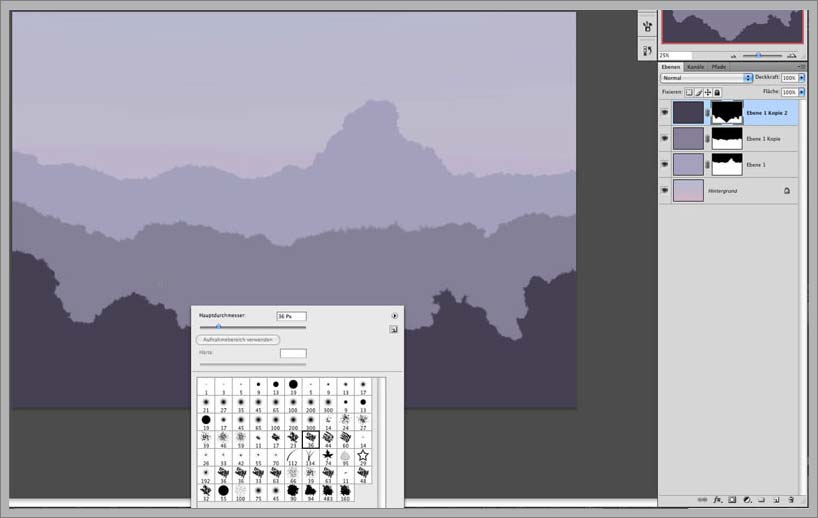
Теперь созданная кисть находится в конце списка, соответствующего окна. Размеры кисти велики, так как и документ с которым я работаю тоже немалый:

1.5.:
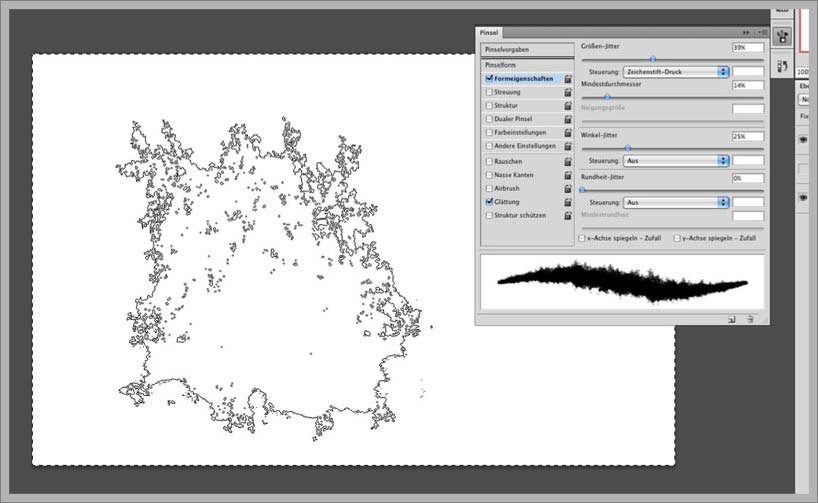
Размеры и динамические свойства кисти можно всегда настроить, чтобы потом, во время работы, выбрать ее с теми же настройками - это очень удобно. На этом этапе я как раз этим и предлагаю заняться: размер кисти должен быть не мал, а мазок получатся естественно нерегулярным, чтобы не было заезженной повторяемости (для входа в настройки кисти нажмите F5):

1.6.:
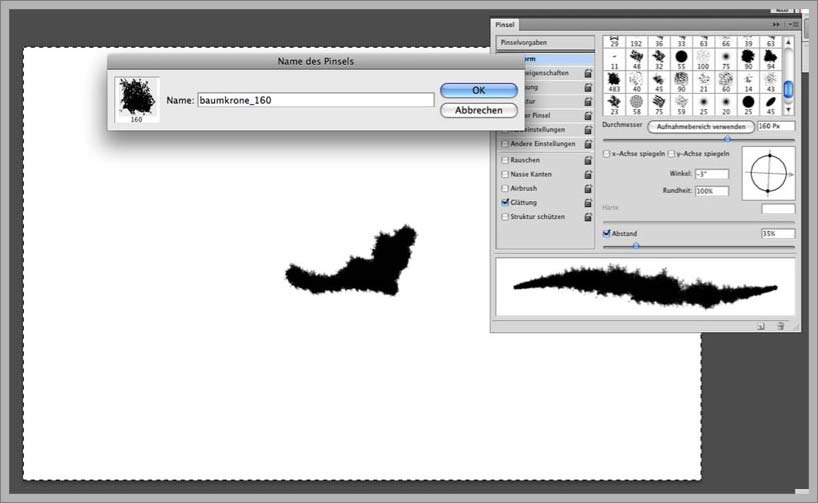
Когда вас устроят настройки кисти, сохраните их, нажав на специальную пиктограмму, внизу окна Brushes (такая же, как и для создания слоя) и назовите кисть по-своему:

1.7.:
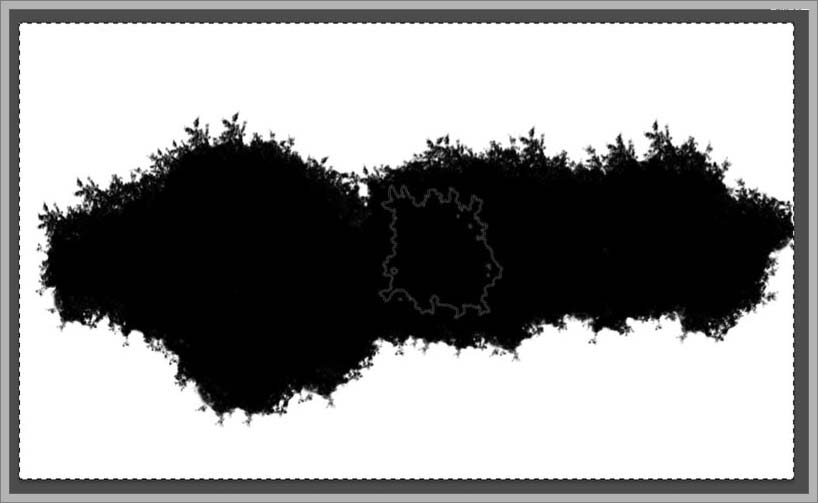
Вот как выглядит мазок у меня:

Шаг 2: Послойная работа
2.1.:
Первый шаг каждой видной артработы - это определение общей цветовой гаммы и композиции, определитесь, какое чувство или настроение вы хотите передать.
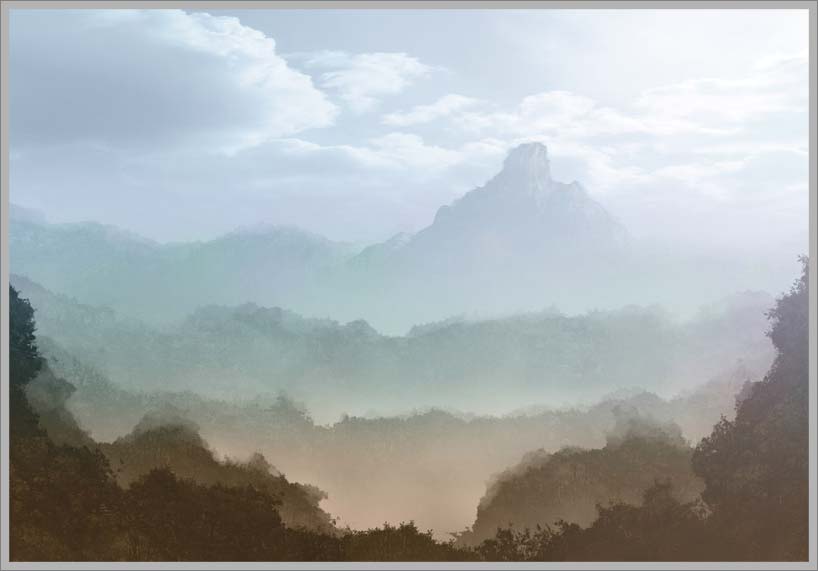
В данном случае мы будем работать от задних планов к передним. Наверху у нас будет размещаться небо с облаками, а внизу абрисы верхних границ лесов. Изображение ниже, здесь только для ориентации:

2.2.:
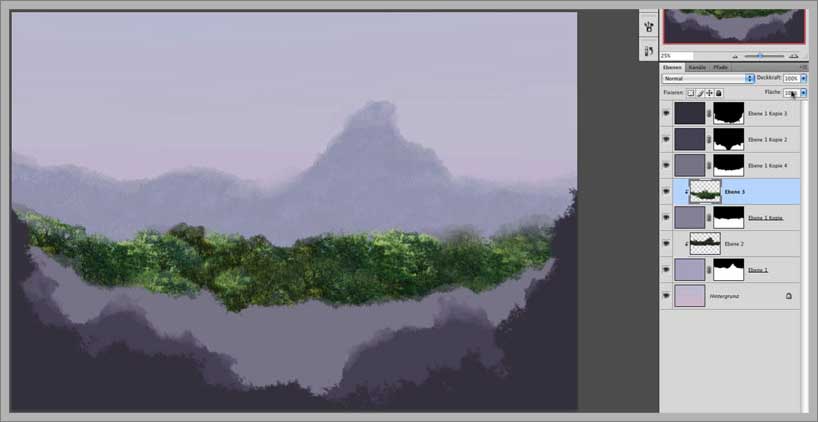
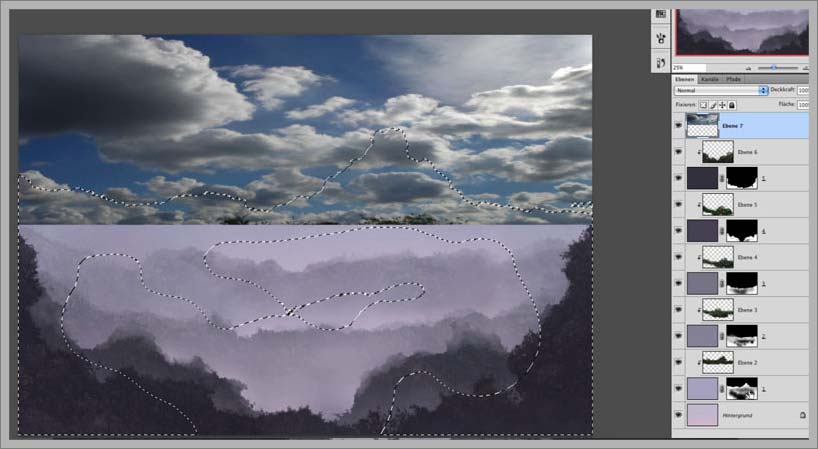
Создайте новый слой и залейте его цветом, которое сейчас у нас на месте неба, только более темным и насыщенным. Мы будем использовать в нашем рисовании маски слоев, поэтому нарисуйте выделение инструментом Lasso в форме холма укрытого деревьями. Нашей целью является создание нескольких таких горных тяжей-хребтов:

2.3.:
После сделанного выделения, нажмите на иконку создания маски слоя, что находится внизу палитры слоев и возникает первая форма:

2.4.:
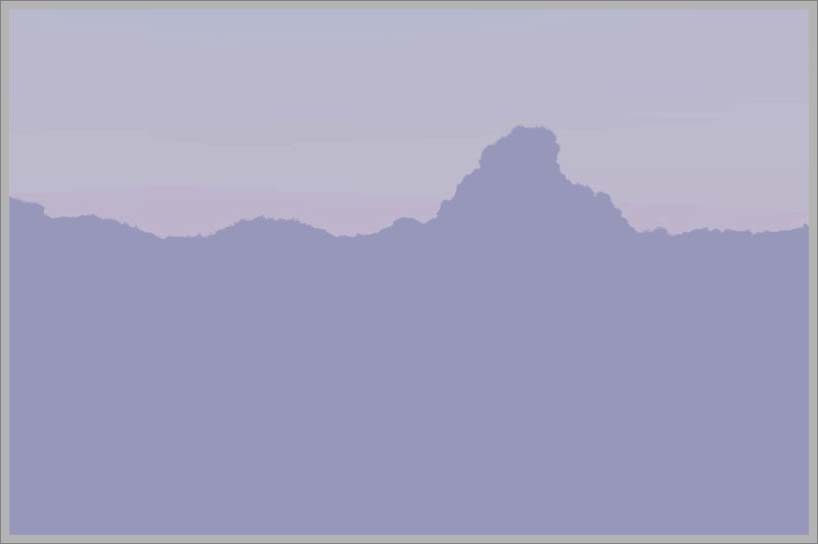
Теперь в ход вступает наша кисть. Перейдите на маску слоя и черным цветом обработайте края вершины так, чтобы это напоминало деревья. Во время работы с границей, я постоянно менял размеры кисти. Так как это задний хребет и находится далеко, то он не должен быть слишком "мохнатым" и выделяющимся, здесь мы работаем небольшим диаметром кисти:

2.5.:
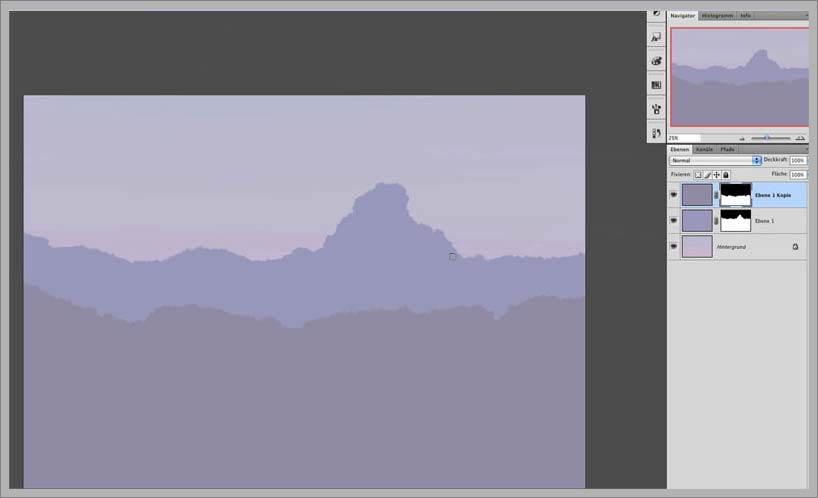
Потом дублируйте этот слой или создайте новый с более темным цветом по отношению к первому - таким образом, мы симулируем определенную плотность воздуха на изображении, в данном случае мы получаем подобие дымки или тумана:

2.6.:
Таким образом продолжаем дальше, постепенно подходя к переднему плану, у которого контур будет более посеченным листьями:

2.7.:
Так как мы пока что просто создаем цветной идейный эскиз, мы не обращаем внимание на большую точность, иначе пришлось бы создавать разные формы кистей на основе различных растений:

2.8.:
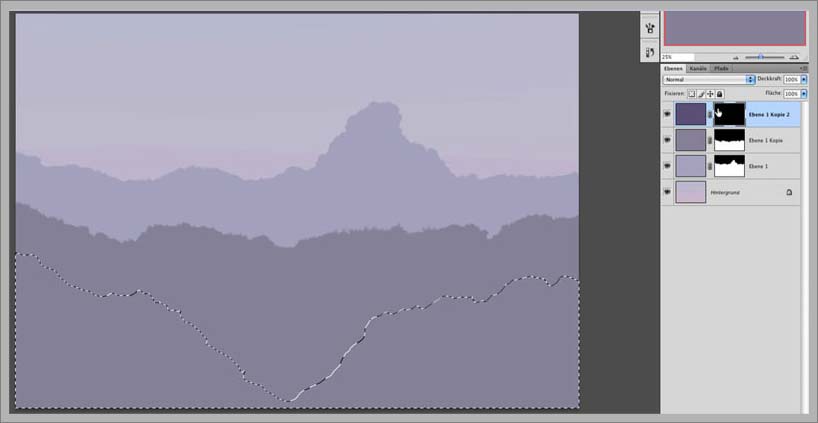
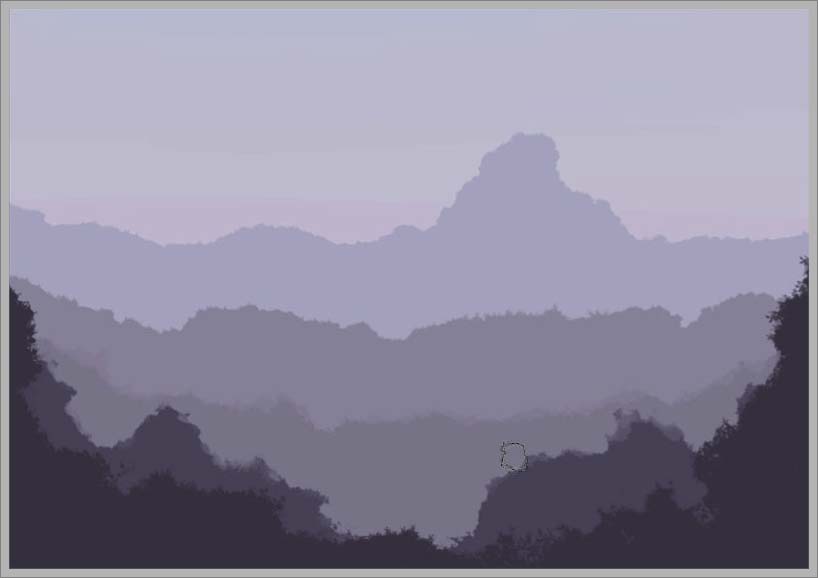
Благодаря разным формам кистей, можно сделать схожесть переднего плана на скалистую поверхность:

2.9.:
После добавления нужного количества полос они выглядят, конечно плакатно, поэтому придадим им немного глубины. Для этого, на масках слоев, кистью белого цвета с пониженным параметром Opacity, пройдемся немного в некоторых:

2.10.:
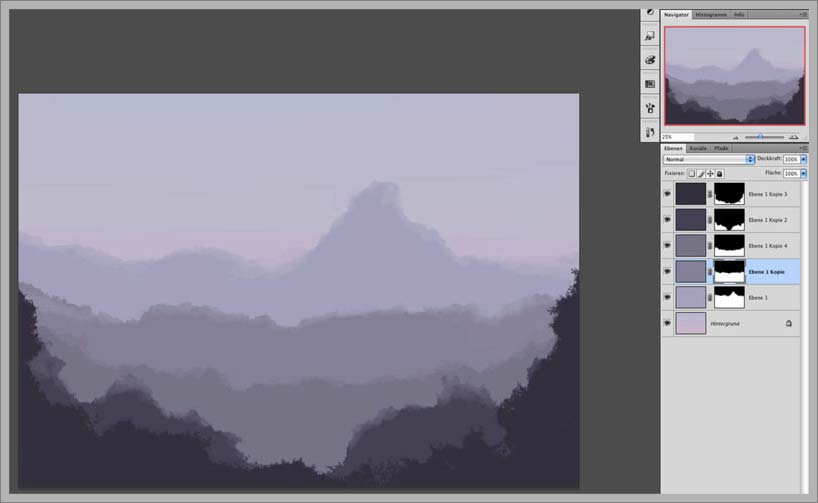
Таким образом, мы получили дополнительный визуальный объем:

Шаг 3: Текстуру в бой - оживим декорации
3.1.:
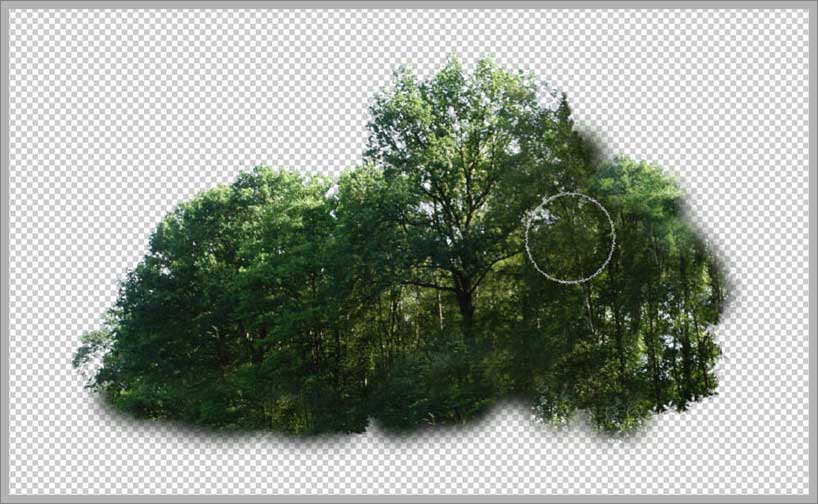
Откройте изображение с прекрасной текстурой листвы (файл "Baum_2"), с целью сделать из нее начинку для нарисованных лесных массивов:

3.2.:
Освободите листву от фона: копируйте синий канал, подкорректируйте его через Levels, чтобы фон стал белым, а деревья черными. Загрузите канал как выделение, кликнув по нему с зажатой клавишей Ctrl и, вернувшись на цветной композитный слой, нажмите клавишу Delete, удалив, таким образом небо:

3.3.:
Далее ластиком избавьтесь от земли. Нам особо не нужна узнаваемость отдельных деревьев, поэтому инструментом Clone Stamp, заштампуйте у растений несколько мест, чтобы листва выглядела гомогеннее:

3.4.:
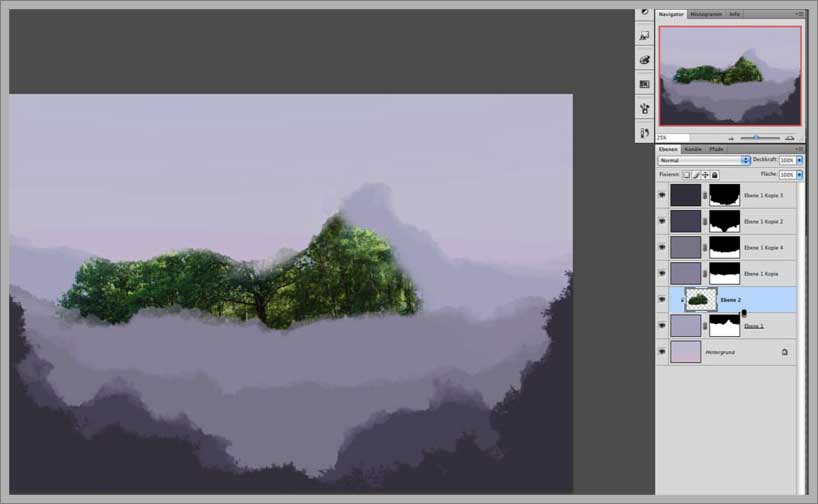
Теперь перетяните эту листву в нашу заготовку над первым созданным массивом леса. Зажав кнопку Alt, кликните мышкой между этими двумя слоями, для образования обтравки (Clipping Mask) - вся листва выходящая за видимые участки нижнего слоя не отображаться - один из видов маски:

3.5.:
Любым вам доступным способом, например, копируя большим диаметром штампа уже существующие области, покройте подобной текстурой всю площадь данного массива. Потом понизьте Opacity до 17%, а режим смешивания измените на Soft Light:

3.6.:
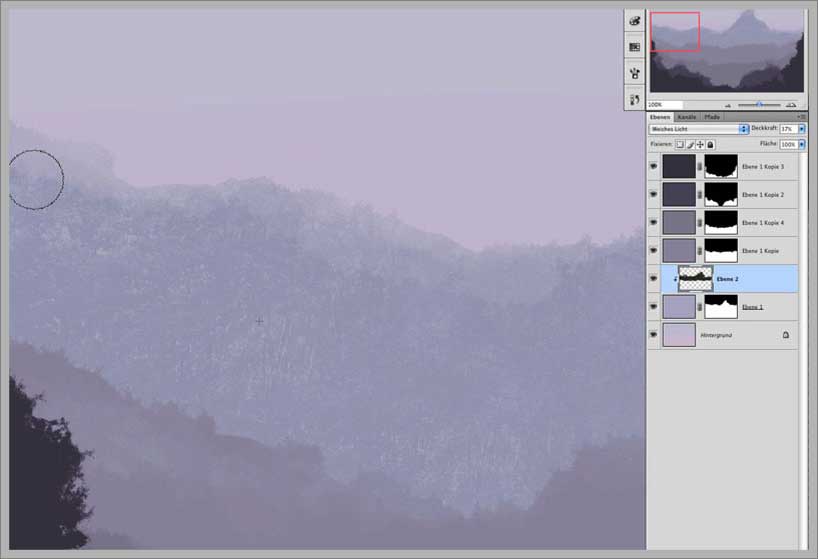
По такому же принципу перекройте и следующий горный хребет:

3.7.:
Режим смешивания на Soft Light, а Opacity около 40%, все же эти леса ближе к нам и более различимы:

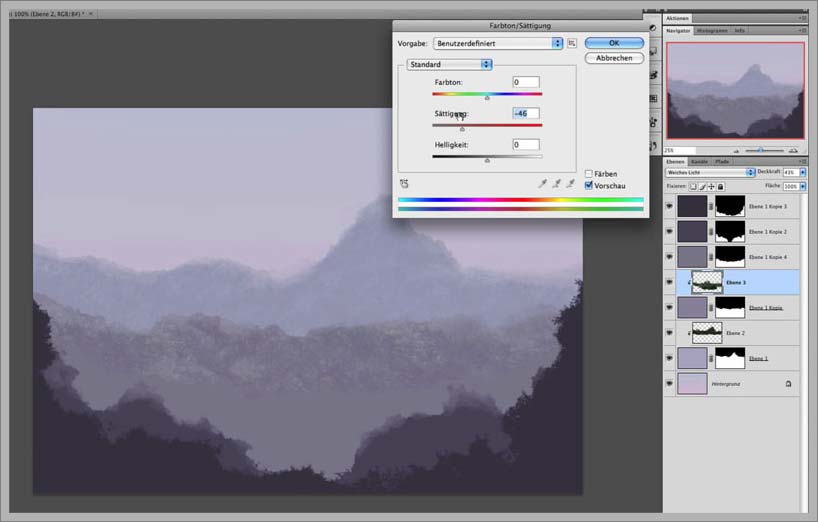
3.8:
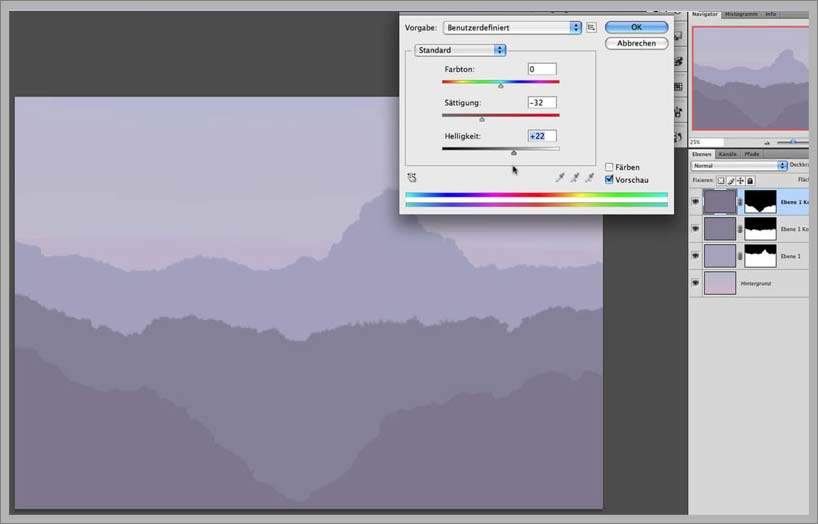
Можно понизить насыщенность цвета, так как зеленый слишком выпирается при таком то расстоянии - Hue/Saturation:

3.9.:
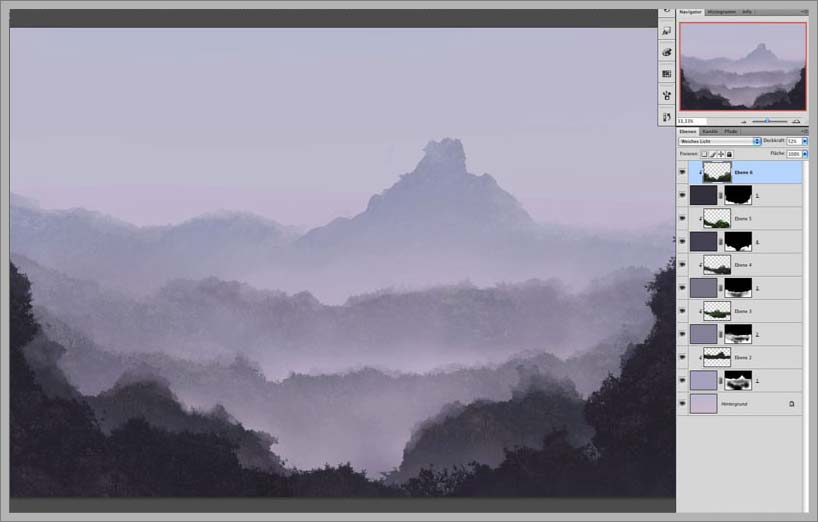
С остальными частями поступите также, оставляя ближним планам больший процент непрозрачности.
Но также давайте создадим некую дистанцию между хребтами и это впечатление расстояния мы сымитируем при помощи тумана, который должен быть более отчетливым сразу за верхушками деревьев. Для этого на каждой маске слоя, что у нас уже присутствуют, пройдитесь слегка кистью с черным оттенком. Причем на первом созданном слое закрасьте также невидимую, спрятанную другими слоями, нижнюю часть, чтобы и другие слои могли добраться до общей фоновой заливки. Также и с другими задними слоями:

Шаг 4: Небесный покров
4.1.:
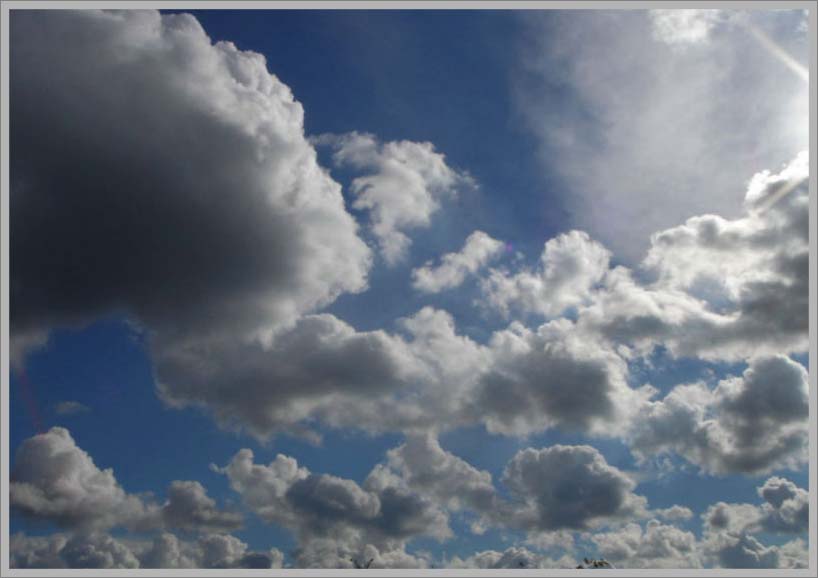
Откройте фотографию с облаками 01:

4.2.:
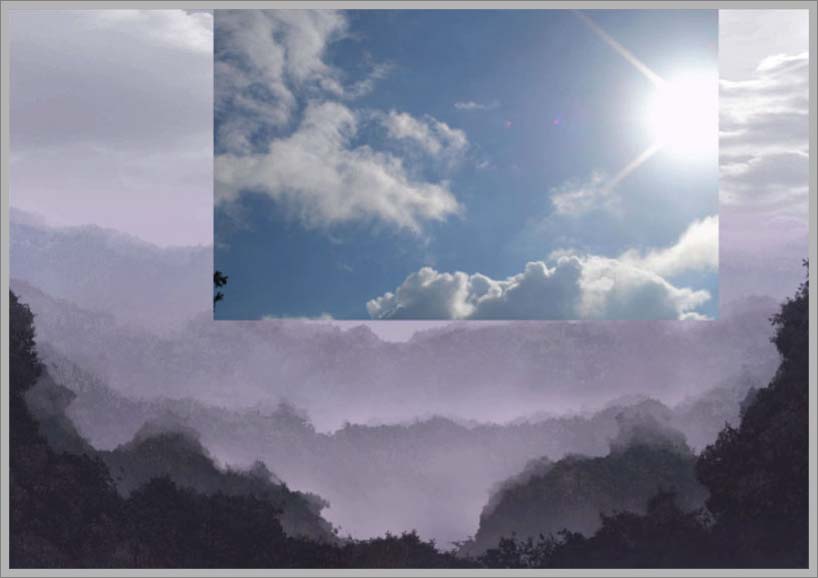
Вставьте ее самым верхним слоем, трансформацией приспособьте небо к нашему изображению, но чтобы нижняя его кромка расположилась ниже горизонта (там, где гора заднего плана):

4.3.:
Теперь этому слою нужна подходящая маска, чтобы скрыть лишние части, перекрывающие горные хребты. Основой для маски будет инвертированная маска первого созданного слоя, чтобы сделать ее есть два удобных способа:
Первый способ - зажав клавишу Alt, нажмите на маску первого созданного горного слоя и перетащите на слой с небом - она должна будет скопироваться на этот слой, затем кликните на маску и нажмите Ctrl+I, инвертировав таким образом маску;
Второй способ - удерживая клавишу Ctrl, кликните на маску первого созданного горного слоя, инвертируйте получившееся выделение Ctrl+Shift+I и кликните на пиктограмму создания маски, при этом должно быть выбран слой с небом. Ниже, вы можете увидеть, как выделение выглядело у меня:

4.4.:
После дополнительно поработайте с маской, чтобы небо более соответственно переходило в горы:

4.5.:
Вот так, после этого стала выглядеть моя маска:

4.6.:
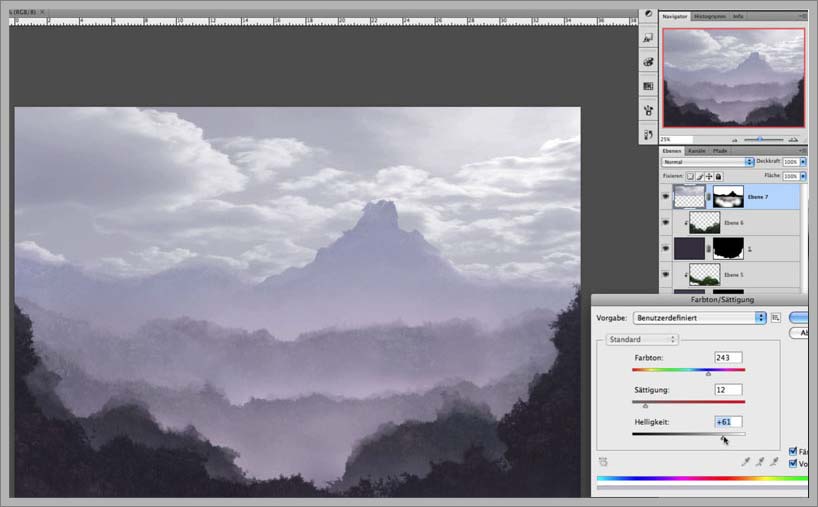
Теперь приспособим небо к нашему общему тону, при помощи Hue/Saturation (смотрите на настройки, показанные ниже):

4.7.:
Я еще обработал на маске слоя нижнюю область неба, около горизонта, чтобы небо стало диффузнее и сквозь него пробился лиловый оттенок, это также привлекает к себе внимание к верхней части горной области:

4.8.:
Вставкой второго неба с такой же увлекательной структурой облаков, мы можем прибавить небесам мягкого свечения:

4.9.
... с хорошим воздействием (прим.: может показаться, что ничего особого не произошло, но поверьте, мелочи за мелочами, особенно хорошо выполненные могут принести успех и больше жизни в общий план):

Шаг 5: Цветная начинка
5.1.:
Создайте новый слой поверх всех существующих. Этот слой добавит тепла в наше изображение, не обойдется и без маски. Залейте слой коричневым цветом, создайте маску этому слою и проведите на ней черно-белым градиентом сверху вниз:

5.2.:
Создайте новый слой синего цвета, установите ему инверсированную маску коричневого слоя, чтобы оба эти цвета плавно перетекали друг в (сделайте также, как в шаге 4.3.):

5.3.:
Следует провести еще более тонкую коррекцию в масках, чтобы добиться еще более гомогенной цветовой игры в пределах слоев:

Шаг 6: Добавление света в атмосферу
6.1.:
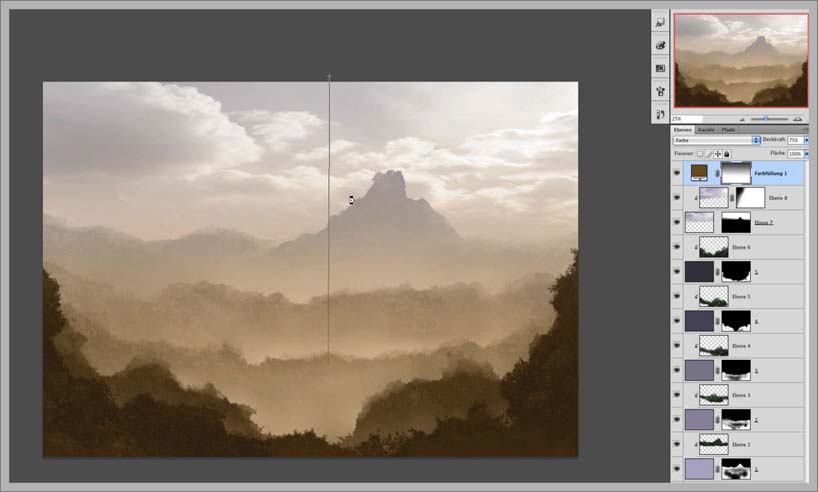
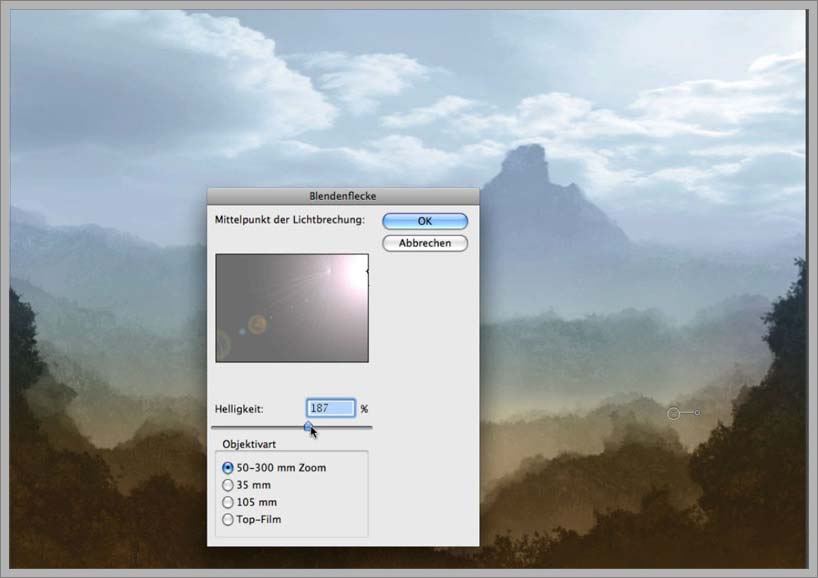
Создайте еще один слой на самом верху и залейте его 50%-ым серым цветом, режим смешивания поставьте на Hard Light (серый станет прозрачным) и примените затем фильтр Render - Lens Flare, как вы видите ниже:

6.2.:
Фильтром Gaussian Blur, прилично размойте полученный свет и при помощи маски слоя замаскируйте его нижнюю правую часть так, чтобы свет, в той области оставался только в пределах атмосферы:

6.3.:
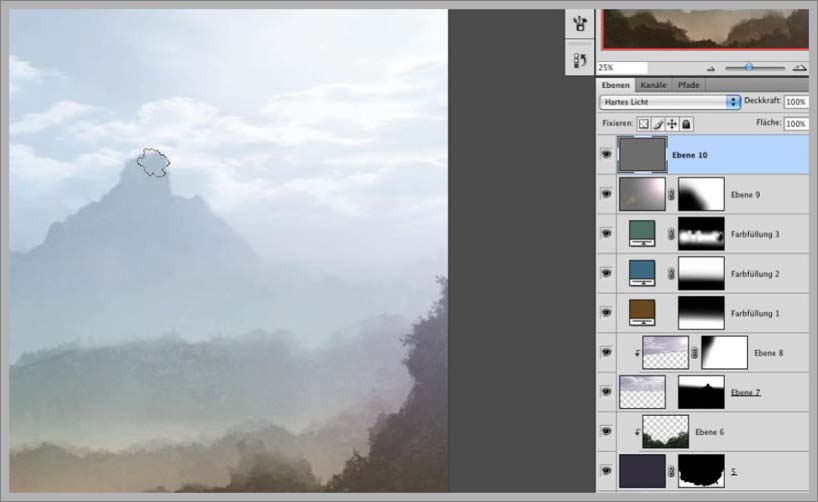
Снова создайте слой, заполните его 50%-ым серым и режим смешивания на Hard Light. На этом слое мы, при помощи инструмента Dodge, осветлим некоторые участки, например, в горной области, где более светлые части создают вид большей пластичности:

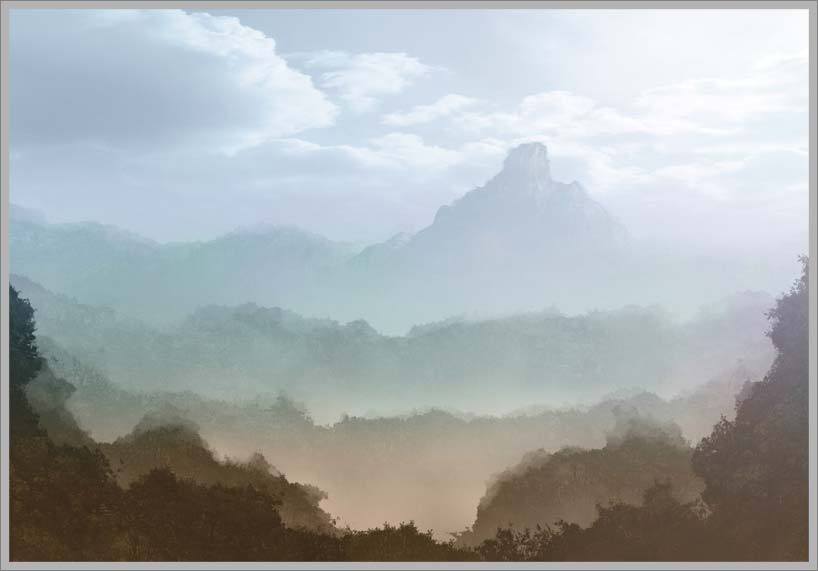
6.4.:
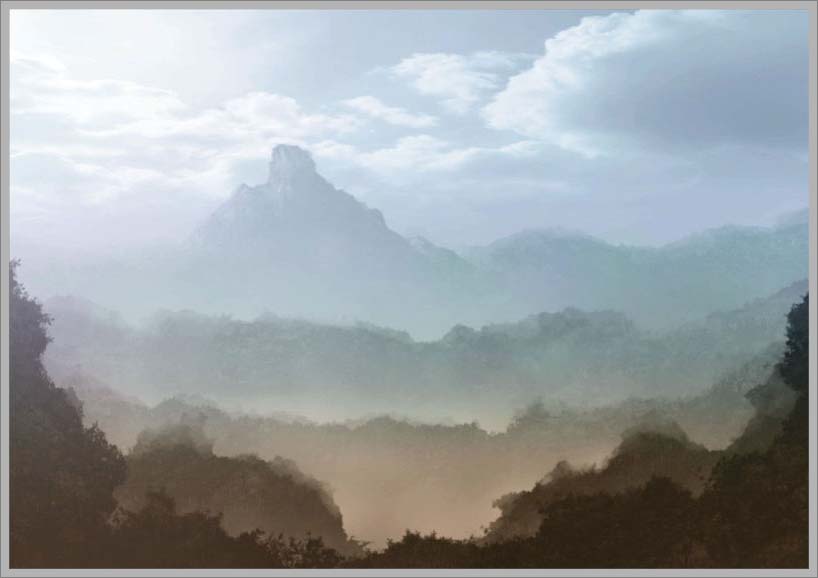
Отражая изображение по горизонтали, во время работы и смотря на него под другим углом, мы можем подмечать какие либо нюансы и контролировать желаемое воздействие на впечатление:

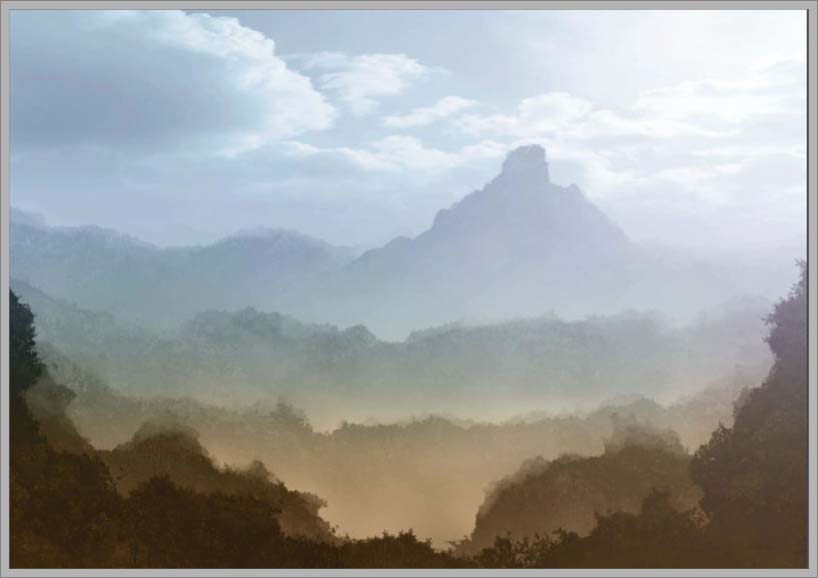
Вот и готовая картинка этой части урока, спасибо за внимание и дерзайте:

Во второй части будут добавлены новые, не пейзажные, элементы на переднем плане, что добавят изображению футуристического вида, похожего на своеобразную утопию...
