Привет всем, сегодня мы с Вами будем делать вот такие чудные иконки для программы RK Launcher в Photoshop.

Ну что, приступим…
Шаг 1. Создаем фон для логотипа.
Открываем новый документ 500х500 pix с Resolution 300 pix/inch.
Выбираем инструмент Ellipse Tool [U] (Shape) цвета # 78ff00 зажимаем клавишу Shift и делаем вот такую окружность для фона:
Шаг 2. Делаем логотип.
Затем выбираем "всеми любимый" инструмент Pen Tool [P](Shape) белого цвета и рисуем сам логотип:
Шаг 3. Делаем тень.
Так, как логотип состоит из нескольких частей (слоёв), соединим их в один, путём выбора во вкладке слои (Layers) все эти части (слои) с зажатой клавишей Shift и нажмём Ctrl+E.
Теперь будем делать тень. Продублируем слой с логотипом, затем нажмём Ctrl+U и установим ползунок Lightness на значение минус 100. После, применим слою Filter>Blur>Gaussian Blur со значением = 2, и установим слою Opacity=30:
Шаг 4. Делаем окантовку.
Для этого нам надо сделать путь (Paths). Чтобы не создавать новый и не подгонять под размер логотипа я расскажу, как сделать проще.
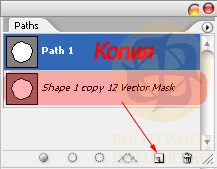
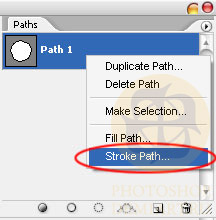
Итак, выбираем слой с фоном логотипа, автоматически во вкладке (Paths) у Вас появится путь, берёте и просто копируете его, как показано ниже. Затем создаем новый слой и штрихуем путь, который мы только что скопировали кистью чёрного цвета размера =10:


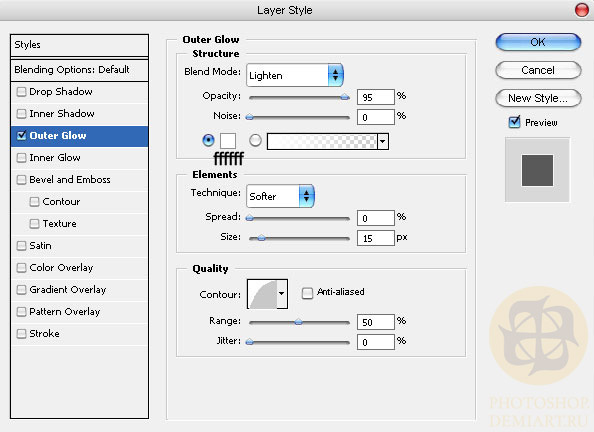
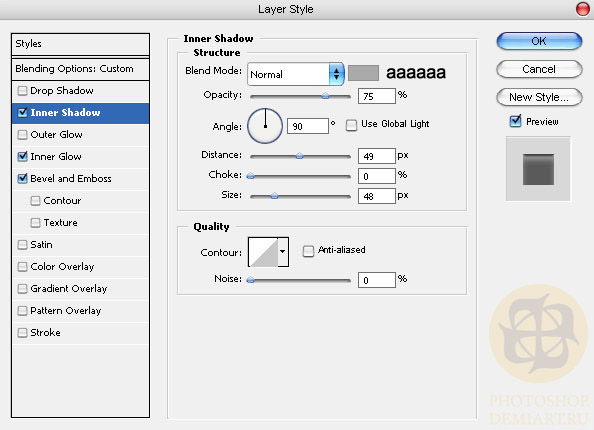
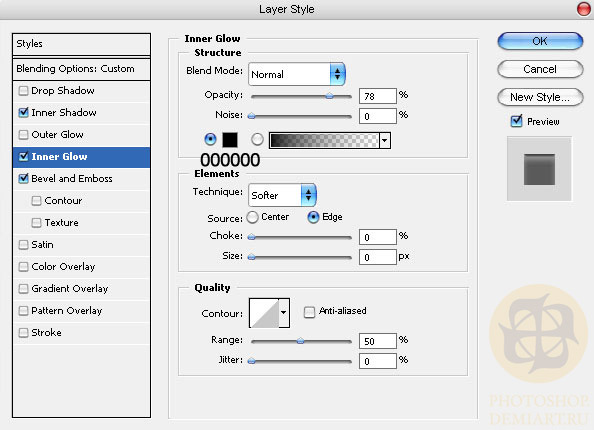
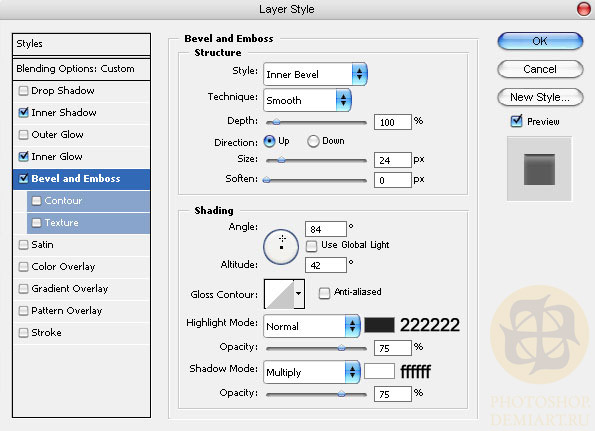
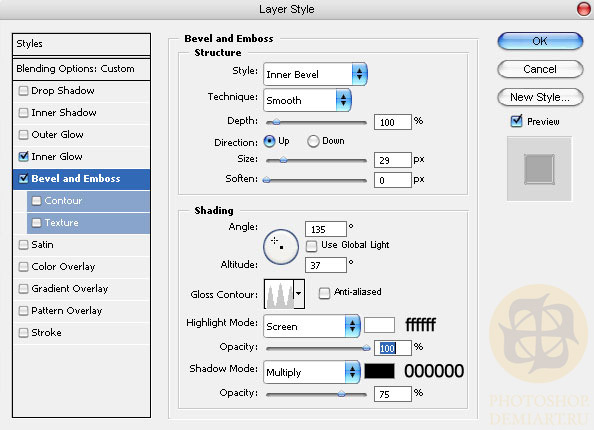
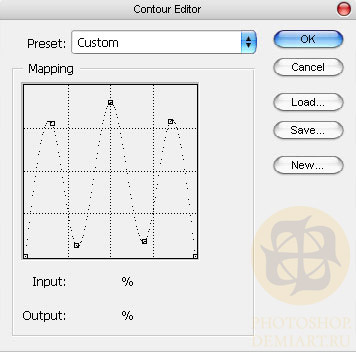
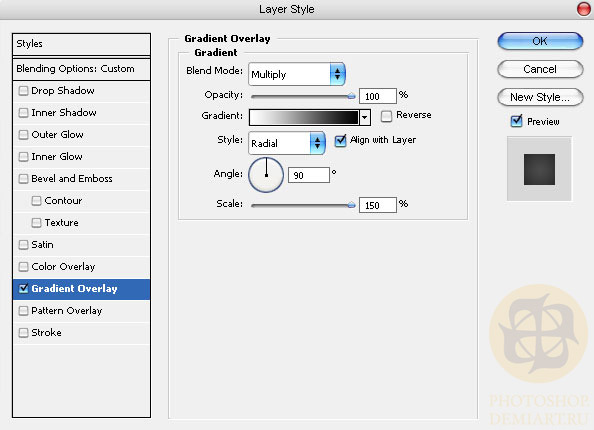
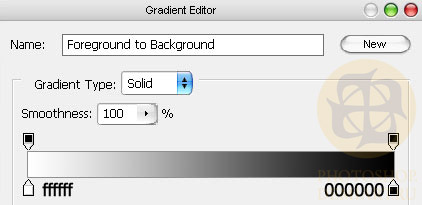
Применяем следующие стили слоя:

Шаг 5. Делаем металлический корпус.
Выбираем инструмент Ellipse Tool [U] (Shape) цвета #000000 зажимаем клавишу Shift и делаем окружность немного больше фона логотипа:
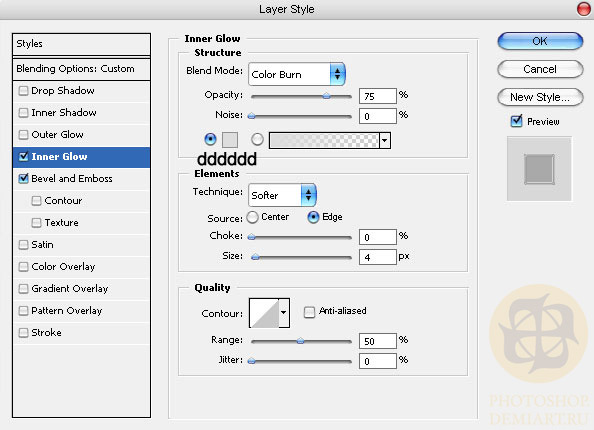
Поле чего применяем следующие стили слоя:



Шаг 6. Делаем эффект стеклянной поверхности.
Продублируем дважды слой фон логотипа, заменим в каждой копии цвет на белый:
Для первой копии установим режим смешивания Multiply, Opacity=30 и применим следующие стили слоя:



Для второй копии также установим режим смешивания Multiply, Opacity=100 и применим следующие стили слоя:

В результате у Вас получится так:
Шаг 7. Делаем блик на стеклянной поверхности.
Копируем любой слой с которым мы работали в шаге 6, очистите его от стилей слоев кликнув правой клавишей по слою и выбрав пункт (Clear Layer Style), устанавливаем режим смешивания Normal, Opacity =20. Затем инструментом Add Anchor Point Tool  добавляем узлы, а инструментом Direct Selection Tool [A]
добавляем узлы, а инструментом Direct Selection Tool [A]  приводим в следующий вид:
приводим в следующий вид:
Шаг 8. Добавляем бликов на углы металлической поверхности.
Рассказывать подробно не буду так, как в двух предыдущих, моих уроках техника этих бликов была описана. Вот ссылка на один 
Собственно вот и всё, чудная иконка готова.
Экспериментируйте...
