Привет, меня зовут ДжейПи Гонсалес-Кастеллан (JP Gonzalez-Castellan) и я являюсь менеджером по специальным функциям IE8. Команда разработчиков IE работает над тем, чтобы сделать IE8 как можно более доступным в работе браузером и сегодня мы бы хотели рассказать о некоторых изменениях в этой области, о новых функциях пользовательского интерфейса (режим Caret Browsing, поиск по странице, адаптивный зум, поддержка высокого DPI), а также возможностях платформы (поддержка ARIA, IAccessibleEx и WinEvents), которые улучшают доступность понимания.
Вопрос: какой процент пользователей выиграет от того, что ваш продукт будет более доступным?
Ответ: все до одного.
Когда вы улучшаете доступность какого-либо продукта, одновременно вы повышаете удобство использования или юзабилити продукта. International Organization for Standards определяет понятие "удобство использования" следующим образом:
Цитата:
Изменение, внесенное в продукт, которое помогает пользователям эффективно, рационально и с удовольствием достичь определенных целей.
По сути, это именно то, чего мы хотим добиться от продуктов, которые мы создаем. Доступность гарантирует, что веб-страница эффективна, рациональна и решает пользовательские проблемы. Мой любимый пример, который позволяет продемонстрировать эту концепцию - пандус для инвалидного кресла. После принятия Акта об американских инвалидах во всех публичных местах были установлены пандусы для инвалидных кресел. Вскоре в аэропортах заметили, что мамы с прогулочными колясками с детьми и пассажиры с чемоданами на колесиках тоже пользуются этими пандусами, так как закатить коляску или чемодан намного легче, чем нести. Точно также, когда вы делаете ПО более доступным в работе, выигрывают все.
Примером, который более близок к реалиям программного обеспечения, является использование клавиатуры. Некоторые пользователи не могут использовать мышь, поэтому клавиатура является единственным возможным для них способом ввода. Однако, возможность использования клавиатуры для совершения наиболее распространенных заданий, для которых обычно используется мышь, выгодна не только для тех пользователей, которые не могут ею пользоваться, но и тех, которые могут, но по какой-то причине не пользуются ей: некоторые пользователи считают, что клавиатурные сочетания - это более быстрый и эффективный способ управления приложением.
Новые функции, призванные упростить работу пользователей с ограниченной подвижностью и слабовидящим пользователям
В IE8 добавлено множество новых функций, которые будут особенно полезны для пользователей с ограниченной подвижностью - тех, которые предпочитают использовать клавиатуры или устройства, взаимодействующие с клавиатурами с помощью мыши или другого указательного устройства. Некоторые функции, среди которых режим Caret Browsing, Accelerators, Web Slices и модернизированный поиск по странице, могут в чрезвычайной степени облегчить работу инвалидам за счет сокращения количества шагов, необходимым для выполнения определенных задач. Пользователям с плохим зрением будут особенно полезны адаптивный зум и поддержка высокого DPI.
Режим Caret Browsing
Caret Browsing - новая функция, которая позволяет пользователям просматривать страницу с помощью передвигаемого курсора на экране и клавиатуры. Пользователи могут выделять и копировать текст вплоть до одного символа, используя для этого только одну клавиатуру. Кроме того, другие типы информации, такие как таблицы и изображения, также могут быть выделены и скопированы.
Перемещение курсора на веб-странице напоминает таковое в документе Word. Зажав кнопку Shift и нажимая нужные стрелки на клавиатуре, вы можете выделить нужный текст. Включение и выключение режима Caret Browsing производится нажатием клавиши F7. Данный режим может быть активирован как для отдельной вкладки, так и для всего окна.
Многие пользователи используют клавиатуру вместо мыши, так как считают, что она удобней для решения некоторых задач. Отныне пользователи смогут выбрать определенное слово и вызвать необходимый акселлератор с помощью клавиши контекстного меню, расположенной на клавиатуре возле правой кнопки Ctrl, не отрывая рук от клавиатуры.
Accelerators, Web Slices и поиск по странице
Вы уже должно быть знакомы с новинками IE8 - Accelerators, Web Slices и улучшенной функцией поиска по странице. Я не буду снова детально рассказывать о каждой из них, но важно отметить, то насколько они важны для того, чтобы сделать браузер более доступным.
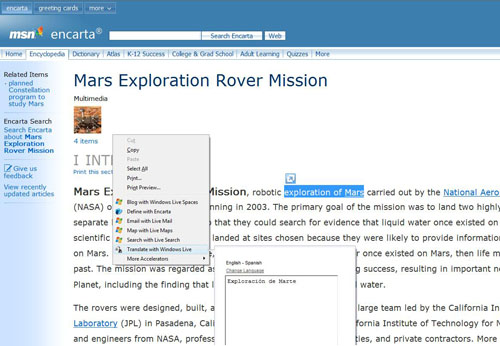
Функция Accelerators, например, упрощает распространенные задачи по копированию, навигации и вставке в один щелчок мыши. Пользователи, использующие в своей работе исключительно клавиатуры, смогут сэкономить массу времени и нажатий клавиш.
Web Slices - это, по сути, куски страниц, на которые вы можете подписаться и следить за их обновлениями прямо в панели избранных ссылок. Это значит, что вместо того, чтобы время от времени открывать новую вкладку и переходить на эту страницу, чтобы увидеть была ли она обновлена, вы можете посещать сайты в обычном режиме, пока не увидите в панели избранных ссылок, что страница была обновлена. Это также помогает сохранить много времени и нажатий клавиш для слабовидящих пользователей, которые могут пользоваться только клавиатурой.
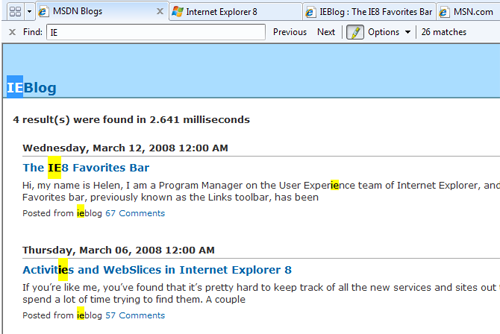
При использовании обновленного поиска по странице вы более не увидите диалоговое окно, перекрывающее вашу страницу. Теперь под вашими вкладками появится панель поиска на странице. Как только вы начнете печатать текст в поле для поиска, IE начнет подсвечивать подходящие результаты желтым цветом и пролистывать страницу до первого совпадения. Это позволяет сэкономить огромное количество нажатий клавиш, так как вам больше не нужно нажимать кнопку поиска, чтобы увидеть, есть ли искомое слово на странице. Кроме того, отныне IE отображает на панели поиска количество совпадений. Новая желтая фоновая подсветка позволяет пользователям со слабым зрением быстро находить результаты поиска на странице. Прикрепленная снизу панели вкладок панель поиска забирает меньше экранного пространства, чем плавающая панель. Экранное пространство становится более важным, когда вы начинаете масштабировать страницу, что делают многие пользователи со слабым зрением.
Такое функциональное решение приводит к тому, что пользователям клавиатур (а в довесок и все сообщество пользователей) становится проще пользоваться данной функцией для выполнения повседневных задач.
Адаптивный зум и поддержка высокого DPI
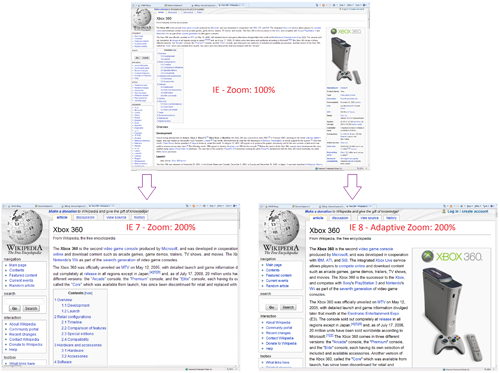
Поддержка адаптивного зума и высокого DPI уже широко освещалась в блоге IE и на MSDN, так что я не буду сильно вдаваться в подробности. Что ни говори, большинству пользователей со слабым зрением удобен увеличенный пользовательский интерфейс. Функция Windows DPI Scaling в Windows Vista масштабирует только шрифты и такие элементы пользовательской системы, как меню, панели инструментов, кнопки, принадлежащие только операционной системе, но отныне она будет масштабировать элементы IE8. При масштабировании IE8 мы используем элементы пользовательского интерфейса с большим количеством пикселей, что приводит к более высокой четкости передачи информации. Иногда размер панелей меню и кнопок браузера достаточно большой, а содержимое сайта - слишком маленькое. Используя адаптивный зум, содержимое страниц может казаться больше. По сравнению с IE7, в IE8 мы не просто увеличиваем все элементы страницы, но фактически перерисовываем всю страницу и подгоняем ее содержимое, чтобы избежать появления горизонтальных панелей прокрутки. Это облегчает просмотр увеличенных страниц, так как вам нужно пролистывать страницу только вверх и вниз, а не вправо и влево.
С самого начала целевой аудиторией данной функции были пользователи со слабым зрением. Однако, данная функция оказалась более полезной и для обычных пользователей. Я заметил, что дома я постоянно использую данную функцию. Мой домашний ПК подключен к телевизору. Обычно я могу сидеть на расстоянии трех-четырех метров и без проблем его смотреть. Однако, когда я пытаюсь его использовать как монитор моего компьютера, то с такого расстояния я не могу рассмотреть большую часть информации на сайте. В таком случае я использую адаптивный зум, чтобы без проблем просматривать сайты, сидя на диване. И хотя, возможно, меня нельзя отнести к группе пользователей со слабым зрением, я считаю эту функцию очень полезной. В предыдущих версиях все время появлялась бы горизонтальная полоса прокрутки и мне бы пришлось использовать мышь для прокрутки влево и право в дополнение к обычному вертикальному скроллингу.
За дополнительной информацией, особенно для веб-разработчиков, которые использовать преимущества высокого DPI на своих сайтах и WebOC, следует обращаться к статье Сделаем всемирную паутину больше.
Новые функции, призванные упростить работу слабовидящих и незрячих пользователей
В данной части статьи я расскажу о поддержке ARIA (Accessible Rich Internet Applications), интерфейсе IAccessibleEx, а также поддержке дополнения WinEvents для DHTML (Dynamic HTML), и о том, как каждая из этих технологий влияет на удобство использования.
В зависимости от уровня проблем со зрением, некоторые пользователи нуждаются в использовании специализированных сторонних технологий для взаимодействия с компьютерами, таких как экранные лупы, в то время как другие могут пользоваться инструментами и программами, предлагаемыми современными операционными системами (поддержка адаптивного зума и высокого DPI). Также пользователи, имеющие проблемы со зрением, часто используют экранные дикторы - приложения, читающие пользователю содержимое экрана. Как мы все знаем, сайт - это нечто большее, чем набор текста и изображений. То, как этот текст и эти картинки расположены на странице, и то, как они взаимодействуют с элементами управления, расположенными вокруг них, не так легко прочитать вслух, как если бы это была книга. HTML на странице полезен для программ, читающих с экрана, но иногда HTML-кода недостаточно, чтобы программно передать в программу всю информацию и все доступные элементы управления на странице. Вот здесь к месту оказывается поддержка технологии ARIA, которая добавляет на страницу метки с дополнительной информацией, тогда как, что мы увидим позже, технология IAccessibleEx передает эту информацию во вспомогательные технологии. Для расширения функциональности все вспомогательные технологии отныне могут подписаться на четыре новые события WinEvents, которые могут запускаться динамически измененяемыми страницами.
Поддержка ARIA
W3C (World Wide Web Consortium) определяет ARIA как синтаксис, который помогает сделать динамический веб-контент и специальные пользовательские интерфейсы более понятными. IE8 распознает роли, состояние и информацию о свойствах ARIA, и передает ее во вспомогательные программы, которые, в свою очередь, могут использовать Microsoft Active Accessibility (MSAA) и/или Microsoft UI Automation для получения информации. Вместо создания отдельных упрощенных страниц, рассчитанных на достижение доступности, вы можете использовать ARIA для того, чтобы разметить в вашем богатом мультимедийном приложении роли, состояния и свойства. Например, чтобы соответствовать поведению, которое вы создали в скрипте, вы можете определить элемент div как кнопку, кнопку-флажок или в качестве любой иной роли ARIA.
Синтаксис ARIA является великолепным механизмом, который вы можете использовать для того, чтобы сделать свои визуально насыщенные веб-приложения доступными для всех. Сегодняшние веб-страницы с динамическим контентом и собственными элементами управления пользовательским интерфейсом, такими как TreeView, могут максимально улучшить свою доступность, повторно используя существующие HTML-элементы управления. Например, каждый элемент управления TreeView может быть сделан доступным, если каждый пункт определить как элемент HTML-списка. Данный подход может добавить сложности коду, сделать его более сложным для реализации и помешать тому, чтобы все пользователи получили одинаково богатый опыт работы. С помощью ARIA вы можете разметить ваши собственные элементы управления TreeView, присвоив им роли tree и treeitem.
С самых ранних этапов разработки IE8 мы тесно сотрудничали с W3C Web Accessibility Initiative Group и разработчиками вспомогательных технологий. Мы были рады слышать, что в течение прошлого года многие производители браузеров заявили о поддержке ARIA в своих будущих релизах, при этом программы для чтения с экрана также продолжают расширять поддержку ARIA. Здесь вы можете найти полный список ролей, свойств и состояний, поддерживаемых IE8.
Поддержка IAccessibleEx
Когда IE8 распознает информацию ARIA на элементах, то он распознает дополнительную информацию об этих элементах благодаря MSAA, а не только одному HTML. Однако, не все роли, свойства и состояния ARIA могут быть конвертированы напрямую в таковые в MSAA. Это происходит потому, что определения ARIA отличаются от определений в MSAA и границы ARIA шире, чем у MSAA. Документ UI Automation Community Promise Specification предоставит вам дополнительную информацию об интерфейсе IAccessibleEx. Данный интерфейс расширяет интерфейс MSAA в IE8 и позволяет передать и показать более богатую информацию, используя свойства и шаблоны элементов управления Microsoft UI Automation. Это гарантирует, что вся информация ARIA может быть сделана доступной вспомогательным технологиям с помощью Accessibility API. Здесь вы можете найти информацию о соответствиях ARIA в MSAA или в UI Automation в IE8.
Вспомогательные технологии поддерживают MSAA API много лет, но сейчас в них начинают реализовывать поддержку UI Automation и интерфейса IAccessibleEx. Если вспомогательная технология не поддерживает UI Automation, тогда она не сможет получить некоторую информацию ARIA от дерева Accessibility, так как данное дерево транслирует информацию через UI Automation, которую не может транслировать через MSAA. Как запасной вариант, вспомогательные технологии могут сами напрямую анализировать DOM (Document Object Model) и извлекать информацию ARIA. Мы против такой практики, так как вспомогательные технологии, постоянно обращающиеся к DOM, снижают производительность и приводят к проблемам в области безопасности. В данном руководстве представлены примеры кода, позволяющие получить информацию IE8 из дерева Accessibility с помощью UI Automation.
Новые WinEvents для DHTML
Из-за растущего количества динамических свойств веб-страниц, мы добавили поддержку новых ообытий WinEvents, чтобы уведомить вспомогательные технологии, если содержимое страницы динамически меняется. Это поможет таким технологиям лучше поддерживать у своих пользователей информацию об актуальном состоянии просматриваемой ими страницы. Например, почтовый клиент потенциально может начать подставлять имена контактов из адресной книги, когда пользователь начнет вводить имя адресата. Как только появятся эти имена, мы запустим EVENT_OBJECT_REORDER, чтобы вспомогательная технология получила информацию о новых опциях и смогла проинформировать пользователя о том, что эти имена доступны для выбора. От вспомогательных технологий требуется просто прослушивать такие события и решать, как сообщить о них пользователю.
Заключение
Во время цикла разработки IE8 мы сделали ключевые инвестиции в обеспечение доступности как самого пользовательского интерфейса, так платформу в целом. Если вы относитесь к рядовым пользователям, которые не использует вспомогательные технологии, то вы, наверняка, обнаружите несколько новых функций, которые покажутся вам приятными. Теперь вы можете попробовать функции, о которых вы слышали, но не знали, что можете выиграть от их использования. Если вы используете вспомогательные технологии, то мы бы хотели, чтобы вы попробовали IE8 и поделились с нами своим опытом работы.
Если вы веб-разработчик, то мы бы хотели, чтобы вы разметили свои страницы с помощью ARIA и рассказали нам о том, как это улучшило доступность вашего веб-приложения, а также о том, как прошел учебный процесс по информации, доступной в Интернете. Испробуйте новый адаптивный зум на своих сайтах. Для дальнейшего улучшения удобства взаимодействия пользователей вашего сайта с адаптивным зумом советуем прочитать статью Салони Мира Рая (Saloni Mira Rai) "Адаптивный зум в Internet Explorer". Если же вы принадлежите к числу разработчиков вспомогательных технологий, то дайте нам знать, работают ли новые события, так как планировалось. Дайте нам знать, смогли ли вы предоставить вашим пользователям информацию о новых функциях Accelerators и Web Slices. И последнее, но менее важное: дайте нам знать, смогли ли вы организовать поддержку UI Automation с помощью руководства и UI Automation Community Promise Specification, упомянутых в данной статье.