Чтобы создать интерфейс программы, нужно иметь выбор из различных компонент. В Windows существует множество элементов, и все они доступны в Delphi для использования. Познакомимся с двумя первыми вкладками Палитры Компонент - Standard и Additional. Именно на них расположено большинство элементов, наиболее часто используемых в программах.
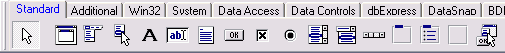
Standard
Из названия вкладки следует, что компоненты, представленные на ней, являются стандартными, системными. Так и есть.

Frames - позволяет разместить на форме так называемый " фрейм ". Фрейм из себя представляет другое окно. Чтобы создать окно-фрейм, следует выбрать пункт меню File -> New -> Frame, либо выделить значок Frame в окне File -> New -> Other на вкладке New . До тех пор, пока в приложении не будет ни одного фрейма, использовать данный объект не удастся. Фреймы удобны в том случае, когда какие-либо настройки запрашиваются во время работы программы в виде отдельной формы, а также, например, на одной из вкладок основной формы.
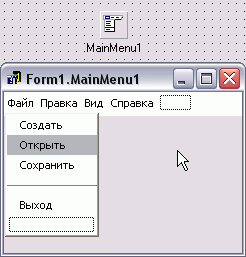
MainMenu - основное меню окна. Связать его с формой можно через свойство Menu формы. При двойном щелчке по значку MenuMenu появляется дизайнер меню, в котором можно добавлять и удалять пункты. В Caption задаётся текст пунта меню. Чтобы создать черту-разделитель, следует в свойство Caption прописать знак " минус " (" - ", без кавычек).

PopupMenu - контекстное меню (вызывается правой кнопкой мыши). Его можно привязать ко многим компонентам (как правило, это делается через свойство PopupMenu у компонента, которому ассоциируется это меню). Одно и то же меню может быть привязано к нескольким компонентам.
Label - текстовая метка (надпись) на форме. Используется для отображения любого текста в окне. Текст задаётся в свойстве Caption. Свойство Font позволяет настроить шрифт текста.
Edit - поле ввода. Используется для ввода любых данных (текста, числа и т.д.), представленных одной строкой. Свойство ReadOnly позволяет запретить редактирование текста в поле. Текст хранится свойством Text. Свойство MaxLength позволяет задать максимальное число символов, которое может быть введено в поле. Значение 0 означает, что ограничение не установлено.
Memo - многострочный Edit. Используется для ввода больших объёмов текста. Свойство ScrollBars позволяет указать полосы прокрутки, которые будут отображаться у поля при недостатке места для всего текста:
- ssNone - без полос прокрутки;
- ssHorizontal - горизонтальная полоса прокрутки;
- ssVertical - вертикальная;
- ssBoth - обе: и горизонтальная, и вертикальная.
Button - кнопка, самая что ни есть обыкновенная. Caption - текст на кнопке.
CheckBox - флажок-переключатель. Состояние хранится в свойстве Style:
- cbUnchecked - не отмечен;
- cbChecked - отмечен;
- cbGrayed - затемнён.
Само состояние следует изменять с помощью свойства Checked. Таких флажков может быть несколько и каждый может быть отмечен независимо от остальных.
RadioButton - радио-переключатель. Аналогичен CheckBox , но при наличии нескольких переключателей может быть выбран только один из них. Свойство Checked позволяет изменить состояние переключателя.
ListBox - список текстовых строк. Используется для выбора одного из вариантов. Строки задаются в свойстве Items. Чтобы изменить исходные значения, следует щёлкнуть по кнопке с тремя точкам (" ... ") в строке свойства Items и в открывшемся редакторе ввести требуемые значения. Свойство MultiSelect позволяет включить/выключить одновременный выбор нескольких строк из списка.
ComboBox - ещё один список для выбора, но выпадающий - на экране видна всего одна строка, а сам список появляется при нажатии на кнопку со стрелкой. Установив свойство Style в csDropDownList можно запретить ввод произвольного значения в ComboBox . Текст выбранной строки доступен в свойстве Text.
ScrollBar - полоса прокрутки. Свойство Kind определяет ориентацию полосы на форме: sbHorizontal - горизонтально, sbVertical - вертикально.
GroupBox - "контейнер" для компонент. Используется для объединения элементов в отдельные области. При перемещении GroupBox'а все компоненты, расположенные на нём, также перемещаются. Для размещения компонент в этом контейнере следует после выбора их на Палитры компонент щёлкнуть по самому контейнеру (а не по форме, как обычно). У GroupBox можно задать текст заголовка (свойство Caption).
RadioGroup - группа из нескольких RadioButton'ов . Тексты строк задаются в свойстве Items. Номер выбранной строки - свойство ItemIndex (нумерация строк начинается с нуля!).
Panel - практически такой же контейнер, что и GroupBox , однако без заголовка и с возможностью отключения рельефных границ.
ActionList - позволяет управлять действиями ( Actions ), которые привязываются к пунктам меню, кнопкам и т.д.
Additional

Компоненты с этой вкладки используются реже, но в некоторых случаях без них не обойтись. Среди них есть как компоненты для создания украшений, так и компоненты-модификации стандартных компонент.
BitBtn - кнопка, на которой помимо текста можно разместить изображение. За изображение отвечает свойство Glyph. Формат - *.bmp . Чтобы добавить картинку, следует щёлкнуть по кнопке с тремя точками в строке свойства Glyph, в открывшемся окне нажать Load... и указать файл с картинкой.
SpeedButton - ещё один тип кнопки. Также поддерживает добавление изображения. Помимо этого кнопку можно сделать "плоской", т.е. без границ - за это отвечает свойство Flat.
MaskEdit - аналог Edit , но используется для ввода текста по маске. Например, можно указать ввод только цифр. Маска задаётся в свойстве EditMask. Имеется несколько стандартных вариантов.
StringGrid - таблица, в каждой ячейке которой может быть расположен текст. Часть ячеек можно сделать фиксированными (свойства FixedCols и FixedRows). Количество строк и столбцов таблицы задаётся соответственно свойствами RowCount и ColCount.
DrawGrid - таблица, но в ячейках помимо текста могут располагаться и другие объекты, например изображения.
Image - изображение, которое можно разместить на форме. Изображение задаётся в свойстве Picture. Свойство Center позволяет отцентрировать изображение, если размеров недостаточно для его полного отображения. Stretch позволяет задать сжатие/растяжение картинки под размеры компонента, Proportional указывает, следует ли при этом сохранять пропорции исходного изображения.
Shape - один из вариантов геометрических фигур. Тип фигуры определяется в свойстве Shape:
- stCircle - окружность;
- stEllipse - эллипс;
- stRectangle - прямоугольник;
- stRoundRect - прямоугольник с закруглёнными углами;
- stRoundSquare - квадрат с закруглёнными углами;
- stSquare - квадрат.
Свойства Pen и Brush позволяют задать стиль границ фигуры и её внутреннюю заливку.
Bevel - компонент для создания рельефа на форме - линий, окошек и т.д.
ScrollBox - прокручиваемая область, на которой можно разместить другие элементы.
CheckListBox - аналог ListBox , но к каждой строке добавляется флажок. Таким образом более удобно выбирать значения из списка.
Splitter - разделитель для создания областей изменяемых размеров. Компонент следует разместить между двумя элементами, которые должны быть изменяемого размера. После этого следует настроить выравнивание ( Align ) элементов и Splitter автоматически начнёт работать.
StaticText - текстовая метка, аналог Label , но в отличие от него является полноценным элементом управления Windows. Использовать StaticText имеет смысл в том случае, если нужно разместить текст поверх какого-либо другого компонента. С Label этого сделать не удастся.
ControlBar - один из типов панелей инструментов. Автоматически перетаскивается по области, отведённой для панелей инструментов.
ApplicationEvents - используется для доступа к некоторым свойствам и событиям объекта TApplication. Этот объект - и есть само приложение. Работать с этим объектом можно и программно, но с помощью этого компонента всё же удобнее. Он является невизуальным.
ValueListEditor - таблица из двух колонок - поля и значения. Некое подобие StringGrid .
LabeledEdit - Label и Edit "в одном флаконе". Оба компонента являются полностью настраиваемыми.
ColorBox - выпадающий список для выбора цвета.
Chart - мощный объект для построения диаграмм и графиков.
ActionManager - используется для управления действиями TAction . Аналогичен ActionList со страницы Standard , но имеет намного больше возможностей. При создании приложения на основе этой технологии рекомендуется использовать именно ActionManager .
ActionMainMenuBar - меню, работающее на основе TAction .
ActionToolBar - аналогично, панель инструментов на основе TAction .
XPColorMap, StandardColorMap, TwilightColorMap - стандартные цветовые схемы для объектов на основе TAction (кстати, они называются Action-band компонентами ).
CustomizeDlg - диалог для настройки Action-band компонентов. Такой диалог используется, например в Microsoft Word для индивидуальной настройки панелей инструментов и меню. Помимо этого, Action-band компоненты позволяют сохранять и восстанавливать состояние всех объектов. Это делает приложение полностью настраиваемым.
Заключение
Вот мы кратко и познакомились с компонентами первых двух вкладок Палитры компонент - Standard и Additional . Теперь Вы можете поэкспериментировать с созданием интерфейса для своей программы. В следующей главе мы начнём изучение языка Object Pascal.
