
Этот великолепный урок был написан одним из пользователей Abduzeedo Chanito из Панамы. В нем автор покажет нам, как создать взрывающийся объемный 3D текст, используя Adobe Illustrator, Cinema 4D и Adobe Photoshop. Для работы будут использоваться стандартные инструменты и опции данных программ.
Шаг 1.
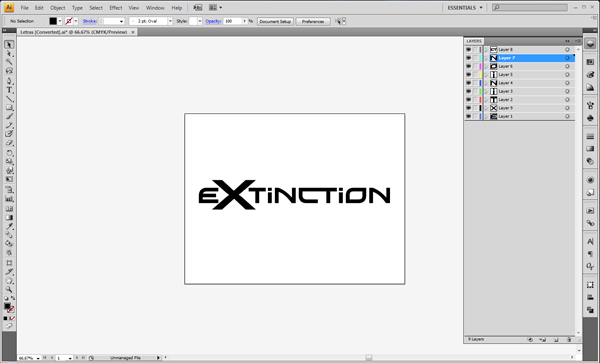
Откройте Adobe Illustrator и напишите текст нужного вам шрифта (каждая буква на отдельном слое). Я использовал Xirod Font. Сохраните документ в формате Adobe Illustrator 8 (Cinema 4D поддерживает импорт документов только этой версии).

Шаг 2.
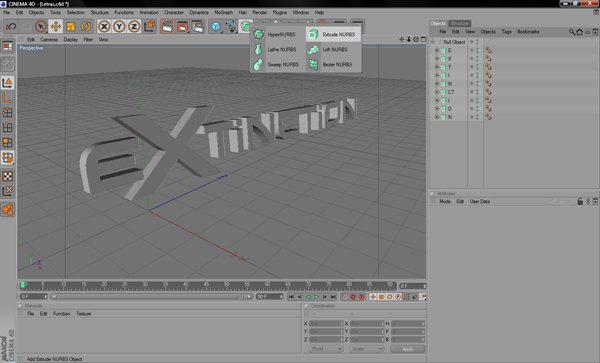
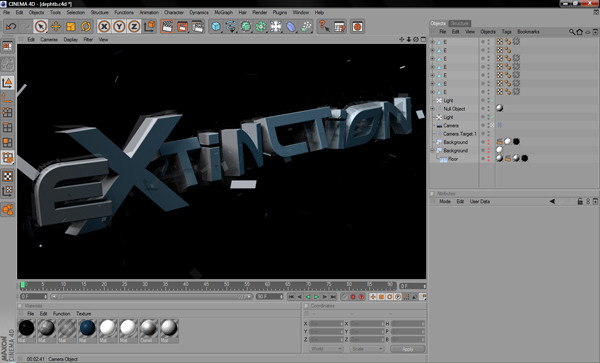
Перейдите в Cinema 4D и откройте сохраненный файл. Вы видите, что слои сгруппированы. Разгруппируйте их и добавьте extrude NURBS к каждой букве слова. Дальше вы можете добавить на каждую букву освещение (я добавил два источника - спереди и слева) и настроить камеру, как хотите.

Шаг 3.
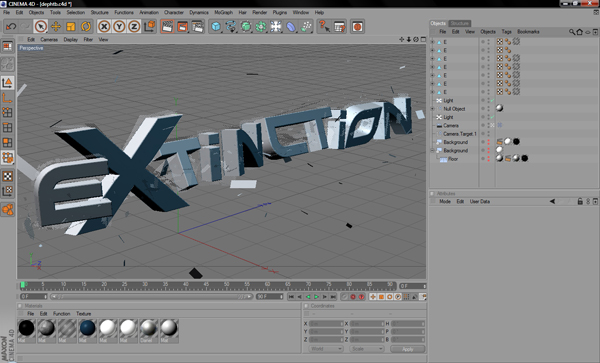
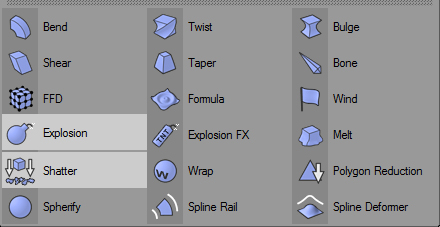
Теперь у нас есть объемный текст, но хотелось бы добавить каких-то реалистичных деталей, перед экспортом в Photoshop. Нам нужно продублировать текст 8 раз, чтобы сделать его доступным для редактирования, и в последующем создать эффект взрыва с разлетающимися осколками. Добавьте к надписи 3 explosions, 3 shatters и поиграйте с настройками, сделав композицию как можно больше реалистичной.



Шаг 4.
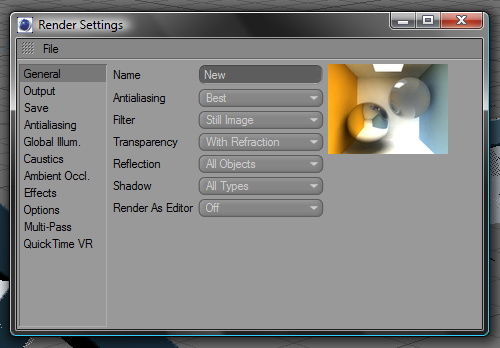
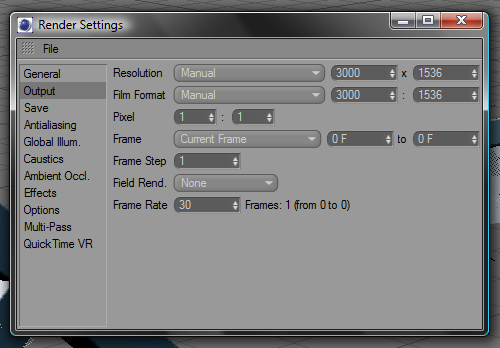
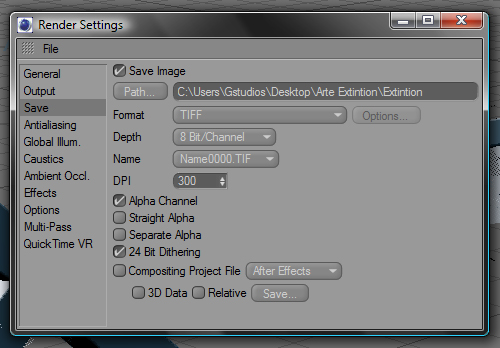
Перейдите в меню рендера (render settings) и выставьте показанные ниже настройки. После рендеринга сохраните в работу формате TIFF с качеством 300 DPI и с Альфа-каналом.



Шаг 5.
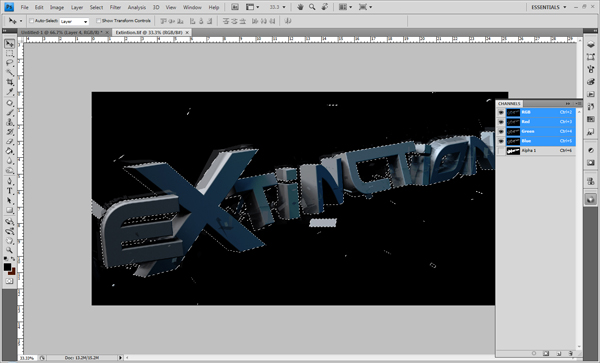
Откройте полученный фрейм в Photoshop и в палитре каналов выберите Alpha Channel. Загрузите его выделение (Ctrl + клик по иконке канала), перейдите обратно в палитру слоев и вырежьте 3D текст на новый слой. Теперь мы можем работать как отдельно с тестом, так и отдельно с фоном.

Шаг 6.
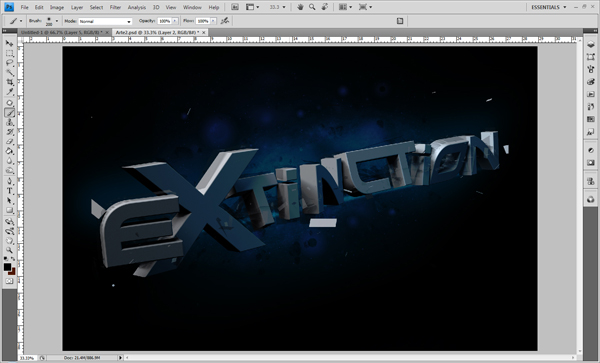
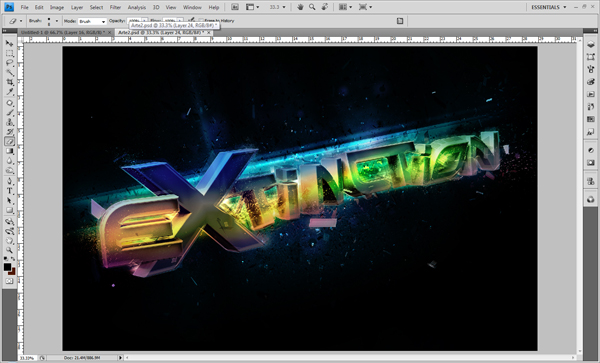
Сейчас давайте добавим на фон за текстом область темно-синего цвета. Для этого возьмите стандартную мягкую большую кисть Brush Tool с непрозрачностью Opacity 50% и порисуйте на нижнем фоновом слое, создав необходимый эффект.

Шаг 7.
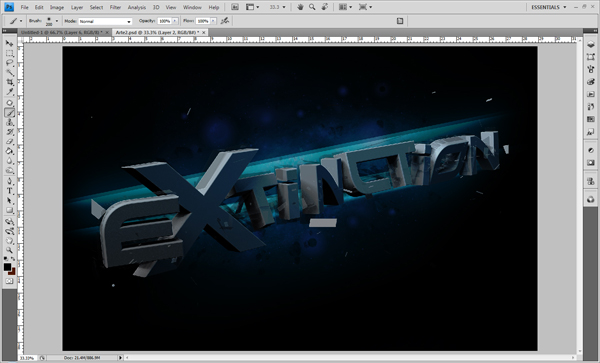
Теперь, чтобы сделать фон поинтереснее и заодно выделить надпись, создайте за текстом некоторые световые полосы голубого цвета. Импровизируйте.

Шаг 8.
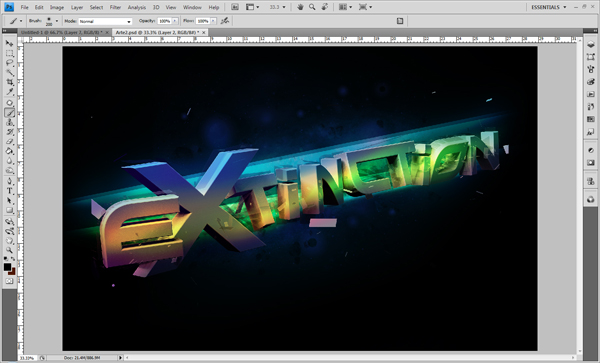
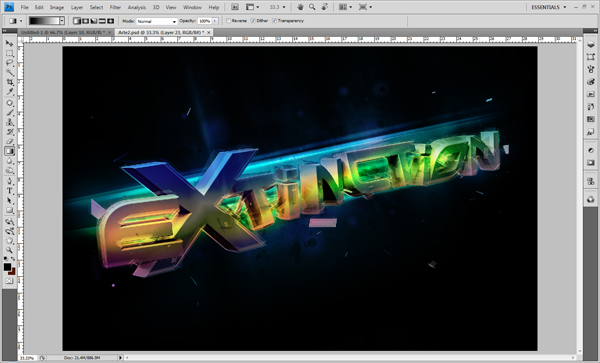
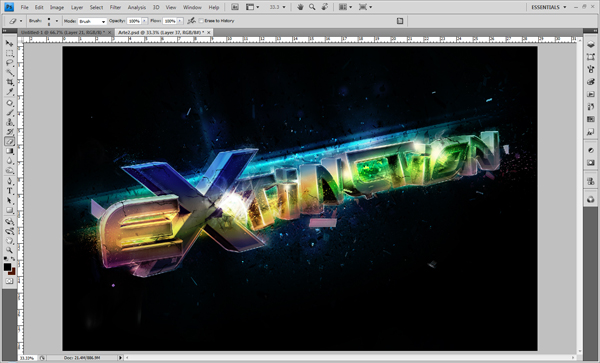
Добавим на текст цвет. Здесь можно поступить разными способами, я взял мягкую круглую кисть и разными цветами порисовал поверх текста, а затем добавил маску, стерев выходящие за надпись мазки.


Шаг 9.
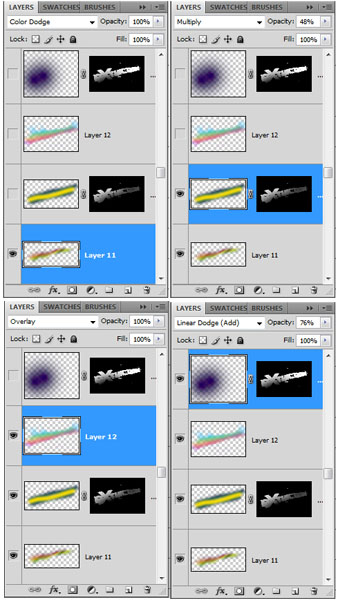
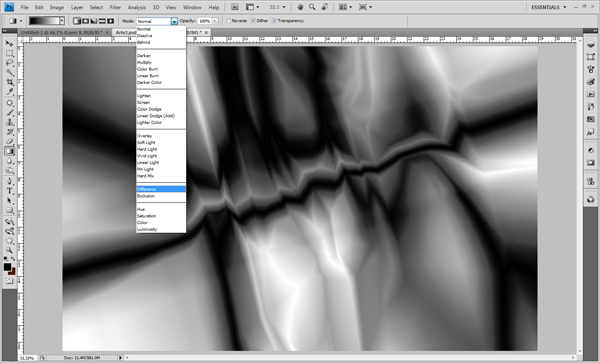
Сейчас создадим специальный эффект и добавим его на лицевую сторону букв. Возьмите Gradient Tool и переведите инструмент в режим Difference. Проведите градиенты в разные стороны. Дальше загрузите выделение нашей надписи и примените к слой маску, скрыв все лишнее. Режим наложения слоя - Soft Light, Opacity - 70%.

Шаг 10.
Не снимая выделения текста, перейдите Modify - Contract и выставьте значение от 10 до 20 px. Удалите содержимое области (клавишей Delete), отмените выделение и размойте Effects - Blur - Motion Blur. Значения следующие: Angle 15, а Distance 60 - 70 pixels.

Шаг 11.
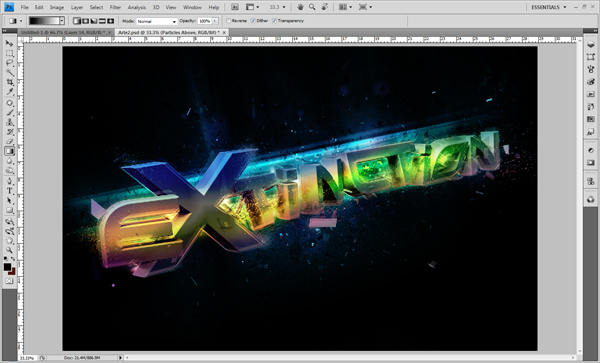
Добавим в работу деталей. Выберите хороший набор кистей-брызг и порисуйте что-нибудь интересное. Для придания реалистичности самому взрыву, используйте фотографию стеклянных осколков и добавьте их сзади текста. Можно добавить на надпись света.

Шаг 12.
Добавьте теней внутрь букв с помощью Polygonal Lasso Tool и Gradient Tool от черного к прозрачному.
(Прим. Переводчика - Судя по скриншотам, автор не добавил тень на боковые грани, а "вдавил" переднюю сторону букв с помощью тени (посмотрите на буквы С, T, соединение букв CT и другие))

Шаг 13.
Теперь возьмите кисти трещин и добавьте расколы на какую-нибудь из букв. В моем случае - это X.

Шаг 14.
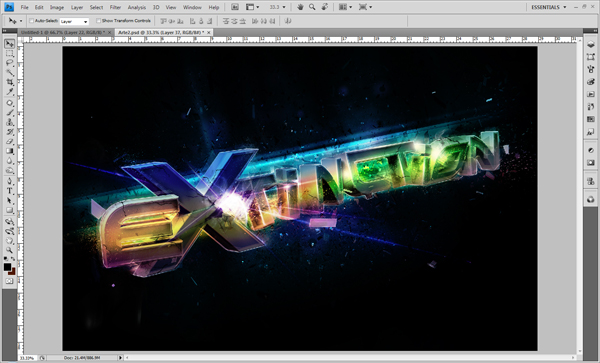
Добавьте светлые пятна и линии на границе каждой буквы, это сделает эффект взрыва более выразительным. Возле буквы X кистью нарисуйте подобие маленькой вспышки.

Шаг 15.
Теперь добавьте несколько световых линий и бликов. Используйте разные цвета, чтобы работа создавала магическое впечатление.

Шаг 16.
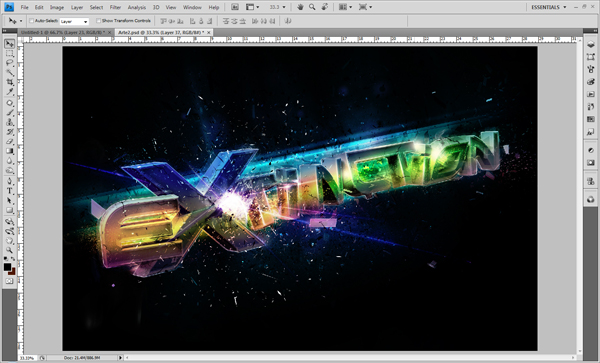
Теперь добавьте фотографию разбитых осколков в верхнюю часть текста и переведите слой в Blend Mode - Overlay. Продублируйте получившийся слой и идите Edit - Transform - Flip Horizontal, режим смешивания - Normal.

Финальный результат:

