Веб-приложения сегодня уже далеко не только и не столько мода и новаторство, сколько повседневная реальность для многих людей, как пользователей, так и разработчиков. Судя по последним выставкам и конференциям стартапов, веб-приложения, это основа бизнеса и надежд едва ли не каждого второго стартапа в веб-индустрии. Пользователи и рынок требует от такого приложения уже намного больше, чем даже год-полтора назад. И в первую очередь (ну или во вторую) все хотят иметь удобный, простой и привычный всем интерфейс. А под ним мы понимаем устоявшуюся модель интерфейса операционных систем Windows/Linux (KDE или Gnome) и приложений под них, например, MS Office 2003 и других. Воссоздать его для веб-приложения, сохранив максимум функциональности, и замыслили, видимо, разработчики библиотеки ExtJS.
ExtJS - фреймворк для построения веб-интерфейсов
Библиотека ExtJS написана на JavaScript и работает во всех популярных сейчас браузерах (хотя и с некоторыми различиями), предназначена для создания сложных и насыщенных интерфейсов, которые очень похожи на их аналоги из мира desktop-программ. Она предоставляет разработчику целый набор графических компонентов, от тривиальных кнопок и расширенных элементов обычных HTML-форм, до сложнейших компонентов вроде таблиц, лейаутов и деревьев. В библиотеке также есть достаточно много невидимых пользователю компонентов, которые и обеспечивают работу того, что мы видим на экране. Это и получение данных с сервера в фоновом режиме (в формате JSON или XML), обновление частей страницы, локальные хранилища данных, поддержка cookie и многое другое.
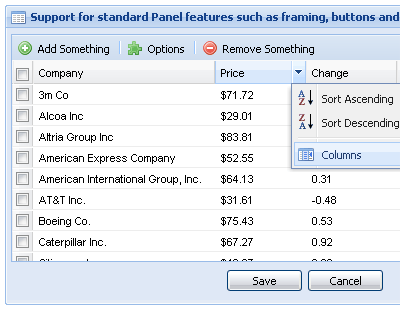
Самым мощным и известным компонентом является таблица или Grid, функционал которого в ExtJS возвели, мне кажется, в идеал. Здесь и группировка, и сортировка, и поддержка выделения, и редактируемые таблицы (при этом можно задавать отдельные редакторы для разных колонок и типов данных в них), и разбиение на страницы с последующей навигацией, и многое другое.
Каждый компонент в ExtJS позволяет себя конфигурировать путем настройки разнообразных опций, генерирует множество событий в ответ почти на любое изменение своего состояния, а также гибко настраивается через задание необходимых свойств оформления в CSS-стилях. Кстати о них. В архитектуре библиотеки есть и такое понятие как тема оформления - это обычный CSS-файл, изменяя который можно мгновенно изменить внешний вид всех элементов интерфейса. Уже создано множество различных пользовательских тем, в разной цветовой гамме и стиле, хотя, на мой взгляд, именно стандартная тема наиболее приятная и привычная для большинства пользователей.
Основные компоненты и возможности
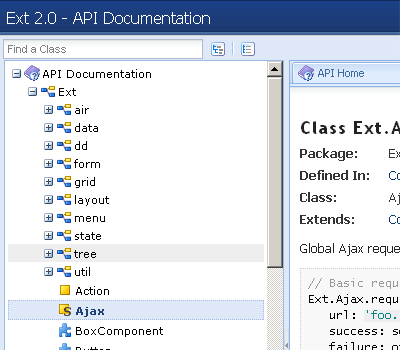
Для рассмотрения библиотеки ExtJS мы разделим ее компоненты на несколько групп - так вы сразу увидите их масштабы и применимость, ну а конкретную техническую информацию всегда можно узнать из документации (она очень даже хорошая, оформлена в виде веб-приложения, что еще больше раскрывает ее потенциал).
Самый нижний слой - это низкоуровневые функции по работе с DOM-деревом, событиями, стилями и другие функции. Здесь предоставляется свободу выбора - вы можете использовать адаптеры для подключения своей любимой библиотеки. В особенности это нужно, когда вы желаете смешать в одном приложении функциональность, к примеру, jQuery и ExtJS. Сейчас, во второй версии, можно как использовать родные функции, так и другие библиотеки: jQuery, Yahoo UI!, Prototype. Правда, для построения быстрых приложений я думаю, лучше взять встроенный адаптер, как минимум, это сэкономит несколько десятков килобайт на начальной загрузке.
Core - это основные базовые модули и функционал, который необходим для работы всех остальных компонентов библиотеки и приложения. Но реально ведь часто вы не используете абсолютно все компоненты, поэтому и он разбит на несколько модулей:
- Самое-самое ядро, это обязательный компонент, обеспечивает общий менеджер событий, работу с адаптерами и основные операции с DOM-моделью. Для построения самых простых приложений можно использовать только этот компонент, так как в него включены все необходимые функции, в том числе и UpdateManager для обновления любой части страницы по расписанию или событию от пользователя (именно это часто и понимают под термином AJAX).
- Для использования визуальных компонентов (виджетов) уже нужен модуль, который обеспечивает их работу, рендеринг и управление наборами виджетов. Кстати, в отличие от предыдущих версий, в 2.0 значительно усовершенствовали процесс работы с виджетами, например, есть функция отложенного рендеринга (lazy render) когда все операции по отрисовке или обновлению элементов координируются самой библиотекой, а это экономит время и делает приложение быстрее.
- Утилиты - добавляют функции работы с JSON, обработку CSS, работу с событиями клавиатуры и базовую поддержку шаблонов. Да, в этой библиотеке реализована своя система шаблонов. Теперь конструировать сложные приложения, работающие с большими объемами выводимых пользователю данных, стало проще - вместо генерации на сервере готовой страницы можно однажды загрузить нужные шаблоны и далее оперировать с ними. Для полноценного использования этой возможности нужен отдельный компонент ядра - Xtemplate (не путать с аналогичным по названию шаблонизатором для РНР).
- Поддержка кросс-браузерного Drag&Drop также вынесена в отдельный модуль - ведь, по сути, она нужна только если вы используете виджеты, да и то часто можно, путем ограничения части функционала, увеличить производительность, отказавшись от DnD.
- Хорошим дополнением к приложению станет возможность хранить состояние интерфейса в независимом хранилище, например cookie (компонент State Manager) - при повторном входе все ваши открытые окна или вкладки будут восстановлены, что делает приложение гораздо "умнее" и привлекательнее для пользователя, особенно если используется сложный интерфейс.
Работа с данными. Так как любое веб-приложение основано на каких-то данных, то этот слой в библиотеке не менее насыщенный различным функционалом, чем визуальные компоненты. Обмен данными с сервером может вестись в двух форматах - JSON, как самый простой и родной для JavaScript, и XML, что позволяет реализовать более широкий функционал, но ценой ресурсоемкости всего приложения. Вся работа с данными построена на следующей компонентной схеме. Основной компонент Store - с ним и работают другие объекты, желающие получить или отправить данные. Reader отвечает за структуру данных и их верную интерпретацию, вне зависимости от формата. Proxy обеспечивает прозрачный доступ к серверу через промежуточную абстракцию Connection так, что приложению не важно, да и не надо даже знать, как в реальности данные пришли от сервера. Объект (или набор объектов) Record хранит коллекцию записей из данных (согласно заданной структуре). Исходя из нужного вам функционала, вы можете использовать компоненты, которые работают с JSON-данными или XML, или даже и те и другие вместе.
Визуальные компоненты
Это истинный конёк библиотеки, именно здесь раскрывается ее мощь и красота. Таких компонентов есть очень много, помимо замещения всех стандартных для форм элементов, ExtJS предлагает и более крупные "строительные блоки" для приложения в целом.
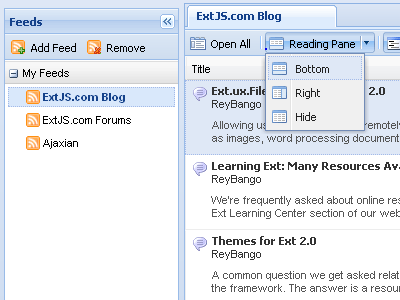
Управление общей компоновкой обеспечивают компоненты группы Layout, которые позволяют разметить блоками всю область окна приложения и в дальнейшем работать с ними по отдельности, обеспечивая в то же время общую целостность интерфейса и его структуры. Отдельные части страницы можно сворачивать, скрывая полностью или менять их размер, передвигать границы областей - все, что угодно, все, что привыкли делать пользователи в обычных приложениях (например, IDE, да, кстати, есть и проекты онлайновых IDE для разных языков, и, поверьте, они не так уж сильно уступают монстрам вроде Eclipse/VisualStudio).
Динамическая подсказка или Tooltip - очень мощный и хороший компонент, и хотя он на фоне других кажется небольшим, но честно заслуживает отдельного упоминания. Он позволяет для любого элемента на странице (как визуального, виджета например, так и к любому DOM-объекту, видимому, конечно) прицепить подсказку, которая будет показана при наведении мыши. Сама подсказка может содержать в себе произвольный HTML-код, изображения и даже быть контекстно-зависимой - подгружаться через AJAX. И пусть компонент тривиальный, но почему-то разработчики часто забывают, что это очень и очень помогает пользователям, особенно если вы делаете большое и сложное приложение - потратьте немного времени на добавление подсказок и это повысит и ваш рейтинг в глазах пользователей, и юзабилити всего приложения.
Вы можете подключать и использовать множество виджетов - и кнопки (разного вида, с изображениями и текстом, кнопки-переключатели, кнопки с выпадающим меню и т.п.), меню (как контекстные, так и тулбары с меню, совсем как в обычных приложениях), индикаторы загрузки и прогресс-бары. Есть и такое, свойственную только веб-приложениям решение, как Loading Mask, которое позволяет "заморозить" для пользователя все приложение на то время, пока вы получаете и обновляете данные с сервера. Есть и функциональные контролы для выбора даты и цвета, есть отличные компоненты для вывода сообщений, как модальные типа MessageBox, так и полноценные окна, в которые, в свою очередь, можно вставлять любые элементы управления или разделять их закладки, сворачивать и развертывать, перетаскивать по экрану и т.п.
Таб-панель - еще один мощный компонент для построения тех приложений, которые, с одной стороны, требуют, чтобы пользователю показывалось сразу много разной информации, формы, таблицы и другие объекты, в то же время нужны ограничения и в каждый момент времени показывать только самое необходимое. Для такого структурирования широко применяют вкладочный интерфейс (посмотрите на окна с настройками в вашей ОС), и в ExtJS пошли тем же путем. Даже диалоговые окна имеют свойства для автоматического преобразования набора правильно оформленных DIV-слоев сразу в набор панелей.
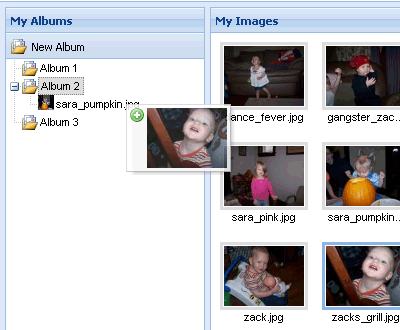
Tree - часто используемый компонент, позволяющий группировать иерархические структуры и отображать их с любой глубиной вложенности, автоматически подгружая новые элементы, менять местами, перетаскивая мышью отдельные элементы и другие стандартные операции. В последних версиях деревья были расширенны путем добавления функций редактирования элементов прямо на месте отрисовки (Inline item editing).
Форма является одной из основных высокоуровневых абстракций библиотеки, и использует почти все из описанных компонентов, в частности большинство визуальных виджетов, которые расширяют стандартные элементы форм. Она также использует слой доступа к данным для заполнения некоторых компонентов (например, ComboBox может получать данные от сервера). В функциональность форм входит и предварительная проверка вводимых пользователем значений, что уже стало классической функциональностью для веба. Используя встроенные обработчики, можно проверять вводимые e-mail адреса, URL, и просто строки символов, однако никто не мешает расширять встроенные наборы, создавая свои валидаторы (любой виджет для ввода данных позволяет определить произвольную функцию для проверки ввода). Есть и встроенный простейший HTML-редактор, хотя его функциональность очень уж ограничена. Впрочем, для 95% случаев, когда его необходимо использовать, этих возможностей хватит с головой, а для построения аналога MS Word/OpenOffice Write необходимо все же задействовать специализированные библиотеки вроде FCKEditor или TinyMCE. Кстати, форма в ExtJS сама умеет передавать себя на сервер в виде XML-документа и обрабатывать ответ, в том числе и валидацию полей на сервере - для этого есть отдельный компонент, стандартно же используется JSON и обычная передача через GET/POST параметры.
Таблица или Grid - самый востребованный и самый мощный из компонентов, которым располагает разработчик на ExtJS. Впрочем, он одновременно является и самым сложным. В общих чертах, он также построен на модели абстракции каждого уровня: данные могут получаться из DataStore, внешнее отображение задается как специальными функциями-рендерами для каждого столбца отдельно, так и компонентом GridView, который отвечает, например, за заголовок таблицы и создание тулбара с элементами постраничного управления выводом данных. Для выделения строк и ячеек есть, соответственно, RowSelectinsModel и CellSelectionModel. Также поддерживается особый тип таблиц со встроенной функцией редактирования данные напрямую в ячейке (это позволяет расширить функционал такой таблицы почти что до уровня Excel/Calc). В ветке 2.0 появилась и возможность избирательно группировать строки, совмещая, таким образом, функциональность таблицы и дерева (Grid и Tree). Конечно, в таблице полностью поддерживается и DnD - можно визуально менять расположение столбцов, перетаскивать отдельные строки, менять их ширину, сортировать данные в колонках и другие операции.
А что дальше?
Развитие библиотеки не стоит на месте. Например, вместе с выходом среды Adobe AIR библиотека пополнилась отдельным интерфейсом, позволяющим легко взаимодействовать с этой средой и встраивать ее возможности в приложение. Таким образом, совместно с AIR и ExtJS уже реально создавать приложения, которые, оставаясь веб-ориентированными, вместе с этим просто идентичны традиционным десктопным, совмещая все преимущества и сильные стороны обоих типов программ. Кстати говоря, вся эта мощь совершенно бесплатно, библиотека распространяется под двумя лицензиями: OpenSource LGPL 3.0 и коммерческой. В большинстве же случаев вам вполне достаточно соблюдать ограничения открытой лицензии, но и заплатить за такой отличный инструмент около трехсот долларов (столько стоит лицензия для одного разработчика) совершенно не жалко.
Выводы
Библиотека ExtJS является стабильным и качественным продуктом, можно сказать, enterprise-уровня, развивается специально созданной компанией. Конечно, ее применимость для многих проектов под вопросом - хоть бы потому, что она достаточно требовательная к браузеру и скорости подключения. Объем основного файла (в полной версии) приближается к 1 Мб кода, а это, согласитесь, достаточно много. И это как раз расплата за гибкость и широту возможностей.
Как область применения, в основном, видится создание либо административных панелей и приложений для управления, например, сайтом, порталом или другим веб-сервисом. Самостоятельные веб-приложения, особенно те, которые будут использоваться профессионалами - для них скорость первичной загрузки и инициализации не так важна, как гибкость и простота интерфейса. Наличие мощных компонентов для работы с данными позволяет строить разные аналитические и CRM-системы (к сожалению, не хватает компонента для рисования графиков и диаграмм) и сервисы для управления проектами (кстати, в одном таком достаточно известном приложении используется ExtJS, хотя без анализа исходного кода визуально это незаметно).
А вот обычные веб-страницы и простые web 2.0 сайты, направленные на большую посещаемость и массовую аудиторию - не самый лучший вариант применения Ext-a. Даже в минимальном комплекте размер библиотеки будет около 140 Кб, что часто намного больше, чем у конкурентов, при этом вы потеряете все визуальные "вкусности", а низкоуровневую работу с удовольствием выполнит тот же jQuery, при пятикратной разнице в размере файла. Так что нужно говорить не столько о просто "AJAX-библиотеке", сколько именно "библиотеке для веб-приложений", что подразумевает намного большее (как в плане возможностей, так и сложности или ресурсоемкости).
Честно говоря, я намеренно не использовал в статье конкретные примеры кода, даже не всегда указывал на точные названия классов и методов - все это совершенно вторично, по крайней мере для хорошего веб-разработчика. Попытайтесь понять, где и как вы можете использовать эти возможности, где вам и вашим пользователям нужен красивый и многофункциональный веб-интерфейс. А дальше уже встроенная в дистрибутив справка по API, обширная библиотека примеров, наглядно демонстрирующая всю красоту, мощь и гибкость создаваемых интерфейсов, официальный форум, русскоязычный сайт и Google-группа помогут вам в реальности воплотить свои замыслы в код.