Карта отвечает с помощью Oracle Application Server 10 g
Уже в течение ряда лет на Web-сайтах пользователи вводят адрес и получают карту заданного района. Добавление карты к адресу расширяет контекст заданного места за рамки названия улицы и номера дома. Карты с бизнес-информацией могут повышать ценность данных о названиях и номерах, они находят применение при анализе и планировании, в интерфейсах с пользователями для многих типов бизнес-приложений и при формировании отчетов.
В этой статье представлен MapViewer, компонент сервера приложений Oracle Application Server 10 g , и приложение-пример, включающее описание наборов данных, базы данных и установки Oracle Application Server Containers for J2EE (OC4J), которые используются компонентом MapViewer для показа актуальной информации, определяемой месторасположением.
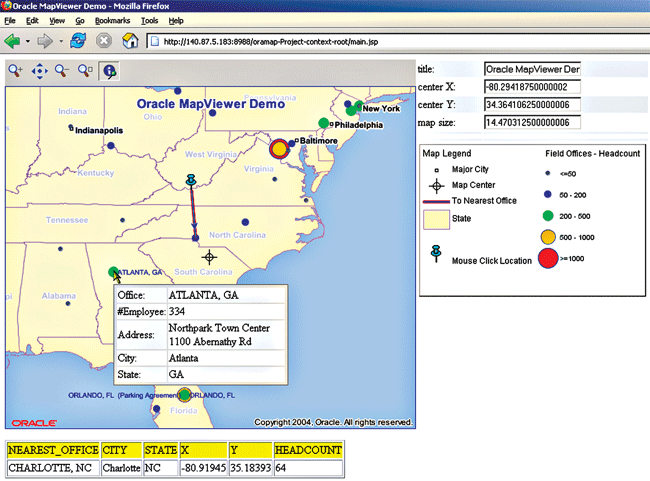
Данное приложение-пример - это чистое Web-приложение на HTML, которое показывает на карте актуальную информацию, определяемую местоположением, связанную как с главным, так и с другими (полевыми) офисами компании, как показано на рис.1. Каждый полевой офис представлен градуированным кружком (graduated circle), чей цвет и размеры определяются списком офисов. Как только пользователь перемещает курсор на кружок полевого офиса, дополнительное окно показывает избранные атрибуты этого офиса. Возможные дополнительные операции позволяют получить более подробную информацию о ближайшем полевом офисе, о любом заданном местоположения (такого, как адрес клиента) на этой карте.

Рисунок 1: Приложение-пример MapViewer
Обзор MapViewer
MapViewer - это компонент сервера приложений Oracle Application Server 10 g . Это "легкий" (lightweight), но мощный сервлет для визуализации геопространственных (geospatial) данных, управляемых компонентом Oracle Spatial. Он включает тематическую картографию деловых данных, связанных географией.
Карта формируется из набора тем (themes) или слоев (layers). Каждая тема - это запрос, содержащий столбец пространственных данных (spatial column) типа SDO_GEOMETRY и другие столбцы в списке SELECT, а также правило стиля, определяющее ее представление. MapViewer получает запрос на карту и создает и формирует ее изображение (render) ее образ с применением стилей и правил стиля, хранимых в базе данных.
Вы можете установить MapViewer на Oracle Application Server 10 g или на автономном экземпляре OC4J.
Архитектура приложения, созданного с применением MapViewer
Приложение, созданное с применением MapViewer, включает:
- Контент, управляемый через Oracle Spatial, такой как: сети улиц, административные границы и месторасположения офисов;
- Метаданные карты в представлениях базы данных, включающих список поименованных карт, набор тем, которые составляют каждую карту, и правила стилей и картографические символы, используемые для визуализации (rendering - рендеринг) тем;
- Сконфигурированный, установленный и действующий экземпляр MapViewer, "прислушивающийся" к запросам;
- Web-клиент, который выдает XML-запросы к карте, обрабатывает соответствующий XML-ответ и показывает результирующее изображение карты.
Этот Web-клиент может использовать либо Java-библиотеку MapViewer-клиента, либо библиотеку JSP-тэгов для упрощения процесса выдачи запросов к карте с обработкой ответа и управлением взаимодействия пользователя с изображением карты, а также для управления состоянием - таким как текущее положение центра карты и масштаб - между запросами. Этот процесс показан в следующем приложении-примере.
Как установить MapViewer
Простейший способ начала работы с MapViewer - скачать Quick Start kit for Oracle Application Server 10 g 10.1.2 MapViewer из сети Oracle Technology Network (OTN). Этот набор содержит предварительно сконфигурированный автономный (standalone) OC4J с MapViewer.
Загрузка данных
В примере-приложении используются следующие темы MapViewer:
- Основные (базовые) темы, включая границы штатов и большие города;
- Темы полевых офисов.
Определения таких тем обычно хранятся в словаре базы данных в представлении каждого пользователя - USER_SDO_THEMES. Вы можете также создать динамические темы на основе представлений, сконструированных во время выполнения, и получать результаты таких запросов на карте. Этот процесс показан в демопримере jview.jsp, который является частью MapViewer Quick Start kit.
Все базовые темы находятся наборе данных этого демопримера (mvdemo.dmp), доступного на сайте MapViewer на OTN. Этот набор включает пространственную информацию о штатах, графствах, дорогах и городах США.
Все данные для используемого в этой статье приложения-примера находятся в архиве MapViewer.zip. MapViewer.zip содержит файл field_offices.dmp file - экспорт таблицы FIELD_OFFICES из пользовательской схемы MVDEMO. MapViewer.zip также содержит файл oramap.zip, который включает исходный код приложения, скрипты, библиотеки и рабочее пространство (workspace) Oracle JDeveloper 10 g . Наконец, MapViewer.zip включает файл формата readme.
После того, как вы импортировали файлы mvdemo.dmp и field_offices .dmp, выполните скрипт style_theme.sql для создания нужных стилей и тем.
Как выполнять это приложение
Откройте файл рабочего пространства oramap.jws, в Oracle JDeveloper (9.0.5 или старше), и просмотрите исходный код. При локально работающем сервисе MapViewer (или mapviewer.ear, размещенным на автономном OC4J и загруженным при старте), выполняйте JSP-файл main.jsp под проектом по имени Project. Вы должны добавить клиентскую Java-библиотеку MapViewer - $OC4J_HOME/j2ee/home/applications/mapviewer/web/WEB-INF/lib/mvclient.jar - в путь библиотек вашего проекта.
Альтернативно, чтобы выполнить наше приложение-пример без Oracle JDeveloper, скопируйте все из директории oramap/Project/public_html в новую директорию там, где размещен MapViewer (типа $OC4J_HOME/j2ee/home/applications/mapviewer/web/oramap) и с работающим сервисом MapViewer, направьте ваш браузер по адресу http://localhost:8888/mapviewer/oramap/main.jsp.
Организация кода
Весь код приложения-примера находится в файлах директории oramap/Project/public_html. Главные файлы:
- main.jsp
- toolbar.js
- toolbar.html
- infotip.js
- style_theme.sql
- myicons (directory)
- legend.xml
Так как целью приложения-примера является иллюстрация использования API на стороне клиента, то и логика представления, и основной код приложения размещены в файле main.jsp. При разработке более масштабных Web-приложений вы должны использовать более продвинутую среду разработки, такую как Oracle Application Development Framework (ADF).
Файлы toolbar.js и toolbar.html предназначены для реализации инструментальной панели (toolbar) с ее одновременно нажимаемыми (rollover) кнопками благодаря применению стандартного кода класса JavaScript.
Файл infotip.js содержит JavaScript-код для дополнительного (info-tip) окна, которое показывает подробные атрибуты полевого офиса в тот момент, когда курсор вашей мыши находится над ним. Этот код дополняет встроенную в MapViewer поддержку для генерации карты как HTML-изображения для любого изображения карты. HTML-изображение карты - это набор областей, вызываемых щелчком мыши, определенных на изображении, которое просматривается в браузере. Изображение карты, созданное средствами MapViewer, не имеет HTML-изображения карты, связанного с ним.
Директория myicons содержит все иконки, используемые в этой инструментальной панели, легенду карты и файл legend.xml содержит запрос к карте для легенды карты.
Содержание файла main.jsp
Файл main.jsp содержит наиболее важный код в этом приложении-примере. Основные секции кода файла main.jsp таковы (в порядке следования):
- Environment setup (Установка среды). Импортирует необходимые Java-классы и пакеты, такие как MapViewer Client API, и включает файлы JavaScript-кода, реализующие инструментальную панель и info-tip features на стороне клиента.
- Preparing map parameters (Подготовка параметров карты). Инициализирует или получает значения для основных параметров из текущей Web-сессии. К этим параметрам относятся центр карты (map center), размеры карты (map size), название карты (map title), определяемые пользователем действия с картой: pan, zoom in, zoom out и identify a feature, а также где пользователь щелкал по карте в предыдущем сеансе.
- Rendering a new map (Рендеринг новой карты). Конструирует и посылает запрос к карте, сформированный, исходя из действия пользователя и параметров карты.
- Presenting the result page (Представление страницы результата). Представляет результирующую карту браузеру клиента.
Последовательность, поток этого кода характерна, как правило, для любого Web-приложения на базе MapViewer. Такое приложение посылает запрос к MapViewer и представляет результирующую карту. Конечный пользователь выполняет некоторые действия с этой картой, и приложение посылает новые запросы к серверу MapViewer и представляет новую результирующую карту.
Полный текст файла main.jsp находится по этому адресу .
Установка среды
Секция установки среды файла main.jsp импортирует нужные классы и JavaScript. Ниже приведен импорт класса, содержащегося в mvclient.jar, который представляет that represents your client handle when you are working with MapViewer:
<%@ page import= "oracle.lbs.mapclient.MapViewer" %>
Он посылает запросы к карте и обрабатывает ответы от сервера MapViewer server.
Нижеследующие предложения импортируют JavaScript, который реализует инструментальную панель на стороне клиента и info-tip механизмы:
<script type="text/javascript" src="toolbar.js"> </script> <script type="text/javascript" src="infotip.js"> </script>
Далее следует адаптированная (customizable) функция customMapClicked():
function customMapClicked(
action, x, y, w, h)
{
document.omv_mapform.map_action
.value = action;
document.omv_mapform.map_click_x
.value = x;
document.omv_mapform.map_click_y
.value = y;
document.omv_mapform.map_box_w
.value = w;
document.omv_mapform.map_box_h
.value = h;
document.omv_mapform.submit();
return false;
}
Она гарантирует, что новый запрос будет выдан с правильными параметрами, когда пользователь щелкнет где-нибудь на карте (за исключением областей карты с HTML-изображением). Обработчики событий "щелчок мыши", определенные в toolbar.js, вызывают эту функцию.
Щелчок на области HTML-изображения этой карты, например, полевой офис, приводит к вызову следующей функции на стороне клиента:
function areaClicked(event, info)
{
alert(info);
}
Параметр info содержит ключевые атрибуты полевого офиса. Определение темы FIELD OFFICE специфицирует эти параметры. Адаптирование функции areaClicked позволяет реализовать более изощренную обработку, такую как открытие нового отчета или создание графиков об определенном объекте карты.
Далее в секции установки среды файла main.jsp, вы объявляете два объекта типа DIV, названных tbar_rect и infotip_window в HTML-заголовке. Вы используете tbar_rect для поддержки zooming к области в пределах box и infotip_window для показа дополнительного окна.
Подготовка параметров
В секции подготовки параметров файла main.jsp объявляются переменные и присваиваются значения параметров, используемых при конструировании запросов к карте. Ключевой входной параметр, action (действие), связан с текущим действием с картой, выбранным пользователем. Его значение (pan, zoomin, zoomout, zoombox или id) отмечает действие, которое MapViewer должен выполнить.
Переменная mvurl специфицирует расположение сервера MapViewer. Предположим, что MapViewer размещен на локальном автономном экземпляре OC4J и, следовательно, используем адрес http://localhost:8888/mapviewer/omserver.
Другие параметры в секции подготовки параметров файла main.jsp включают центральную точку карты (center point of the map) и размер (size) (в десятых долях градусов по вертикали карты). Если пользователь ранее уже кликал по этой карте, расположение этой отметки также берется из входного HTTP-запроса в относительной системе координат этого устройства изображения. По этой информации вы запрашиваете новую карту у MapViewer.
Визуализация новой карты
Код в секции "rendering a new map" (рендеринг новой карты) файла main.jsp формирует запрос к карте и посылает его к серверу MapViewer. Большая часть логики, имеющей отношение к карте, а также ваши собственные геопространственные запросы выполняются здесь через клиентский Java API.
Чтобы выполнить рендеринг новой карты, вы сначала берете две ссылки к экземплярам клиентов MapViewer из текущей пользовательской сессии. Как правило, только один такой клиент требуется, чтобы посылать запросы к карте и получать ответы. Наше приложение-пример, однако, использует поддержку нового HTML-изображения карты, так что вам нужен отдельный MapViewer-клиент, чтобы послать несколько другой запрос к карте.
Создание новых клиентов MapViewer. Для новой сессии браузера или вы не можете получить доступ к существующему экземпляру клиента MapViewer, если, например, время сессии истекло, вы создаете новые экземпляры этого клиента с применением кода листинга 1.
Код листинга 1: Создание экземпляров клиента
if (mv == null // newSession) // new session
{
mv = new MapViewer(mvURL); // one for the main map request
session.setAttribute("oramap", mv); // keep client handle in the session
mv.setDataSourceName(dataSrc); // specify the data source (database)
mv.setImageFormat(MapViewer.FORMAT_PNG_URL); // PNG Image
mv.setMapTitle(title); // set map title
// specify marker symbol denoting map center
mv.setDefaultStyleForCenter("M.IMAGE89_BW", null, null, null);
mv.setAntiAliasing(true); //make map look nicer
mv.setCenterAndSize(cx, cy, size); // initial center & size
mv.setDeviceSize(new Dimension(width, height)); // window size
// Specify themes to display. States, Cities, and field office locations
mv.addPredefinedTheme("THEME_DEMO_STATES");
mv.addPredefinedTheme("THEME_DEMO_BIGCITIES");
mv.addPredefinedTheme("FIELD OFFICE");
// now create MapViewer instance for handling HTML image maps
clkmv = new MapViewer(mvURL); // for "FIELD OFFICE CLK" theme.
clkmv.setDataSourceName(dataSrc); // same data source
clkmv.setCenterAndSize(cx, cy, size); // and center and size
// but different image format. We use SVG to construct the image map
clkmv.setSVGFragmentType(MapViewer.SVG_LAYERS_WITH_LABELS) ;
clkmv.setSVGFragmentInDeviceCoord(true);
clkmv.setDeviceSize(new Dimension(width, height));
// specify the theme. FIELD OFFICE CLK lists the attributes
// that show up in an info-tip
clkmv.addPredefinedTheme("FIELD OFFICE CLK");
session.setAttribute("oramap_clk", clkmv);
// submit the two map requests
mv.run();
clkmv.run();
}
Эти два экземпляра клиента MapViewer (иначе называемые handles или beans ) -- mv и clkmv. Первый, mv, служит главным клиентом для конструирования и посылки регулярных запросов к карте, в то время как clkmv посылает запросы к HTML-изображениям карты.
Темы и стили: Как отображаются полевые офисы. Запросы к карте клиента mv включают три предопределенных темы. Ключевая тема - это FIELD OFFICE, которая определяется в USER_SDO_THEMES:
SQL> select base_table, geometry_column, styling_rules from user_sdo_themes where name='FIELD OFFICE';
Результат этого запроса:
FIELD_OFFICES
LOCATION
<?xml version="1.0" standalone="yes"?>
<styling_rules>
<rule column="HEADCOUNT"
order_by="HEADCOUNT"
sort_order="DESC">
<features style=
"OFFICE_STYLE"> </features>
<label column="NAME"
style="T.STREET NAME">
headcount - 250
</label>
</rule>
</styling_rules>
Так что FIELD_OFFICES - это базовая таблица для этой темы и столбец LOCATION содержит данные о расположении каждого офиса.
Определение STYLING_RULES специфицирует, что столбцы HEADCOUNT, NAME и LOCATION запрашиваются из FIELD_OFFICES. Оно также предусматривает, что результат сортируется в убывающем порядке значения HEADCOUNT. Это важно, так как вы показываете полевые офисы, как кружки переменных размеров, определяемых значениями HEADCOUNT. Если расположения двух офисов близки друг к другу, вы захотите, чтобы MapViewer выполнил рендеринг сначала большего кружка, а затем поверх него меньшего.
Некий объект обладает меткой только тогда, когда числовое значение столбца LABEL больше, чем 0. Элемент <label> выше имеет условие "headcount - 250," так что MapViewer присваивает метки, только если его head count больше чем 250.
Единственное назначение клиента clkmv - посылать запрос к карте, содержащий тему FIELD OFFICE CLK. Это весьма похоже на тему FIELD OFFICE, используемую клиентом mv, единственное отличие в том, что он сортирует офисы в возрастающем порядке перечисления, так что большие области HTML-изображения карты, сгенерированные для полевых офисов, появляются в списке областей после малых. Тема FIELD OFFICE CLK также имеет элемент <hidden_info>:
<styling_rules >
<hidden_info>
<field column="NAME"
name="Office" />
<field column="HEADCOUNT"
name="#Employee" />
<field column="ADDRESS"
name="Address" />
<field column="CITY"
name="City" />
<field column="STATE"
name="State" />
</hidden_info>
...
</rule>
MapViewer выбирает столбцы, запрошенные в элементе <hidden_info>, как часть запроса и включает их в ответ (результат) карты.
Клиент mv просит сервер выполнить рендеринг карты в PNG-файл, сохранить его на сервере-хосте и возвратить URL для файла-изображения, который будет представлен в браузере. Клиент clkmv, в свою очередь, использует файловый формат Scalable Vector Graphics (SVG):
clkmv.setSVGFragmentType( MapViewer.SVG_STYLED_LAYERS_WITH_LABELS) ; clkmv.setSVGFragmentInDeviceCoord(true);
Эти два метода "говорят" MapViewer о создании SVG-карты по запросу и возврате SVG-документа, содержащего данные карты в системе координат устройства. Эти координаты используются для генерации областей HTML-изображений карты.
Создав обоих клиентов, вы вызываете метод run(), который посылает запрос серверу. Клиенты ждут ответа и извлекают нужную информацию, такую как URL сгенерированного изображения карты, используя методы доступа.
Теперь, когда вы знаете, как специфицируются контент карты и формат, можно рассмотреть, как выполняется рендеринг расположений полевых офисов. Правила стиля для двух полевых офисов ссылаются на стиль OFFICE_STYLE, который можно назвать продвинутым, основанным на участах памяти (bucket-based). OFFICE_STYLE содержит набор участков (buckets), каждый из них соответствует диапазону значений, такому как 250 < headcount < 500, со примитив-стилем (primitive style), таким как красный кружок (red circle). Для тем FIELD OFFICE каждое значение упорядоченности (head count) определяет его участок и стиль.
Обработка действий пользователя (Processing user actions). Параметр action в файле main.jsp содержит информацию о взаимодействии с пользователем. Если значение параметра action - pan, zoomin, zoomout или zoombox, вы повторно выдаете запрос к карте, вызывая соответствующие методы, такие как pan(), с новыми параметрами центра и размеров. Вы всегда вызываете эти методы на обоих клиентах, так что карта с HTML-изображениями, сгенерированная в clkmv, синхронизирована с изображением показываемой карты.
Обработка ID-функции (Processing the ID function). Действие ID инициируется тогда, когда пользователь щелкает по кнопке ID на инструментальной панели и затем щелкает где-нибудь на карте. Фактически эта обработка происходит на стороне сервера.
Листинг 2 показывает соответствующий сегмент кода для обработки ID-действия.
Код листинга 2: Обработка ID-действия
else if("id".equals(action))
{
String[] columns = new String[]{"NAME Nearest_Office",
"City", "State",
"a.location.sdo_point.x X",
"a.location.sdo_point.y Y",
"Headcount"};
//find out the office nearest to where user clicked on the map
officeInfo = mv.identify(dataSrc,
"field_offices a", //the table name
columns, // columns in SELECT clause
"location", // geometry column name
srid, // spatial reference system id
mapClickX, mapClickY //mouse click position
);
Point2D officeLoc = null;
if(officeInfo!=null)
{
// identify() returns a String[][] of row, column values
// row 0 is the column name list, row 1 on are values
// columns are named in the "columns" parameter
// so here column 0 is Name, 1 is City, 2 is State,
// 3 is X, and 4 is Y
String x = officeInfo[1][3];
String y = officeInfo[1][4];
officeLoc = new Point2D.Double(Double.parseDouble(x),
Double.parseDouble(y));
}
// mark user click on the map with a PIN marker
Point2D p2 = mv.getUserPoint(mapClickX, mapClickY);
mv.addPointFeature(p2.getX(), p2.getY(), srid,
"M.CYAN PIN", //a PIN marker style
null, null, null);
//add a leader line from user click to nearest office
if(officeLoc!=null)
mv.addLinearFeature(new double[]{p2.getX(), p2.getY(),
officeLoc.getX(), officeLoc.getY()},
srid, "NEAREST_LINE_STY", null,
null, false);
/* For identify: use previously generated map as backdrop
and avoid rerendering all base themes.
*/
if(mv.getBackgroundImageURL()==null)
mv.setBackgroundImageURL(mv.getGeneratedMapImageURL());
String[] enabledThemes = mv.getEnabledThemes();
mv.setAllThemesEnabled(false); //temporarily disable themes
mv.run(); // reissue map request to draw a PIN marker
// reenable all themes
mv.enableThemes(enabledThemes);
mv.removeAllPointFeatures(); // clean up PIN marker
mv.removeAllLinearFeatures(); // clean up leader line as well
} // end id action
Код в листинге 2 сначала находит полевой офис, ближайший к расположению, заданному пользователем, используя метод identify(). Входные параметры - это имя целевой таблицы (FIELD_OFFICES), по которой будет производиться поиск, список возвращаемых столбцов и расположение мыши в системе координат экрана.
Далее, код определяет координаты основания, соответствующие расположению этого клика мыши:
Point2D p2 = mv.getUserPoint(
mapClickX, mapClickY);
Затем код добавляет символ маркера PIN к этому расположению:
mv.addPointFeature( p2.getX(), p2.getY(), srid, "M.CYAN PIN", //a PIN marker style null, null, null);
Далее, код добавляет линию, соединяющую эти два расположения с новой картой:
mv.addLinearFeature(
new double[]{p2.getX(), p2.getY(),
officeLoc.getX(), officeLoc.getY()},
srid, "NEAREST_LINE_STY", null,
null, false);
Так как вы добавляете только PIN и линейные объекты к новой карте, то расточительно повторно генерировать все это хозяйство. Поэтому вы просто используете предыдущую карту как фон, временно дезактивируя все другие темы, и выдаете запрос к карте таким образом:
if(mv.getBackgroundImageURL()==null)
mv.setBackgroundImageURL(
mv.getGeneratedMapImageURL());
String[] enabledThemes =
mv.getEnabledThemes();
mv.setAllThemesEnabled(false);
//temporarily disable themes
mv.run();
// reissue map request to
// draw PIN and line
Как только вы сгенерируете новую карту, вы повторно активируете темы и убираете PIN и линейные объекты:
mv.enableThemes(enabledThemes); mv.removeAllPointFeatures(); // clean up the PIN marker mv.removeAllLinearFeatures(); // clean up leader line as well
И теперь у вас есть новая карта, получите атрибуты ближайшего офиса, и она готова к представлению информации.
Представление результирующей страницы
Секция представления результирующей страницы файла main.jsp содержит простые HTML-тэги. Инструментальная панель показана в листинге 3.
Код листинга 3: Представление инструментальной панели результирующей страницы
<!-- Left column : toolbar and map image -->
<TD width="<%=width%>" bgcolor="#d4d0c8">
<%
// pick up the correct icon file for the toolbar buttons
String[] toolbarNames = new String[]{"zoomin", "pan",
"zoomout", "zoombox", "id"};
String[] toolbarImgs = new String[toolbarNames.length];
for(int i=0; i<toolbarImgs.length; i++)
{
if(toolbarNames[i].equals(action))
toolbarImgs[i] = "myicons/" + toolbarNames[i]
+ "_dn.png";
else
toolbarImgs[i] = "myicons/"+toolbarNames[i]+".png";
}
%>
<%@ include file="toolbar.html" %>
</TD>
Предложение <%@ include file="toolbar.html" %> определяет положение кнопок инструментальной панели. Для каждой кнопки должен быть выбран реальный файл-иконка, способный отображать текущий статус кнопки (то есть, щелкнули по ней или нет). JSP-код в листинге 3 в цикле обрабатывает список имен кнопок и выбирает из директории myicons нужный файл для кнопочной иконки. Если по кнопке, такой как "pan," щелкнули, вы используете файл <button_name>_dn.png (в данном случае pan_dn.png). Имена этих файлов собраны в файле toolbar.html file.
Представление изображения сгенерированной карты
Код листинга 4 представляет изображение сгенерированной карты.
Код листинга 4: Представление карты
<%
// Get the HTML AREA definition of selected theme's Image Map.
String areas = clkmv.getThemeAsHTMLAreas(
"FIELD OFFICE CLK", true) ;
%>
<MAP NAME="omv_infomap">
<%= areas==null?"":areas %>
</MAP>
<div id="infotip_window"></div>
<div id="display" style="position:relative">
<!- now for the actual map image -->
<img id="oramap" src="<%=mv.getGeneratedMapImageURL()%>"
class=borderall
usemap="#omv_infomap"
onload="changeActionButton('<%=action%>')" />
</div>
<div id="tbar_rect"></div>
Этот код - по существу HTML-тэг <img> с src-изображением, полученным от mv по методу getGeneratedMapImageURL(). Он использует HTML-изображение карты с названием omv_infomap, контент которой возвращается от метода call getThemeAsHTMLAreas() от clkmv и размещается между тэгом <MAP> и тэгом <img> . Наконец, тэг <img> окружается различными элементами типа <DIV>, включая infotip_window и tbar_rect, для дополнительного окна и изменения масштаба (box-based zoom), соответственно.
Когда MapViewer представляет изображение карты, пользователь может щелкнуть по навигационным кнопкам карты ("pan" или "zoom") или по карте для идентификации показанной особенности. Так как некоторая информация состояния или значения параметров должны сохраняться между запросами, то HTML FORM содержит текущие значения параметров. Когда пользователь щелкает по карте, функция JavaScript использует эти параметры для выдачи нового запроса к карте.
Заключение
MapViewer дает разработчикам Web-приложений продвинутое средство интеграции и визуализации карт с бизнес-данными. Он использует возможности, включенные в Oracle 10 g, для управления отображением географических данных и скрывает от разработчиков приложений сложность запросов к пространственным данным и процесса рендеринга.
