В Internet Explorer 8 поддерживается технология визуального поиска. Она заключается в современном представлении результатов поисковых запросов на страницах в виде превью. Как создать такой сервис для IE8 и какие нюансы при этом могут возникнуть, мы расскажем в этом материале.
Визуальный поиск дает возможность при введении запроса или его части получать различные подсказки, в том числе и графические. При его использовании нужную информацию можно увидеть уже в строке поиска, что существенно упрощает процесс ее получения.
Создать и настроить визуальный поиск на собственном ресурсе не очень сложно. Этот складывается из 3 этапов. На первом пользователь должен создать файл XML, описывающий сам сервис и его спецификацию. На втором этапе на нужных страницах сайта прописывается специальный HTML-код с адресом XML-файла. Наконец, на третьем этапе создает файл, в котором содержатся подсказки для поисковых запросов. Последнее является самым важным, поэтому следует четко определить, какую информацию должен получить пользователь при введении запроса, и представить ее наиболее полно и удобно для восприятия.

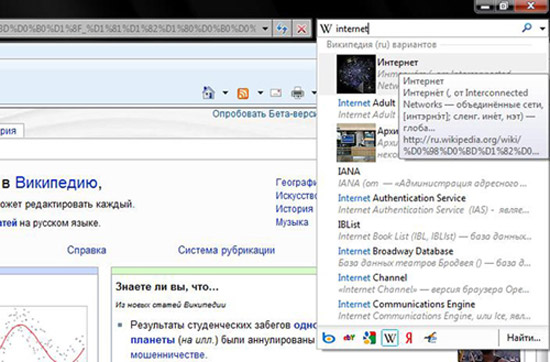
Визуальный поиск предлагает не только похожие варианты запросов, но и сразу дает информацию о результатах
Ниже мы остановимся на основополагающих моментах создания визуального поиска для лучшего понимания сути процесса.
Создание сервиса поиска
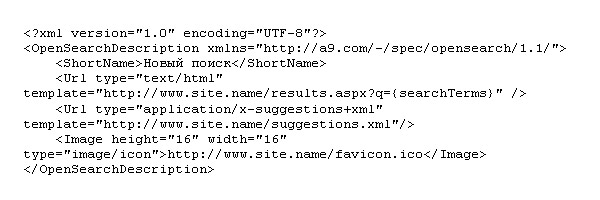
Визуальный поиск основывается на спецификации OpenSearch, соответственно, создаваемый сервис поиска описывается с помощью OpenSearch Description XML файла. В качестве примера для сайта site.name создадим файл opensearch.xml. На example.com он будет доступен по пути http://www.site.name/opensearch.xml. Рассмотрим пример описания сервиса:

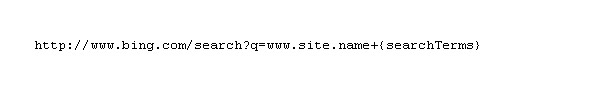
Элемент OpenSearchDescription указывает на спецификацию OpenSearch, а также на версию (1.1). Элемент ShortName позволяет задать имя создаваемой поисковой системы. При этом поисковый запрос пользователя будет автоматически подставляться в {searchTerms}, а результаты будут выведены на страницу results.aspx, на которую затем и перейдет пользователь. Если сайт не имеет встроенного поискового движка, поиск можно организовать с помощью службы Bing. Для этого нужно заменить ссылку в первом элементе template на следующую:

Второй элемент template указывает на файл с подсказками, которые будут отображаться при введении запроса или его части в форму поиска. Для этого создается XML файл (в данном примере suggestions.xml). Сервис подсказок может работать как с форматом XML, так и с JSON. Для использования формата JSON следует заменить описание элемента Url type, относящегося к подсказкам, с application/x-suggestions+xml на application/x-suggestions+json.
Последний элемент Image задает иконку создаваемого поискового сервиса. Она используется для того, чтобы пользователь мог отличить и распознать поиск, предлагаемый определенным сайтом, среди других поставщиков поиска. Эти иконки показываются при выборе сервиса в строке поиска браузера Internet Explorer.
Следует отметить, что создание подсказок поиска и иконки не является обязательным - их описание в коде можно опустить. Internet Explorer при этом распознает код правильно, и поиск будет работать. Однако делать это не рекомендуется. Ведь подсказки, в особенности визуальные, повышают удобство работы с поисковым механизмом сайта. В свою очередь, иконка поиска также является важным элементом, поскольку может соответствовать логотипу компании или стилю сайта, благодаря чему пользователь привыкает к логотипу, а также легко находит сервис среди других. Если не задать иконку поиска, браузер будет использовать стандартную.
Добавление сервиса поиска
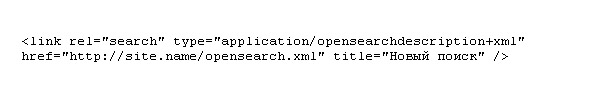
IE может автоматически определить наличие провайдера поиска на странице, если она содержит HTML-код с ссылкой на файл описания сервиса, то есть на созданный в примере ранее opensearch.xml. Для этого в элемент Head страниц, на которых будет помещен сервис, следует прописать следующий код:

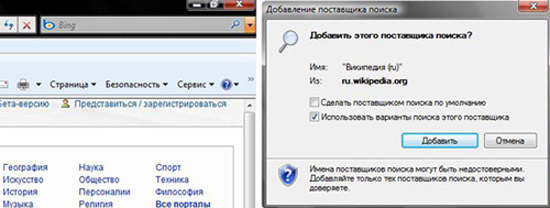
При загрузке страницы с таким кодом в браузере Internet Explorer появится указание о том, что на странице находится сервис поиска, который может быть установлен в браузер. При этом кнопка со стрелкой справа от строки поиска браузера становится оранжевого цвета. Нажав на нее, можно добавить нового поставщика поиска, а также назначить его используемым по умолчанию.

Оранжевая стрелка справа сигнализирует о том, что на странице есть поисковый сервис, который можно установить
Есть и другой вариант добавления поиска в браузер пользователя. Можно размесить на странице ссылку, при нажатии на которую пользователю будет предложено добавить сервис поиска. Для этого следует создать ссылку (или кнопку) следующим образом, используя метод AddSearchProvider():

Создание подсказок поиска
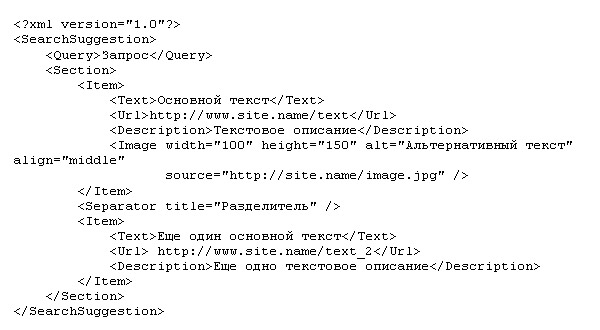
В нашем случае визуальные подсказки поиска создаются с помощью файла XML (в примере это suggestions.xml). Наиболее полно описывающий возможности сервиса код выглядит следующим образом:

В шапке определяется элемент SearchSuggestion, указывающий на то, что код является описанием подсказок поиска. Элемент Query отражает, на какой запрос пользователя должны выводиться подсказки. То есть, при введении пользователем в строку поиска браузера того же слова, что описывает этот элемент, отобразятся указанные ниже подсказки. Элемент Section описывает подсказки, которые следует выводить при данном поисковом запросе. Каждая подсказка снабжается элементом Item. С помощью элемента Separator можно отделить линией (или произвольным текстом и линией после него) одни подсказки от других. Таким образом, можно разграничить основные результаты и прочие, а также варианты подсказок из разных разделов сайта, показать пользователю наиболее популярные запросы, дать ему информацию о рекомендуемых похожих запросах. Текст разделителя, если требуется, задается свойством title.
Сама подсказка может состоять из текста (элемент Text), ссылки (Url), описания (Description), а также изображения (элемент Image). Для изображения дополнительно задаются такие свойства, как размеры, альтернативный текст и выравнивание. Комбинируя текст, описание и картинку, можно еще в строке поиска дать пользователю основную информацию с вашего сайта. При этом пользователь в этот момент может находиться на любом другом ресурсе. Текст описания, в отличие от основного, отображается более светлым шрифтом и курсивом. С его помощью удобно предоставлять дополнительные сведения, к примеру, дату новости, цену товара, информацию об его наличии, скидках и так далее; все зависит от того, какие цели необходимо достичь, создавая собственный визуальный поиск.
Следует отметить, что подсказки могут быть статическими (то есть такими, как описано выше), а также динамическими. Последние создаются с использованием ASP.NET и заметно увеличивают возможности визуального поиска в Internet Explorer. К примеру, можно задать варианты подсказок, а также указать информацию, которую следует выводить, если на запрос нет релевантных результатов.
Визуальный поиск будет полезен пользователям как новостного сайта, интернет-энциклопедии, так и корпоративного сайта или интернет-магазина. С его помощью можно наглядно получить нужную информацию с сайта. Грамотно созданные подсказки для поисковых запросов будут способствовать улучшению взаимодействия пользователей с ресурсом, снабжая их важной информацией. Кроме того, они могут помочь найти похожую информацию или дать рекомендации, необходимые для дальнейшего поиска.
