Для удобства пользователя в Internet Explorer 8 используются веб-фрагменты, которые позволяют существенно облегчить получение часто изменяющейся информации - актуальных новостей, прогноза погоды, ТВ-программы. Кроме того, с их помощью можно отслеживать товары на популярных аукционах, смотреть видео, слушать радио и т.п. Как показывает практика, разместить такой блок на сайте несложно. Рассмотрим базовые правила создания веб-фрагмента и особенности настройки.
Для создания веб-фрагмента потребуются базовые знания HTML-верстки и общее представление о форматировании текста для удобства чтения.
Общие правила создания веб-фрагмента
Рекомендуется создавать веб-фрагменты для тех участков веб-страниц, которые регулярно обновляются. Разумеется, пользователь должен быть заинтересован в получении актуальной информации, представленной в создаваемом веб-слайсе. При этом в веб-фрагментах стоит использовать краткий, информативный текст, по возможности представленный в виде маркированного списка.

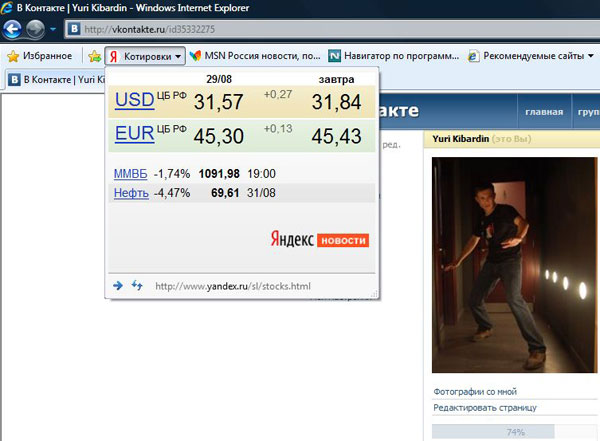
Краткий и информативный текст с необходимыми ссылками делает веб-фрагмент полезным для пользователей
Из названия веб-фрагмента должно быть однозначно понятно, откуда он взят и что собой отражает. Кроме того, в данном блоке обязательно должна присутствовать ссылка на основную веб-страницу.
Веб-фрагменты (web-slices) - это новая технология браузера IE8, заключающаяся в организации представления контента на странице в виде блока с динамическим содержанием фиксированного размера без необходимости перезагрузки всей веб-страницы.
Требования форматирования веб-фрагмента соответствуют общепринятым нормам и призваны улучшить его читабельность. В этой связи не рекомендуется использовать крупные шрифты и нестандартные сочетания цветов. При этом шрифты должны быть распространенными и легко читаемыми. Для улучшения восприятия текста в подобном формате также задаются отступы от границ окна и межстрочный отступ.
В веб-фрагментах следует избегать использования анимации и звука. Важно помнить, что эскизное окно, расположенное на панели "Избранное", имеет небольшие размеры.
Основные элементы веб-фрагмента
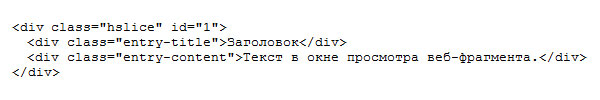
Для того чтобы Internet Explorer автоматически распознал веб-фрагмент в коде страницы, сам фрагмент должен состоять из трех основных элементов. Первый - это родительский класс hslice, указывающий на то, что данный участок кода страницы является веб-фрагментом. Второй важный элемент - уникальный идентификатор веб-фрагмента, позволяющий без конфликтов разместить на одной странице несколько веб-слайсов. Третий - элемент второго класса entry-title, являющийся подзаголовком. Таким образом создается правильный веб-фрагмент. Для наполнения его информацией вводится еще один элемент - класс entry-content. Содержимое данного элемента появится в окне эскизного просмотра веб-фрагмента на панели "Избранное" Internet Explorer. В качестве примера простейшего веб-фрагмента приведем такой код:

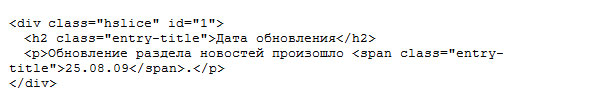
Элемент entry-title может быть динамическим, то есть обновляться по мере обновления веб-фрагмента. Для этого класс entry-title применяется снова c тегом span. Internet Explorer составит заголовок веб-фрагмента из собранных элементов entry-title в том порядке, в котором они встречаются в HTLM-коде. Для примера:

В данном случае название отобразится как "Дата обновления 25.08.09", то есть дата будет меняться в зависимости от обновления информации в веб-фрагменте, а пользователь сразу получит актуальную информацию. Отметим, что длина заголовка ограничивается 128 символами.
Дополнительные элементы веб-фрагмента
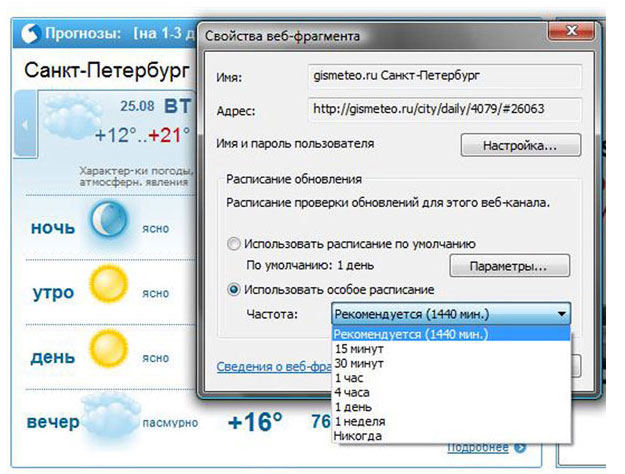
По умолчанию обновление содержания веб-фрагмента происходит автоматически раз в сутки (указывается в минутах, то есть 1440 минут). При этом пользователь имеет возможность самостоятельно изменить частоту обновления - это задается в свойствах выбранного веб-фрагмента на панели "Избранное".

Пользователь может самостоятельно изменить частоту обновления веб-фрагмента
Так, при необходимости разработчик веб-фрагмента может прописать частоту обновлений, отличную от значения по умолчанию. Для этого добавляется элемент "ttl" (time to life - время жизни). К примеру:

Таким образом, и пользователь, и Internet Explorer 8 получат информацию о частоте обновления веб-фрагмента. Можно сообщить информацию об обновлении веб-слайса только браузеру:

Минимальный интервал обновления веб-фрагмента - 15 минут. Такое ограничение было введено для пресечения злоупотреблений обновлениями, содержащими, к примеру, рекламу или другие элементы, мешающие пользователю. Кроме того, с помощью элемента endtime можно регулировать время истечения действия веб-фрагмента.
К веб-фрагментам могут быть применены стили с помощью элемента style. Делается это так же, как в случае с другими элементами веб-слайса. Стили могут применяться по двум различным схемам. В первом случае, стили применяются к участку, размеченному как веб-фрагмент на исходной странице, но не влияют на содержимое эскизного окна. При этом код выглядит следующим образом:

В данном случае элемент style делает красным текст веб-фрагмента в окне браузера, но не изменяет его в окне просмотра. Во втором случае стиль может применяться и к эскизному окну. Для этого элемент style прописывается внутри класса entry-content.

В некоторых случаях эскиз веб-фрагмента в окне на панели "Избранное" не соответствует тому, что появляется на веб-странице, и частично форматирование может быть потеряно. В таких случаях следует создавать альтернативные источники для отображения, позволяющие веб-фрагменту перейти к определенному месту на веб-странице и "взять" содержание для эскиза оттуда. Для показа контента в эскизе в том же виде, что на сайте, сохраняя исходное форматирование, следует прописать в код элемент "rel" следующим образом:

Следует отметить, что в данном случае все содержимое веб-страницы будет видно в эскизе, поэтому следует заранее создать такую страницу, которая содержит только информацию, необходимую для данного веб-фрагмента. При использовании альтернативного источника гиперссылки открываются внутри веб-фрагмента. Поэтому для того, чтобы сделать переход из него на нужную страницу, следует добавить элемент target. Например:

Таким образом, переход по ссылке из эскиза осуществится на нужную страницу вне эскизного окна, а не в текущей вкладке Internet Explorer. Кроме того, существует возможность настроить переход с веб-фрагмента с помощью кнопки эскизного окна не на исходную страницу, а на другую, заданную в свойствах.
Веб-фрагменты могут использоваться и для показа закрытого содержимого - требующего ввода логина и пароля пользователя. Без этого содержимое веб-фрагмента отображаться не будет. Пользователь может воспользоваться функцией "Запомнить меня" и не вводить пароль каждый раз для просмотра веб-фрагмента.
Работа с веб-фрагментом
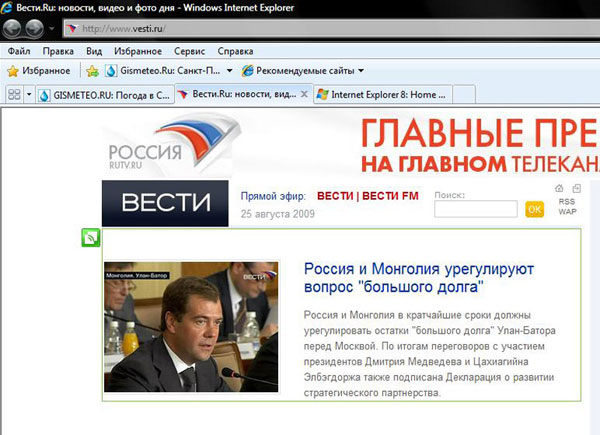
Когда веб-фрагмент создан и размещен в коде страницы, пользователь Internet Explorer может подписаться на него. Чтобы это сделать, нужно войти на страницу с веб-фрагментом, и нажав появившуюся кнопку "Добавление веб-фрагментов", выбрать из списка нужный (если на одной странице их было размещено несколько) веб-слайс. Также пользователь может навести курсор мыши на область прямо на странице, размеченную в коде как веб-фрагмент. При этом появится аналогичная кнопка для добавления именно данного веб-фрагмента и рамка, визуально показывающая его содержимое на странице.

При наведении курсора на веб-фрагмент, его область будет отмечаться рамкой
Выбрав нужный веб-фрагмент тем или иным образом, остается кликнуть на него и нажать в появившемся окне кнопку "Добавить на панель избранного". В результате этого созданный веб-фрагмент появится в Internet Explorer пользователя на соответствующей панели.
В заключение отметим, что грамотно созданный и полезный для пользователя веб-фрагмент повышает удобство использования сайта. Помимо этого, веб-фрагменты могут использоваться в качестве удобного инструмента для сбора пользовательских предпочтений. Например, в интернет-магазинах с их помощью можно сформировать список желаемых покупок (по чесноку - наверное, и корзину тоже), который будет всегда сопровождать его при посещении страниц. С учетом всего вышесказанного, можно говорить о будущем широком распространении веб-фрагментов на просторах Сети.
