Для того чтобы одновременно работать с разными интерактивными сервисами - переводчиками, картами, поисковиками и т.п, - пользователю обычно приходится держать открытыми сразу несколько вкладок, переключаясь по очереди между ними. Для решения этой проблемы в Internet Explorer 8 добавлены специальные инструменты - ускорители. Как они работают и как их правильно создать?
IE8 создавался как браузер с возможностями быстрого и удобного доступа к веб-контенту. Для этого в нем есть специальные компоненты - веб-фрагменты, визуальный поиск - использующие динамический HTML-код для вывода данных на экран на веб-странице. При этом их основное отличие от других похожих решений состоит в том, что страницу не нужно перезагружать. Однако в IE8 есть еще один инструмент под названием "акселератор" или "ускоритель". Он предназначен для расширения возможностей контекстного меню за счет добавления в него дополнительных команд, ассоциированных с веб-сервисами. Так, например, пользователь может просматривать корпоративный сайт и, увидев на нем полезную для себя информацию, двумя кликами мыши добавить ее в сервисы онлайн-закладок или в текстовый онлайн-редактор, либо просмотреть перевод того или иного слова в словарях и переводчиках. Как создать такой акселератор?
Подготовительный этап
Технология акселераторов использует возможность Internet Explorer 8 обрабатывать команды, указанные в файлах XML (так называемая xml activity) через HTTP-запрос.

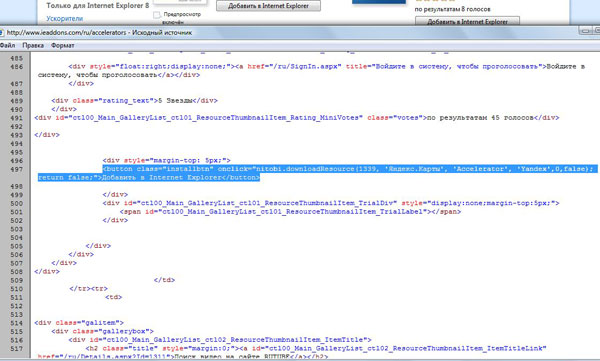
Для добавления акселератора на страницу нужно прописать всего лишь две строчки в HTML-код
От владельца веб-сайта требуется включить в код страниц соответствующие строки, в которых в браузер будет передаваться информация о наличии возможности подключения акселератора. Выглядеть все это будет так:

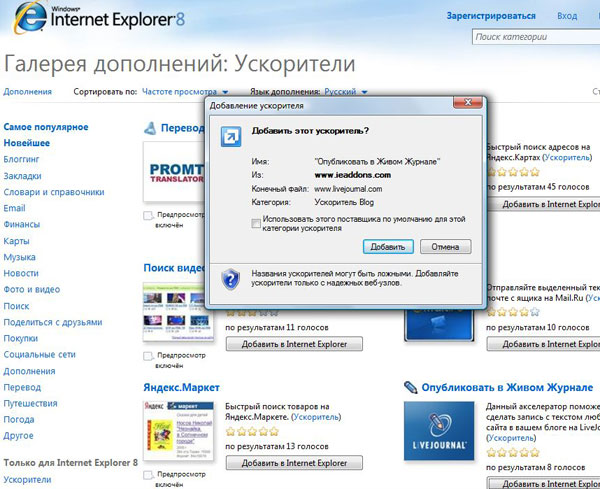
Пользователю в момент нахождения на странице при выполнении какого-либо из действий (выделение/копирование текста, переход по ссылке и прочее) будет показываться запрос на добавление акселератора в браузер (если он еще не установлен) или же будет отображаться контекстное меню с выбором того или иного веб-сервиса, ассоциированного с акселератором.

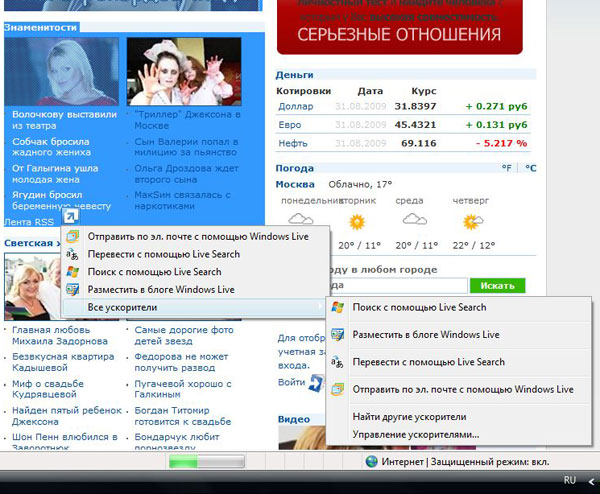
Ускорители лучше всего устанавливать только из доверенных источников
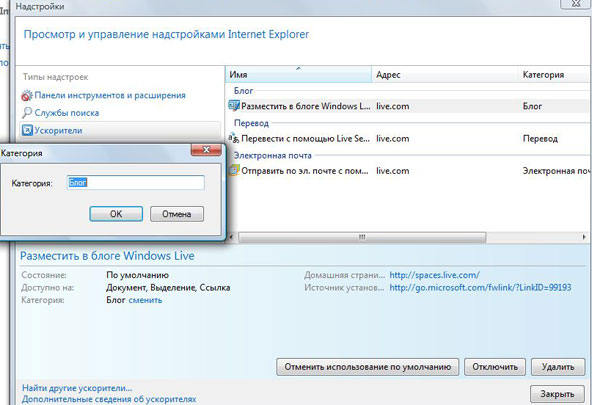
Поскольку акселераторов на странице может быть много и при этом они могут выполнять одну и ту же функцию, но с использованием разных веб-сервисов (например, искать данные в Wikipedia или Bing.com), их необходимо упорядочивать. Самое базовое разделение происходит по размещению их в контекстном меню: часть из них может находиться в корне списка, а остальные - в дочерних списках. Упорядочить их в браузере можно в меню настроек ускорителей или с помощью IEAK в процессе создания собственной сборки.

Акселераторы упорядочиваются по нескольким категориям, но разработчики вправе устанавливать собственные категории
Кроме этого, каждый акселератор имеет атрибут категории, который указывается на его принадлежность к тому или иному веб-сервису. В частности, сейчас используются категории Add (добавить), Blog (публикация в блоге), Define (дать определение), Map (показать на карте), Send (послать), Translate (перевести). Список их можно расширить за счет собственных категорий.
Создание XML-файла
Все основные атрибуты и параметры акселератора записываются в XML-файл. Он начинается со следующих строк:
Каждый акселератор должен содержать минимум три параметра - homepageURL (задает адрес домашней страницы ускорителя), display (задает вид отображения ускорителя) и activity (указывает производимые действия при выполнении). Помимо этого есть и несколько дополнительных, необязательных параметров, которые определяют внешний вид и поведение акселератора.
В качестве homepageURL задается существующий адрес, на котором располагается веб-сервис, ассоциированный с ускорителем. С этого адреса должны начинаться и все остальные ссылки в XML-файле.
Дальше следует параметр display, имеющий атрибут name, в котором задается название акселератора. Оно будет отображаться в контекстном меню и не должно превышать 50 символов. Здесь же можно указать два опциальных параметра ускорителя - его иконку (с помощью элемента <icon>, указав полный путь, например, до файла fav.ico) и его описание (при помощи <description>).
Следующий параметр activity отвечает за действия, выполняемые ускорителем. Выше мы уже упоминали о том, что все акселераторы поделены на категории, и как раз на этом этапе необходимо указать принадлежность вашего ускорителя одной из 6 стандартных категорий. Сделать это можно с помощью элемента activity category. После этого указываются поведение ускорителя в зависимости от выполняемого пользователем действия. Для этого потребуется его определить - с помощью activityAction context. По умолчанию этот параметр равен значению selection, что подразумевает исполнение сценария ускорителя тогда, когда пользователь выделил произвольный фрагмент текста на странице. Два других варианта - document и link, относятся, соответственно, к целому документу, открытому на странице и к гиперссылкам.
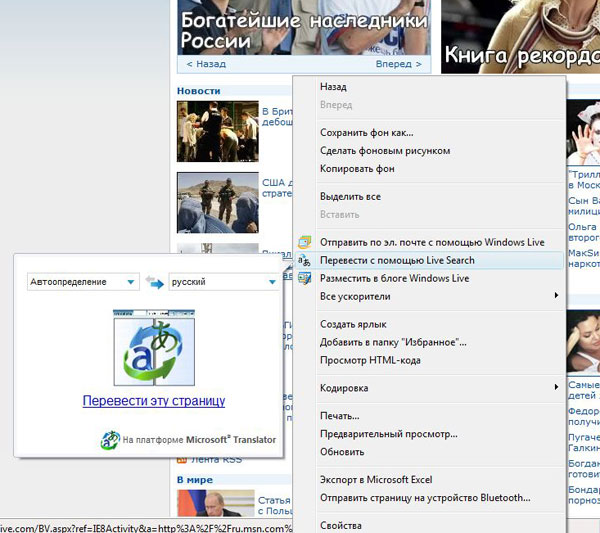
По умолчанию акселераторы настроены на загрузку при выделении фрагмента текста пользователем
Акселераторы (так же как и веб-фрагменты) поддерживают функцию предпросмотра информации. Чтобы ее включить, необходимо задать параметр pview, который связывается с запросом, посылаемым на веб-сервис.
Требования к окну предпросмотра
Окно предпросмотра должно быть строго размера 320*240 пикселей с разрешением 96 точек на дюйм. Следует избегать также включения слишком большого количества данных, вызывающего появление линий прокрутки. В окне предпросмотра разрешены, но нежелательны скрипты и ActiveX-элементы.
Помимо этого, здесь устанавливается тип запроса - речь идет о методах POST и GET-запросов. С этого места в действие вступают дополнительные операторы переменных, заключаемые в фигурные скобки: например, создается параметр {documentUrl} со значением "value"={link} и типом type="text". Контент можно закодировать (по умолчанию включен атрибут enctype равный application/x-www-form-urlencoded) и принудительно выставить кодировку (для текстовых запросов) с помощью атрибута accept-charset. Помимо текста допускается возможность интерпретирования и HTML-кода (при поддержке такой функции веб-сервером), однако, подобное решение выглядит небезопасным.
После параметра pview в XML-файле указывается параметр execute, отвечающий за то, что будет отображаться на отдельной странице, открывающейся в соседней вкладке браузера. По большому счету, здесь можно указать те же значения, что и в pview.
Акселераторы могут содержать многоязычный контент, например, обрабатывать запросы на русском или английском языках и выводить в соответствии с языком запроса информацию по-русски или по-английски. Для корректной работы таких ускорителей необходимо создать несколько XML-файлов под каждую из локализаций, а веб-сервер должен передавать заголовки для всех языков через accept-language.
Ускорители могут работать с запросами на нескольких языках
Создание ускорителей - несложный процесс даже для неспециалистов в области HTML, а эффект от использования подобных инструментов может быть огромным за счет повышения юзабилити веб-браузера.