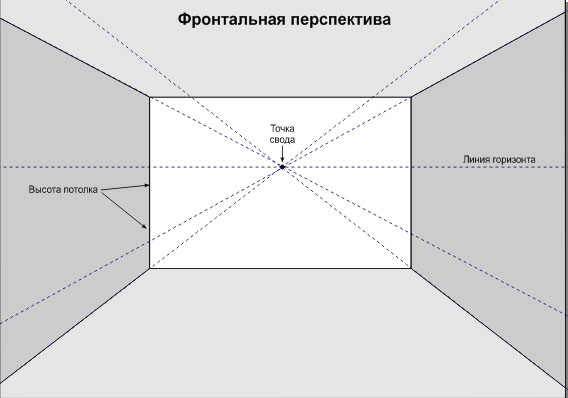
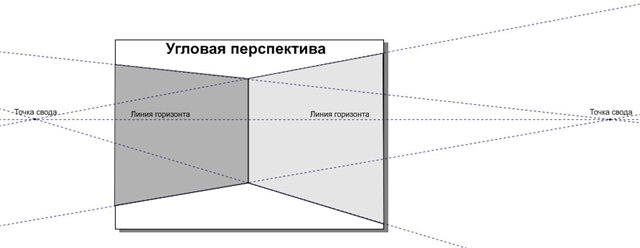
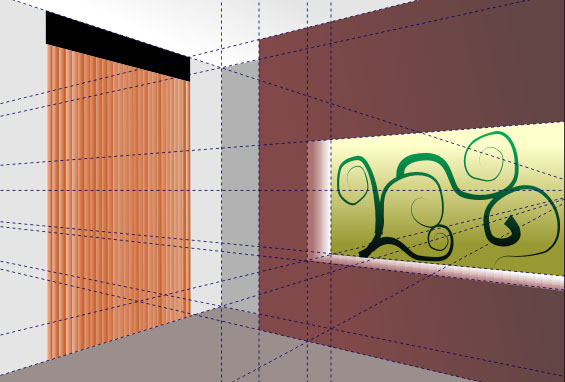
Немного теории о перспективах. Существуют два основных вида перспектив: фронтальная и угловая.

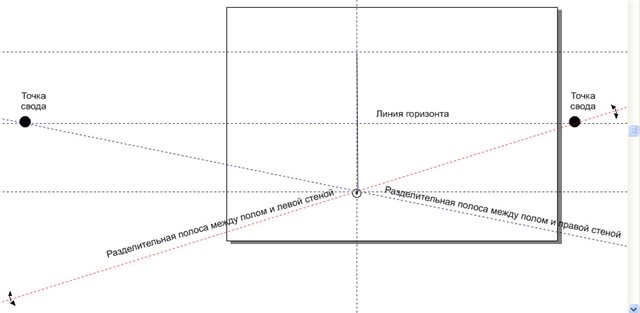
Линия горизонта - линия на уровне глаз
Все направляющие линии должны проходить через одну из точек свода кроме вертикальных
1. А теперь приступим к построению угловой перспективы для создания интерьера 
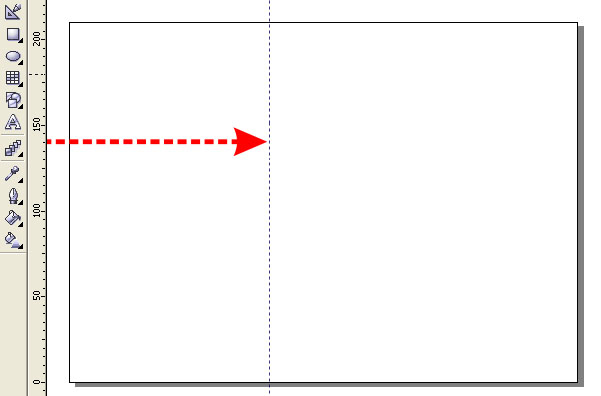
От вертикальной линейки нажатой левой клавишей мышки перетаскиваем вертикальную направляющую

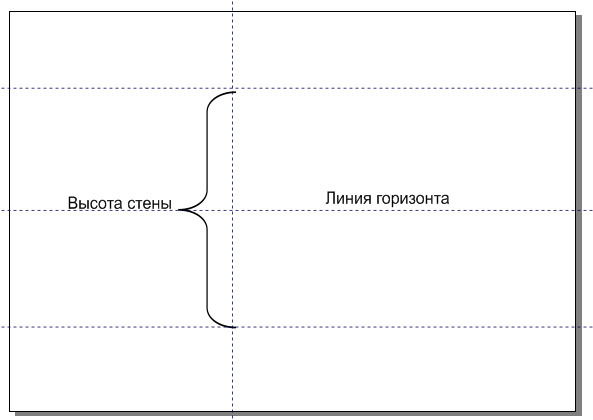
Аналогично создаем горизонтальные направляющие (только берем от горизонтальной линейки): линию горизонта и разделительные полосы, ограничивающие высоту стены

Создаем направляющие для пола: точки вращения устанавливаем в нижнем основании стенки. Поворачиваем направляющие.
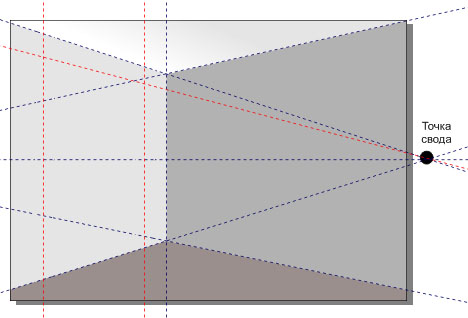
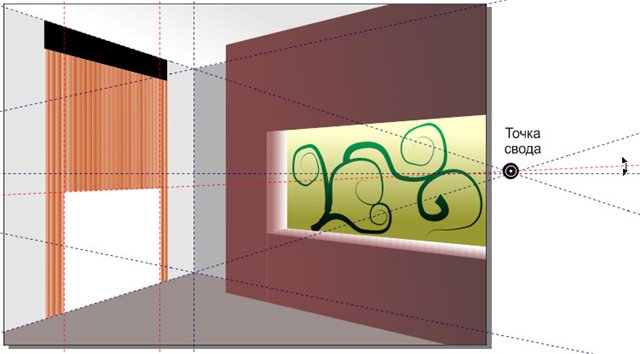
У нас образовались две точки свода - точки пересечения границ пола с линией горизонта.

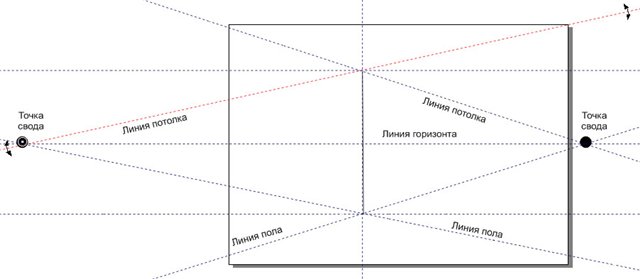
Затем создаем две направляющие - линии потолка. Центр вращения устанавливаем в точке свода и поворачиваем направляющую так, чтобы она проходила через верхнее основание стены
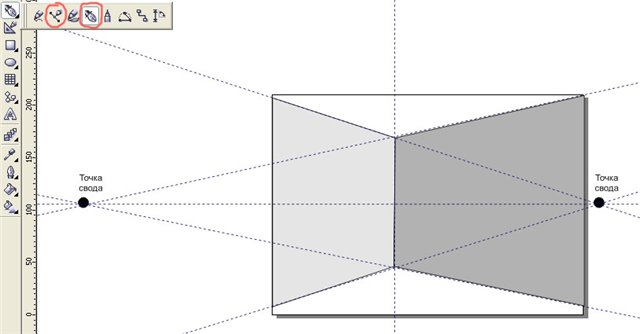
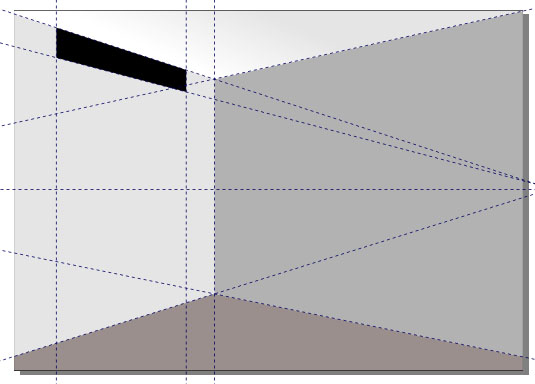
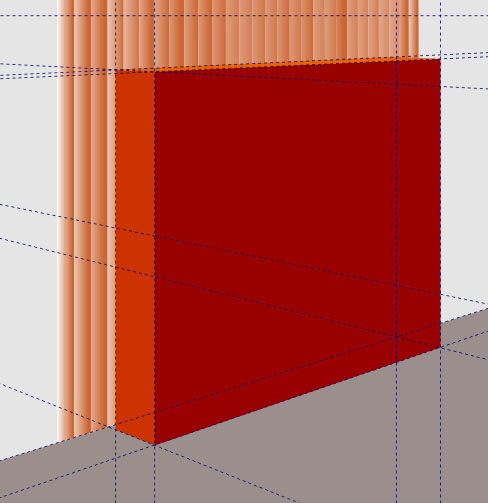
2. Возводим стенки 
Достаточно инструментом Bezier Tool (кривая Безье) или Pen Tool (ручка) нарисовать трапеции, стороны которой должны совпадать с направляющими линиями пола и потолка. Закрасив стены, удалите контуры.
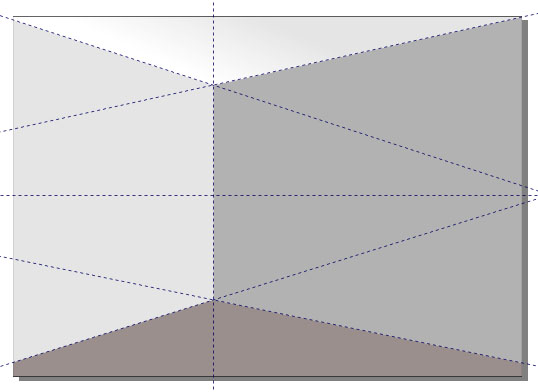
Аналогично создаем пол и потолок.
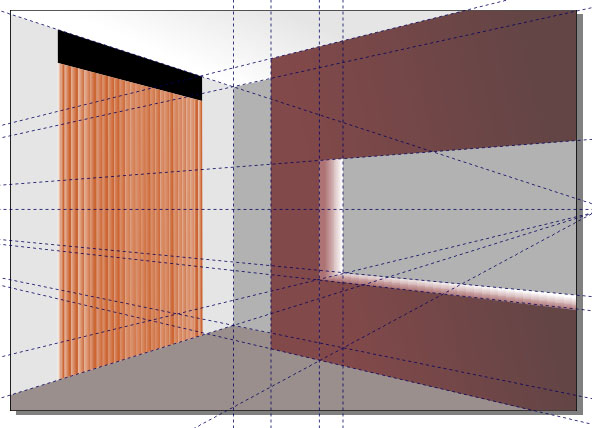
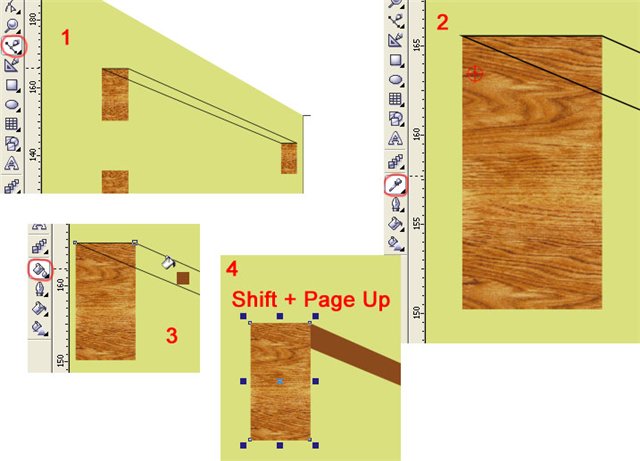
3. Жалюзи для окна. 
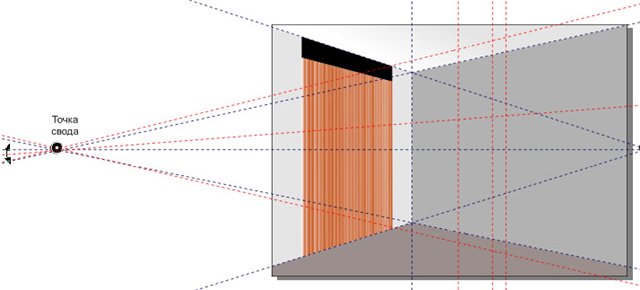
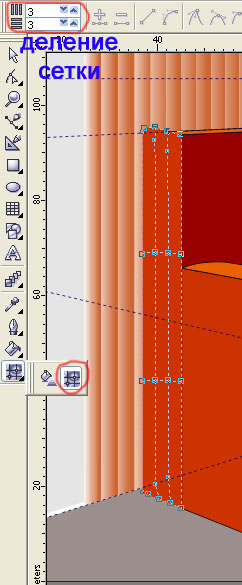
Ради перспективы подготовим направляющие линии, обрамляющие будущее окно.
Эти направляющие выделены красными пунктирами: два вертикальны и одна наклонная, проходящая через точку свода.

Рисуем карниз (у меня черного цвета)
А теперь приступим к жалюзи.
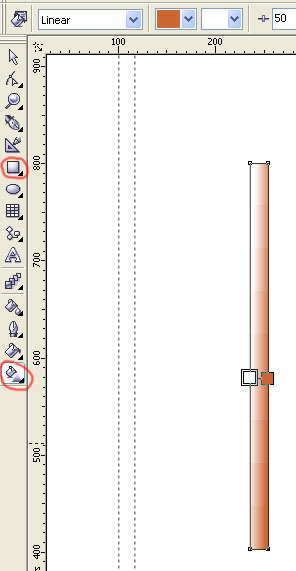
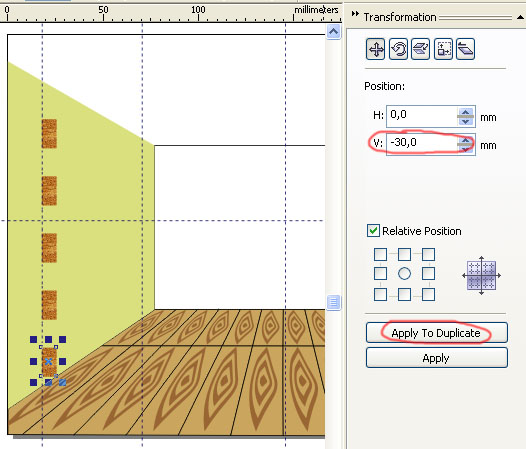
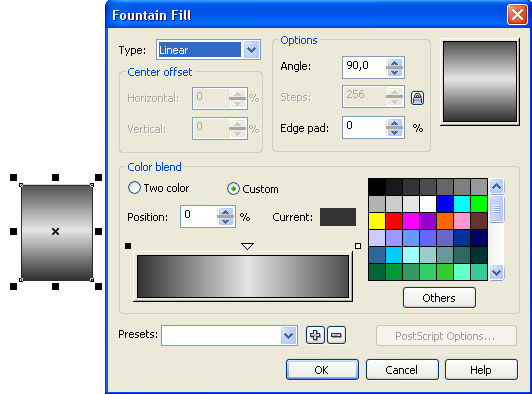
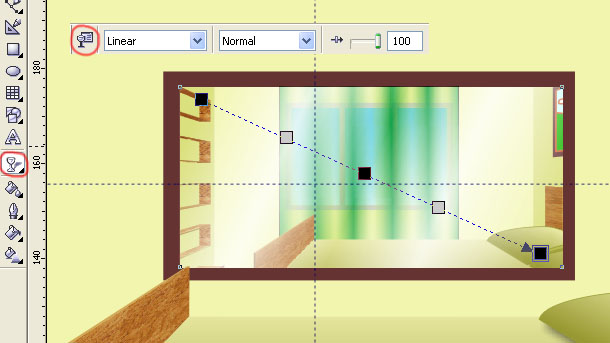
Рисуем узкий длинный прямоугольник и задаем градиентную линейную заливку

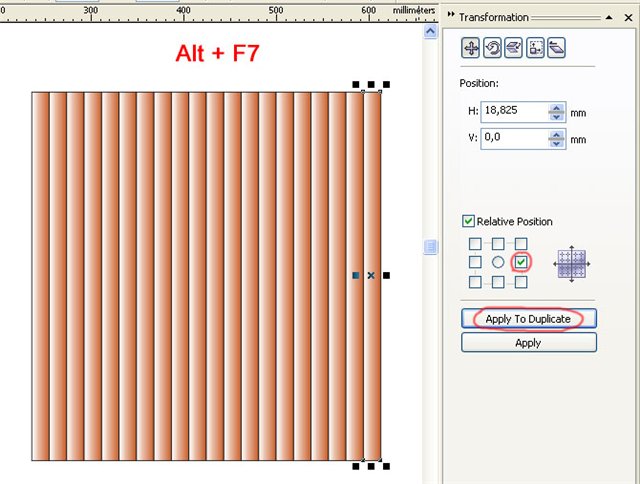
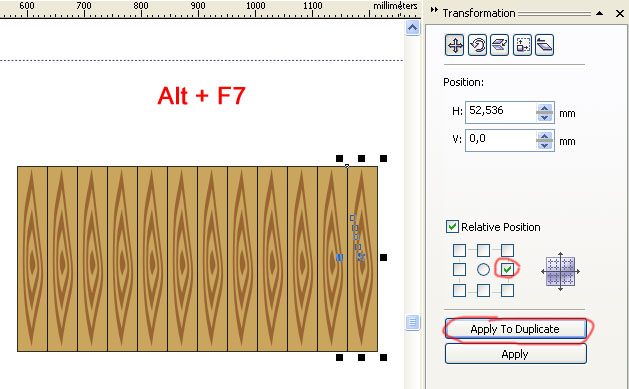
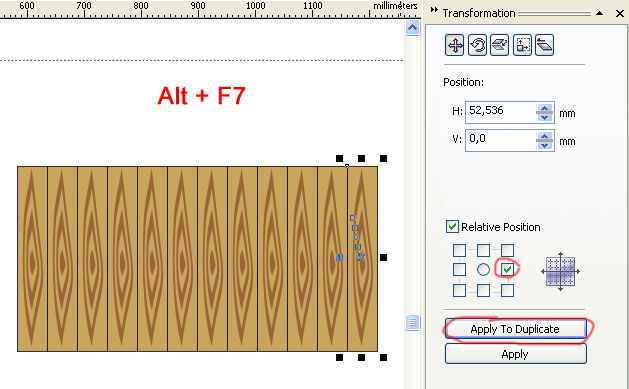
Для эффективного дублирования полосок жалюзи лучше использовать окно Трансформации (клавиши Alt + F7). Устанавливаем галочку от оригинала вправо или влево и щелкаем на кнопку Apply To Duplicate (дублировать)
А теперь выделить все полоски жалюзи и сгруппировать Ctrl + G, удалить контур.
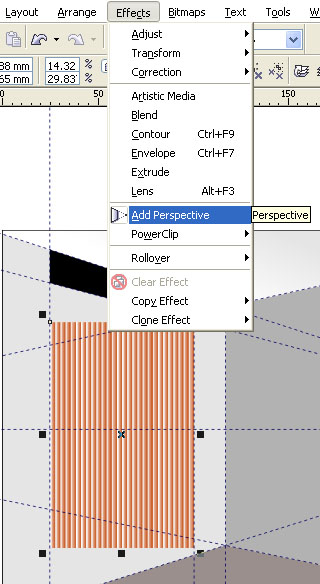
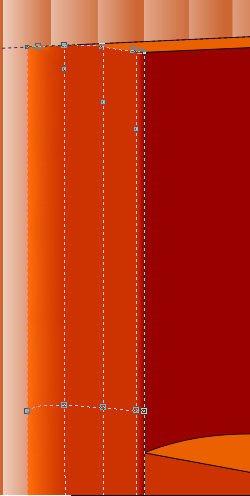
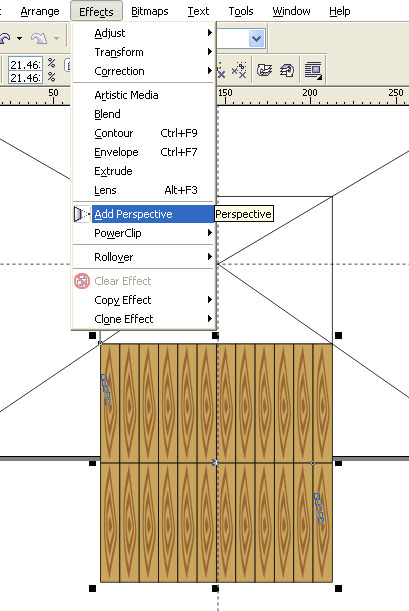
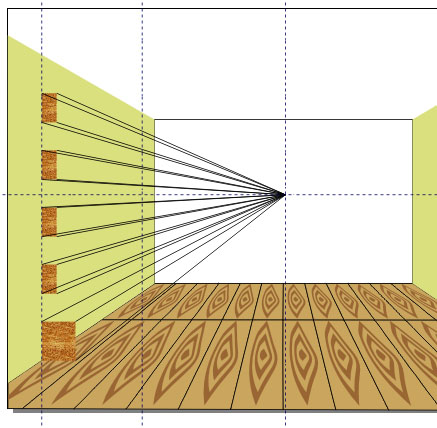
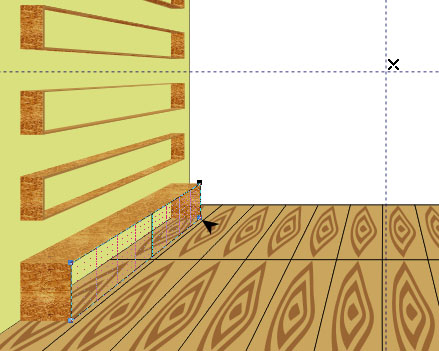
Добавить перспективу 
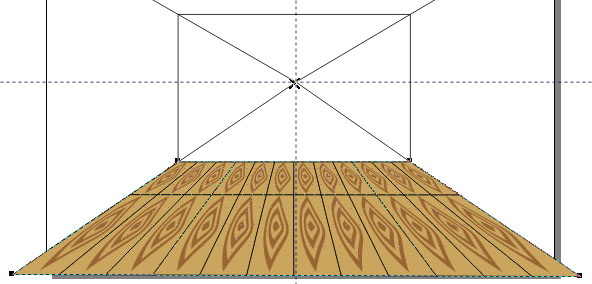
Затем подогнать жалюзи к "трапециевидной перспективе"
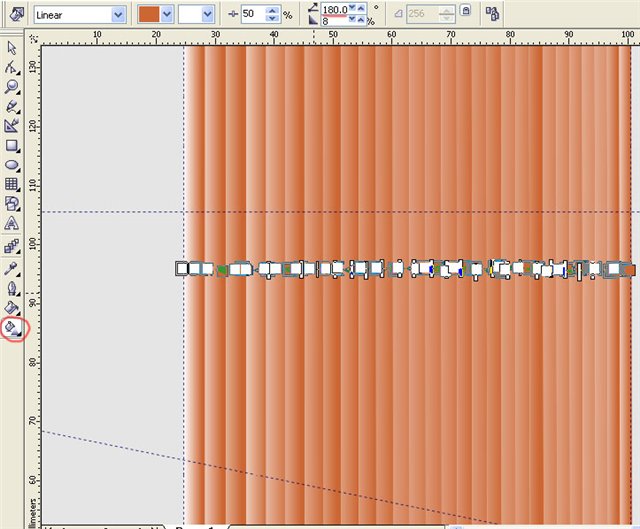
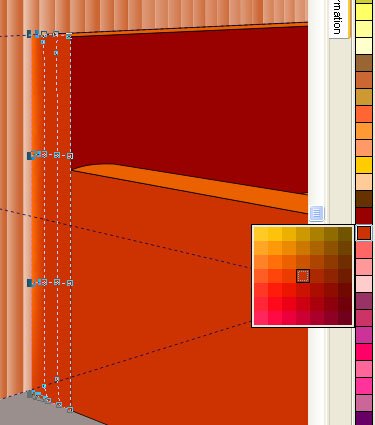
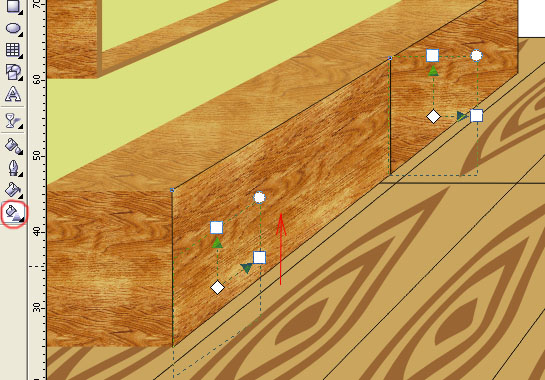
После придания перспективы у нас нарушится градиентная заливка полосок, нужно исправить, используя инструмент Интерактивная заливка.
Для этого достаточно передвигать цветовые квадратики каждой полоски жалюзи.
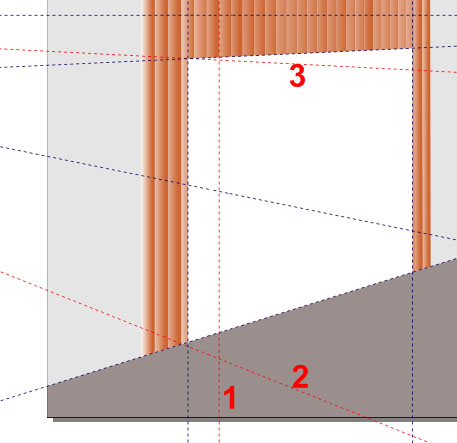
4. Гипсо-картон у стены
Для начала удалим лишние направляющие (например, для окна), чтобы не мешали
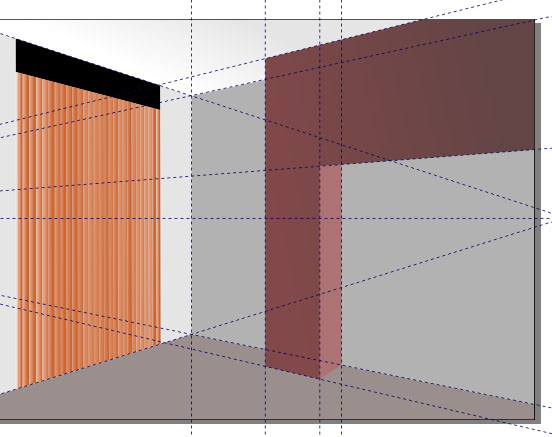
Создаем вспомогательные направляющие линии для нашей ниши из гипсо-картона
Красным цветом выделены добавленные направляющие

По направляющим прямым строим два объекта ниши. Заливка основной части ниши желательно градиентная: ближе к окну цвет чуть светлее
Аналогично прокладываем полку для ниши, предварительно добавив направляющих. В проеме ниши - подсветка, поэтому здесь лучше использовать линейную градиентную заливку.
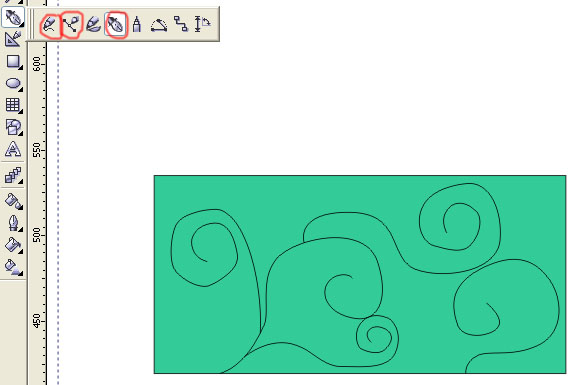
5. Декор в нише 
Рисуем прямоугольник и завитки узоров с помощью одного из инструментов, обведенных красным контуром.
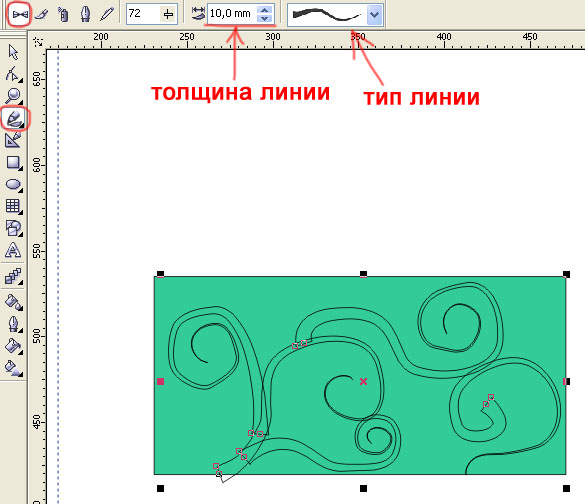
Корректировать завитки с помощью инструмента Форма (Shape Tool)
Выделяем все завитки узора и придаем им толщину с помощью инструмента Живопись (Artistic Media Tool)
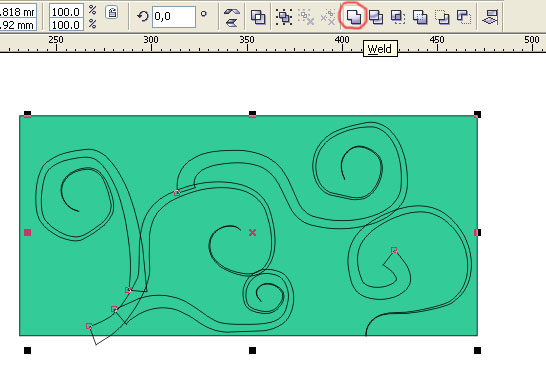
Чтобы наш узор не воспринимался как "живопись", нужно толщину линии отделить от исходных кривых (клавиши Ctrl + K). Удаляем ненужные линии
Выделим все наши завитки и объединим Weld
Закрашиваем
Вставляем в проем ниши с помощью инструмента Add Perspective (Добавить перспективу), как мы поступали с жалюзи.
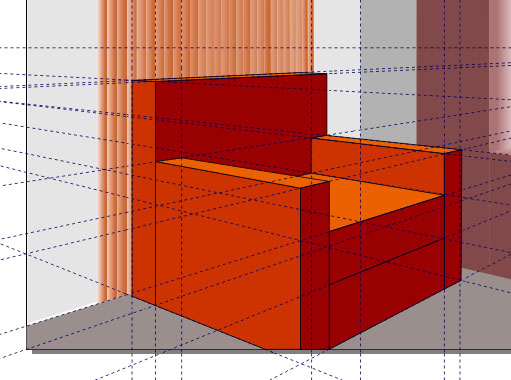
6. Спинка Кресла.
Сначала стоит удалить все направляющие, оставить только линию горизонта и разделительные линии между полом, стенами и потолком, чтобы не было перебора направляющих, затрудняющих при создании новых объектов
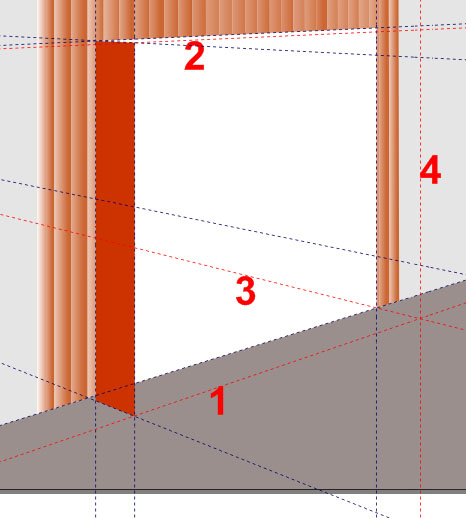
Для задней стенки спинки кресла создаем 3 направляющих. По ним (необязательно) рисуем заднюю стенку кресла. Красным цветом выделены новые направляющие для спинки кресла
Это нужно для того, чтобы легче ориентироваться в построении кресла в перспективе.
Для придания толщины спинки создаем вертикальную направляющую 1
Затем две наклонные направляющие 2 и 3, которые послужат для горизонтальных границ боковой части спинки
По ним создаем боковую часть спинки.

Создаем еще направляющие по порядку для создания передней стенки спинки
Белый четырехугольник можно удалить, он нам теперь не нужен

По направляющим рисуем два четырехугольника (передняя и верхняя грани спинки).
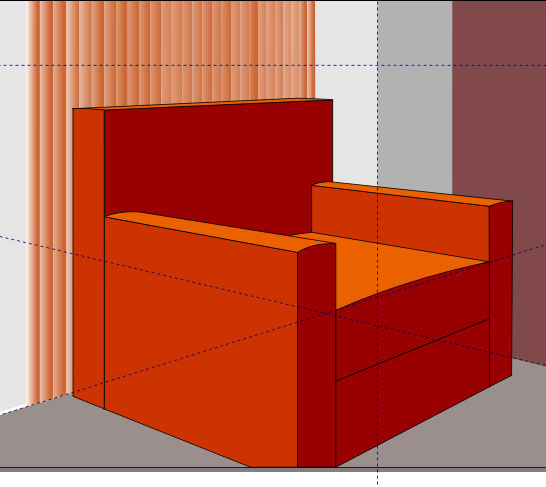
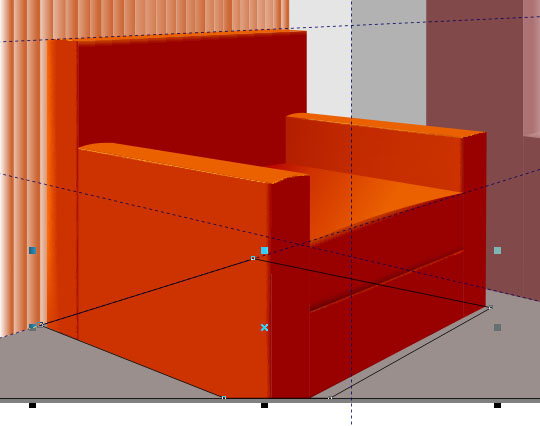
7. Достраиваем кресло 
Таким образом, с помощью направляющих мы создаем отдельные грани кресла. Надеюсь, принцип построения в перспективе вы поняли.
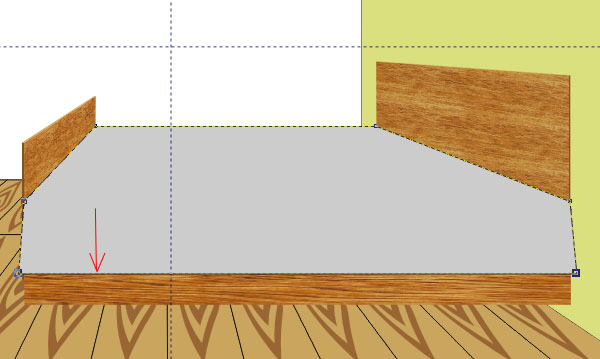
Наше кресло получилось угловатое, как из дерева. Нужно скруглить ребра.
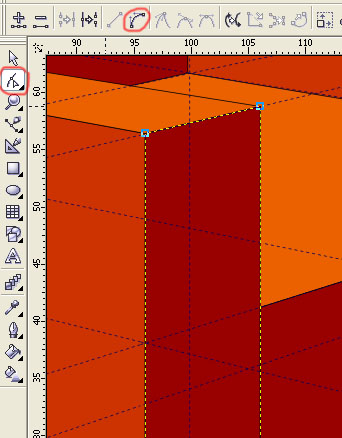
Начнем с передней грани перила:
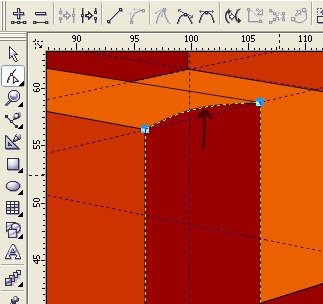
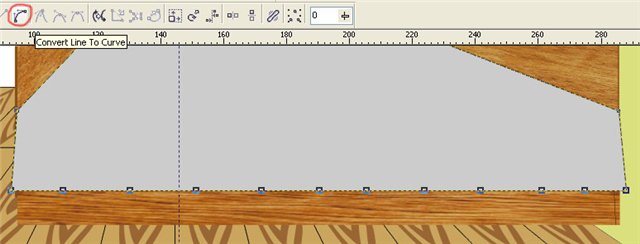
Используем инструмент Shape Tool (форма). Выделим два узла (вершины), образующие верхнюю сторону четырехугольника. Convert Line to Curve - конвертируем сторону в кривую, чтобы не была прямой.
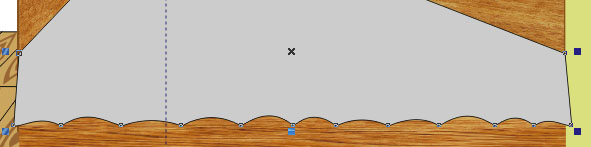
Теперь можно легко изогнуть эту линию
Аналогично поступаем с остальными сторонами граней нашего кресла. Удаляем уже ненужные направляющие для построения кресла
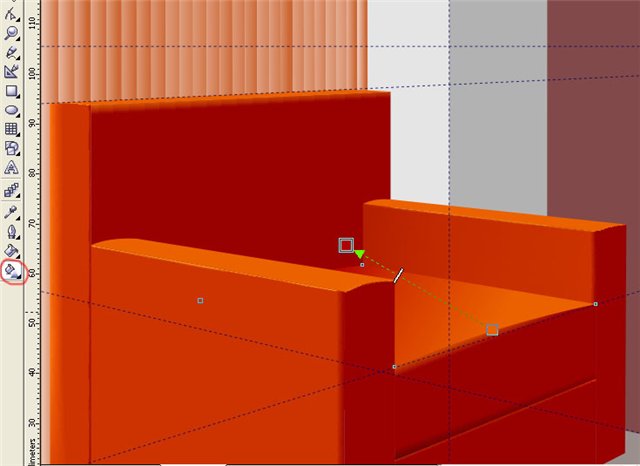
8. Светотени мягкой мебели.
Убираем контуры кресла, если они есть.
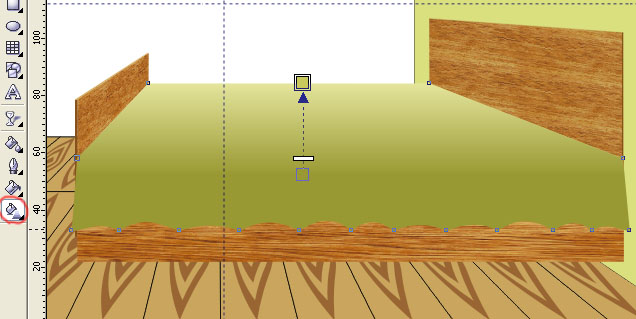
Чтобы добиться больше реалистичности, придется работать с Mesh Fill Tool (сетчатая заливка)
(Таким инструментом могут работать относительно опытные пользователи вектора, если есть затруднения, тогда обойдитесь линейными градиентами и дополнительными плашками на ребрах кресла)

Выделяем ряд узлов ближе к окну и устанавливаем для них более светлый оттенок
С помощью двойных щелчков по сетке можно добавлять еще один ряд узлов. Узлы можно передвигать.
Выделяем крайний ряд узлов теневой части и придаем соответствующий цвет
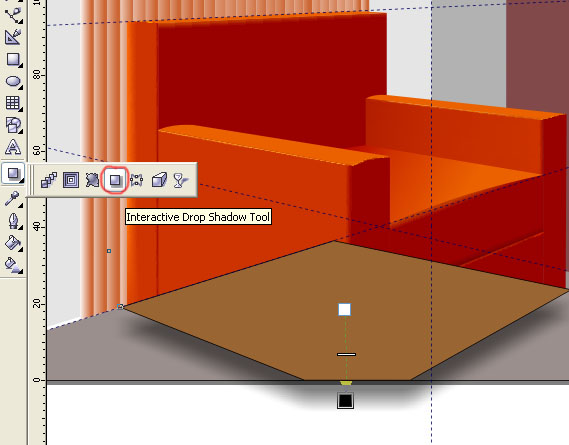
9. Тень под креслом 
Рисуем плашку для тени. Закрашиваем ее в любой цвет.

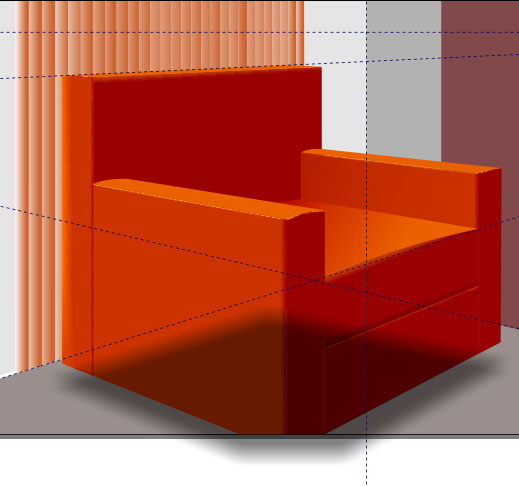
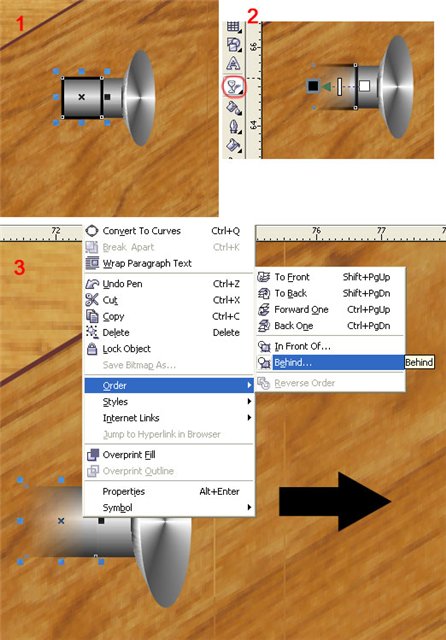
От этой фигуры создадим падающую тень с помощью инструмента Drop Shadow Tool.
Ctrl + K - отделяем тень от фигуры. Плашку удаляем, остается только тень
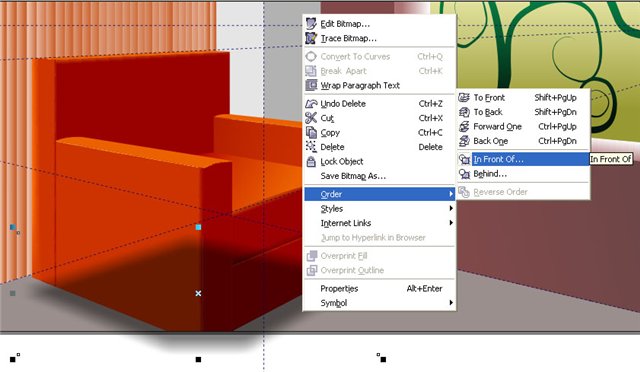
Тень нужно поместить под креслом, т.е. поменять порядок. Для этого кликнем правой клавишей мышей и выберем Order (порядок) / In Front Of (впереди), затем жирной черной стрелкой щелкаем по полу. При этом тень переместится на порядок выше, чем пол.
Тень не стоит далеко от кресла отдалять, иначе наше кресло "повиснет в воздухе"
Если вы закончили с построением основных объектов интерьера, только тогда можно удалять направляющие, но можно и оставить
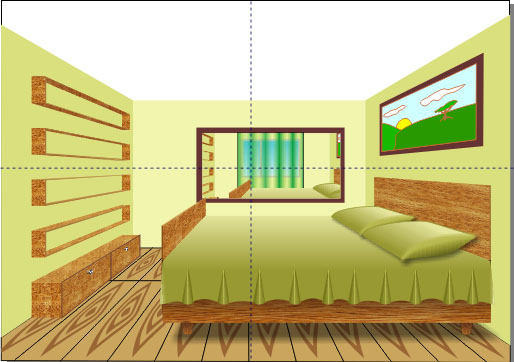
При желание размещения как можно больше мебели, стоит уделить больше площади полу.
ВТОРОЙ ВАРИАНТ:
Второй вариант. Фронтальная перспектива
Если с угловой перспективой вызывают затруднения, то фронтальная перспектива вызовет меньше затруднения при построении предметов мебели в перспективе
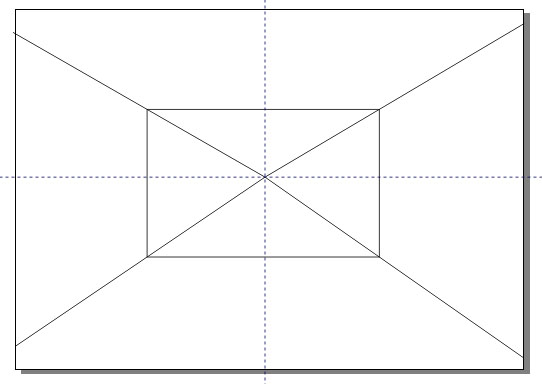
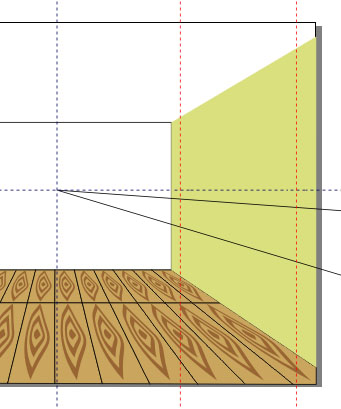
1. Строем базовые линии для фронтальной перспективы 
Сначала установим альбомный (ландшафтный) формат листа. Затем примерно в центре рисуем прямоугольник - стена. Если есть желание изобразить огромную комнату и охватить как можно больше ее площади, то прямоугольник делайте меньше и ставьте чуть выше центра листа.

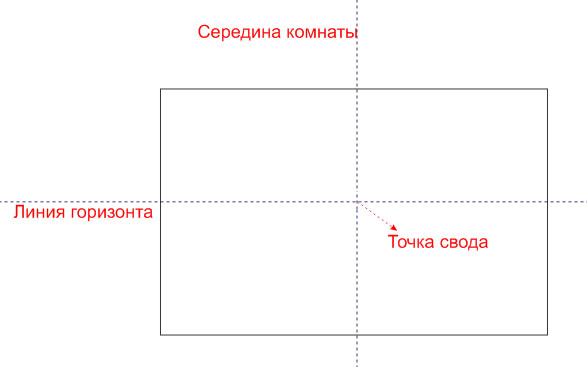
Устанавливаем две направляющие линии. В их пересечении как раз будет точка свода.
Если для дополнительных линий перспективы создание наклонных направляющих вызывает затруднение, то можно с помощью инструмента Кривой Безье нарисовать временную вспомогательную линию перспективы

Аналогично создаем остальные линии.
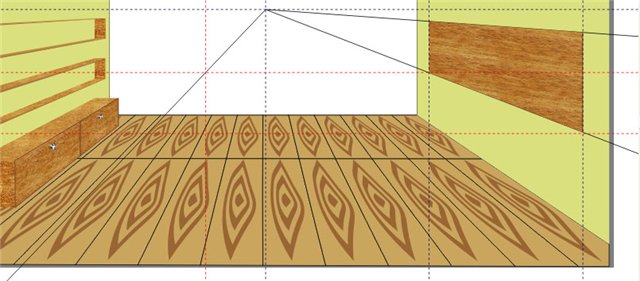
2. Прокладываем паркетную доску (если предпочитаете обычный линолиум, тогда проигнорируйте этот пункт)
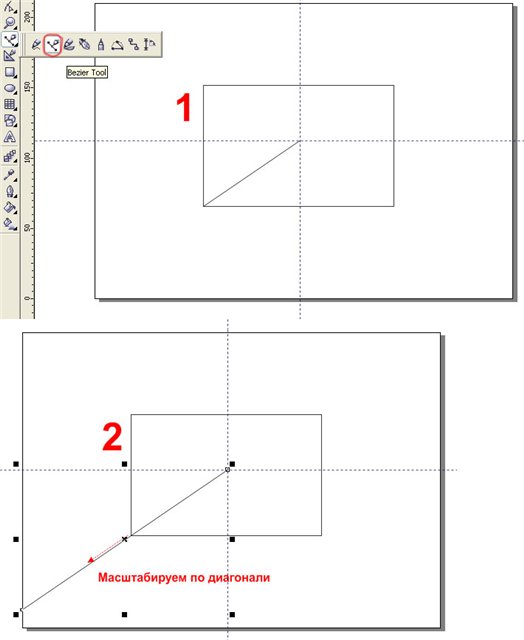
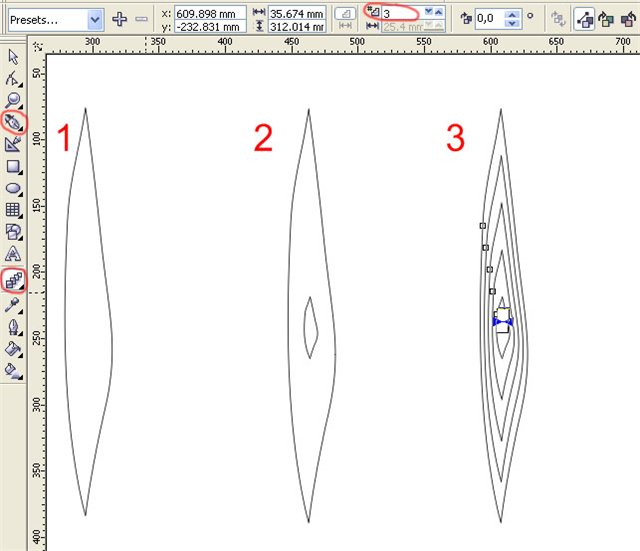
Сначала инструментом Pen Tool рисуем длинную фигуру с двумя заостренными концами
Затем дублируем ее (клавиша +) и масштабируем (делаем намного меньше), удерживая клавишу Shift
Затем создаем перетикание (Blend Tool), устанавливаем 3-5 шагов.
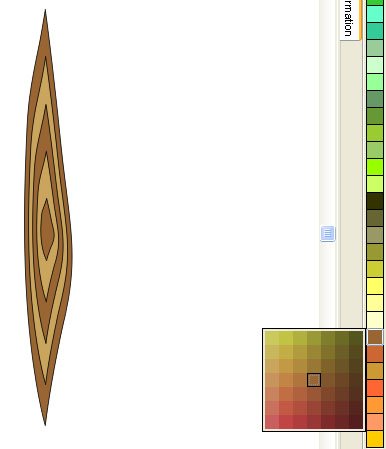
Прежде чем, закрашивать наши кольца текстуры дерева, нужно разбить перетекание (Ctrl + K)
Наши кольца сгруппированы, нужно их разгруппировать (Ctrl + U)
Теперь можно каждое колечко разукрасить, постарайтесь выбрать приглушенные теплые оттенки, так как это дерево

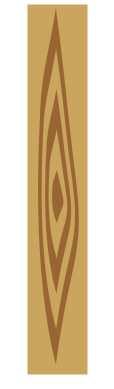
Рисуем прямоугольник, перемещаем на задний план (Shift + Page Down), удаляем контуры кольц и группируем (Ctrl + G).
Для дублирования паркетных досок открываем окно Трансформации (Alt + F7), и дублируем по горизонтали.
Затем выделить весь ряд досок и дублировать по вертикали (достаточно 2-3 ряда паркетных досок)
Выделяем все напольное покрытие и группируем.

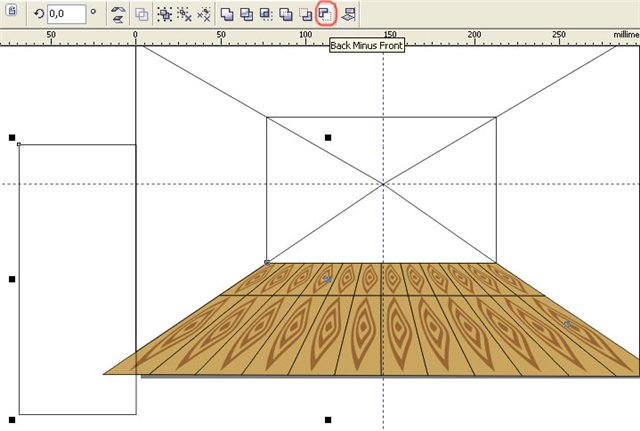
Пол нужно подогнать под перспективу, для этого нужно использовать инструмент Add Perspective
Торчащие уголки пола нужно обрезать, они выходят за пределы формата нашего листа.
Рисуем прямоугольник за пределами листа так, чтобы его сторона была на границе листа. Выделяем прямоугольник и пол, кликнем на кнопке Back Minus Front
Теперь наш пол вписался в формат.
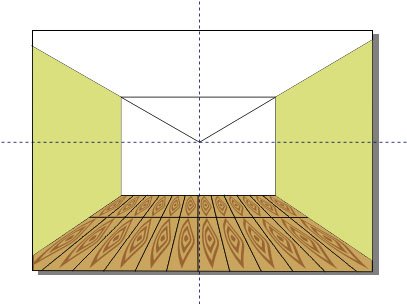
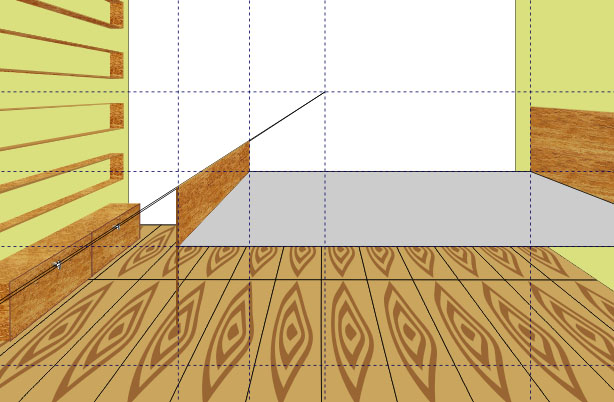
3. Возводим стены
Теперь можно удалять вспомогательные линии - границы между полом и станами. Они нам не нужны, так как пол является одним из ориентиров для перспективы.
По вспомогательным прямым с помощью Bezier Tool рисуем трапеции.
Затем эти вспомогательные прямые - границы между потолком и стенами можно удалить.
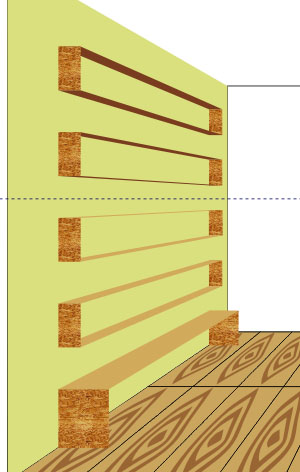
4. Стеллаж 
Создаем две вертикальные направляющие. Они будут граничить длину наших полок.

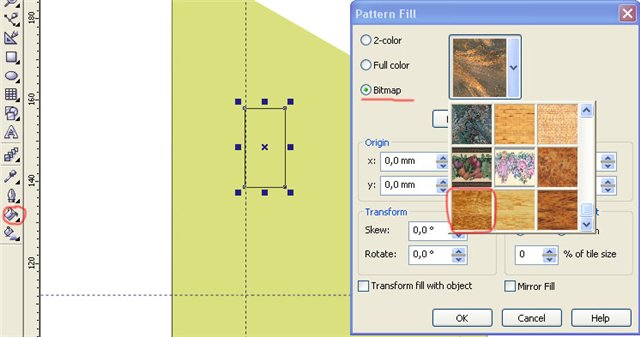
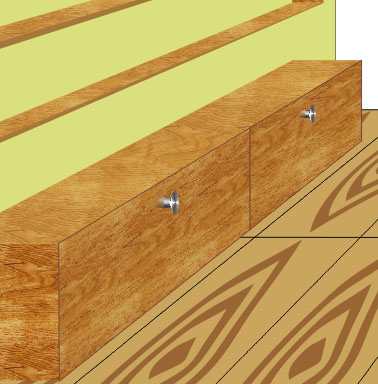
Рисуем небольшой прямоугольник для боковой стенки полочки. Применяем заливку Pattern Fill (заливка узором) и выбираем битовый вариант - текстуру дерева.

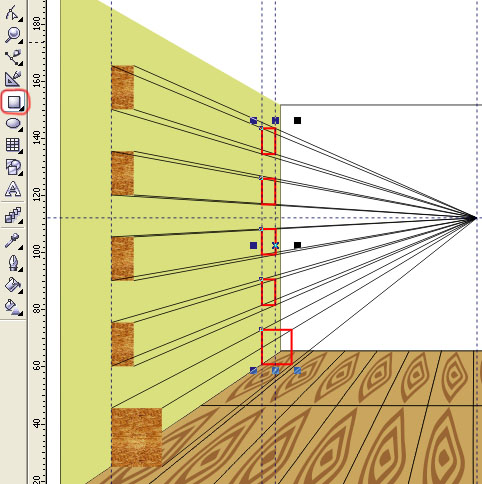
Дублируем наши деревянные прямоугольники, при этом нужно по вертикали установить расстояние, чтобы полки повесить с определенным интервалом.

Чертим вспомогательные отрезки, соединяющие точку свода с углами полок, с помощью инструмента Безье или Pen (ручки). Можно это сделать из направляющих линий, но вы замучаетесь при вращении каждой направляющей.
Нижний прямоугольник полки можно продлить до пола и расширить.

По вспомогательным прямым рисуем прямоугольники.

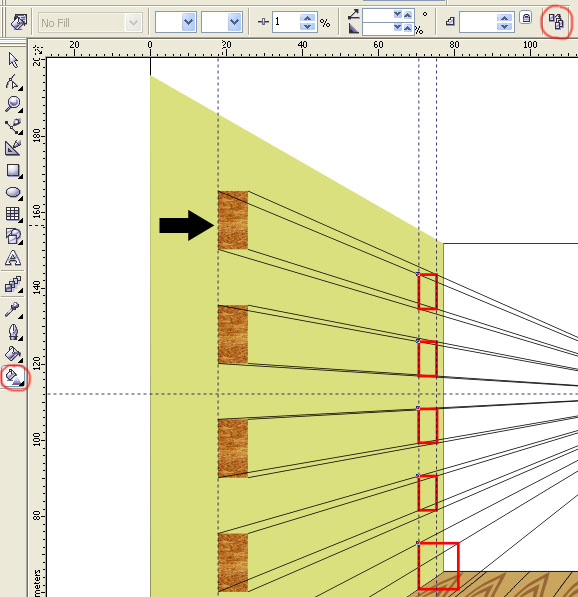
Выделим все прямоугольники - отдаленные боковые стенки наших полок, придадим точно такую же текстуру. Для этого достаточно активизировать инструмент Интерактивная заливка (Interactive Fill Tool), затем кликнуть на кнопке Copy Fill Properties (копировать параметры заливки) и жирной черной стрелки щелкнуть на объекте, чью заливку хотим перенять.
Теперь можно вспомогательные лучи для полок спокойно удалить.
Т.к. мы дальние стенки полок создали позже, чем ближние, то необходимо ближние стенки переместить на порядок выше: выделить эти стеночки и Shift + Page Up.

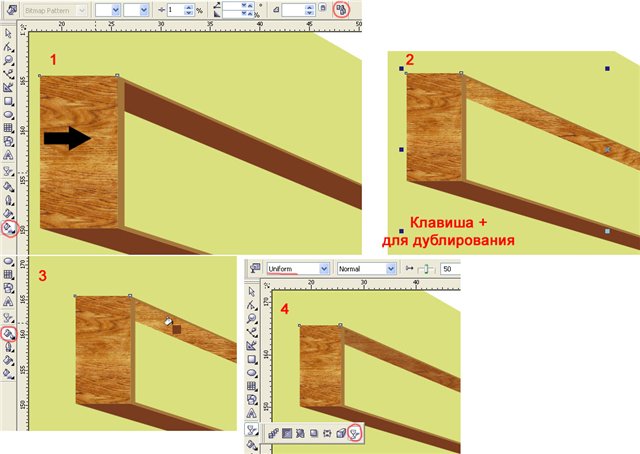
Наконец-то, прокладываем полки по шагам, что на картинках. Во 2-м шаге используем инструмент Eyedropper Tool для определения цвета (выбираем самый темный цвет древесной текстуры). В 3-ем шаге применяем инструмент Paintbucket Tool - выбранный цвет придаем нашей полке.
П.С.: для нижней стороны полок мы выбираем темный цвет, для верхней - светлый.

Аналогично создаем следующие полки.
Чтобы наши полки не казались супер-тонкими ("бумажными"), с помощью дополнительных плашек (параллелограммов) придаем им толщину.
Если вас смущает однотонная заливка полок, то примените текстурную заливку вертикальных стенок стеллажа
Во 2-м пункте добавляем такую же перекладину с помощью клавиши "Плюс", в 3-ем применяем ту же однотонную заливку (теневой оттенок). В 4-м пункте придаем полупрозрачность с помощью инструмента Transparency Tool.
5. Дверцы комода. 
Рисуем два незакрашенных прямоугольника, одинаковых по размеру. Группируем их.
Применим перспективу Add Perspective

Придаем ту же заливку дерева, только с помощью инструмента Интерактивная заливка масштабируем и делаем скос, двигая маркеры (белые квадратики).
Так же, как мы поступали с полками, дублируем дверцы, придаем однотонную заливку и применяем 65%-ую прозрачность.
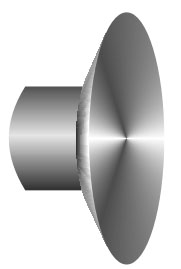
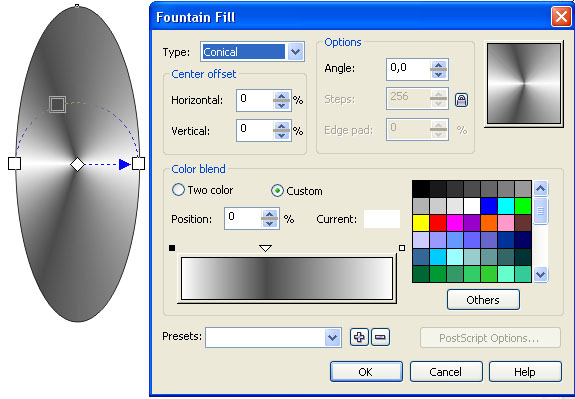
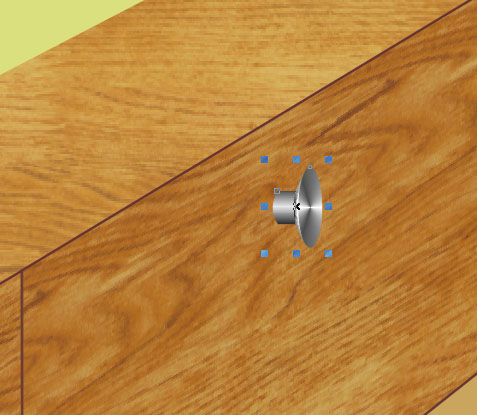
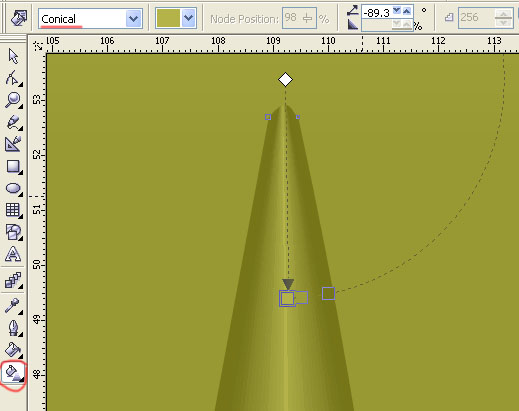
Рисуем ручку. Овал и придаем градиентную коническую заливку

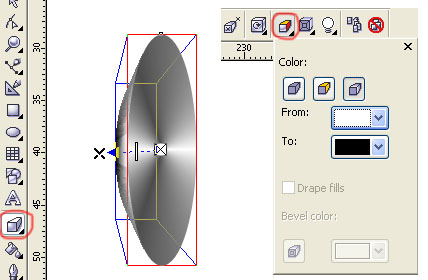
Для придания объема применяем инструмент выдавливания Extrude Tool. Закрашиваем боковую грань.

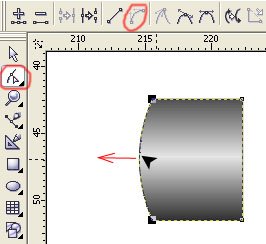
Рисуем прямоугольник и с помощью линейной градиентной заливки придаем цилиндрический вид.
Ctrl + Q - конвертируем этот прямоугольник в кривые
С помощью инструмента Фигура закругляем сторону прямоугольника.

Чего-то не хватает. Полированности мебели. Все очень просто:
В 3-ем пункте прямоугольник-отражение помещаем на порядок ниже верхнего слоя дверцы.
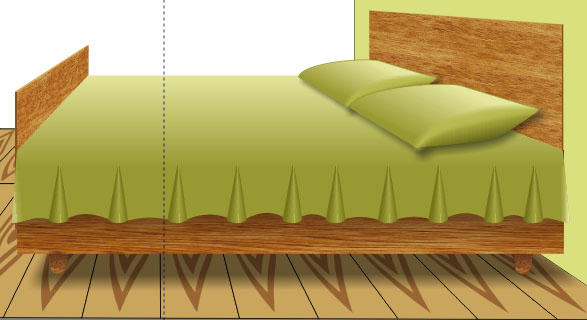
6. Кровать 
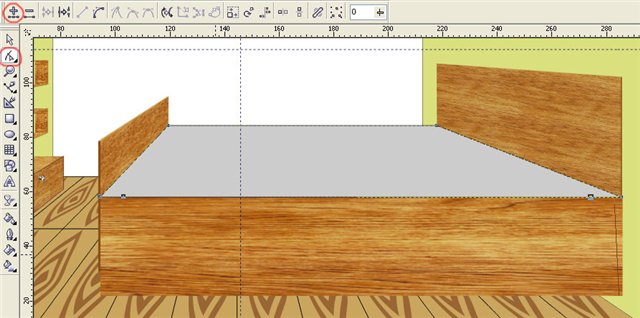
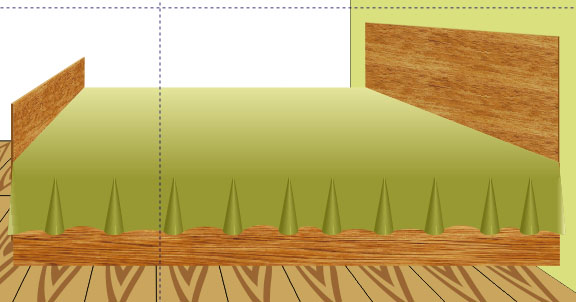
Для начала создаем два вертикальных направляющих, определяющих ширину кровати, и две наклонные линии для спинки кровати

По вспомогательным линиям создаем спинку кровати у стенки.

Аналогично создаем вторую спинку кровати, желательно добавив толщину спинке (как делали для полок)
Теперь можно избавиться от этих дополнительных линий, только оставить линию горизонта и вертикальную направляющую (середину комнаты)
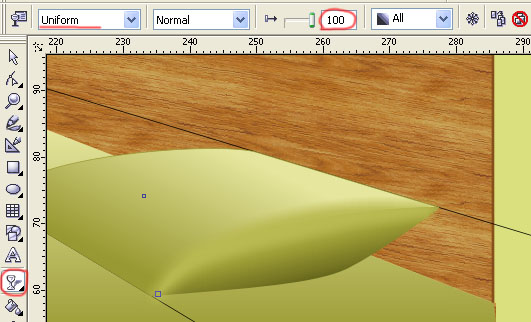
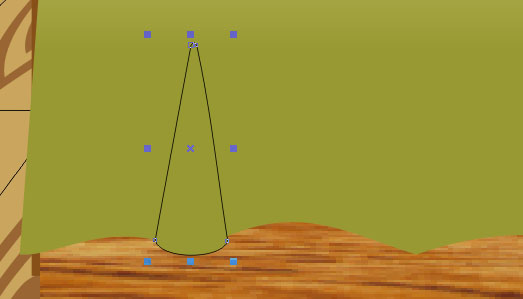
Поработаем с покрывалом. Здесь в редакторе узлов добавляем две точки (узлы)
Опускаем вниз эти узлы.

Вдоль нижнего края одеяла добавляем ряд узлов и конвертируем их в кривые (для складок)

Создаем "арки", искривляя звенья между узлами

Для нашего одеяла применяем градиентную заливку.

Рисуем складку, т.е. треугольник, и закругляем его углы, придаем тот же тон, что и одеяла.

Дублируем складки, на концах одеяла пририсовываем плашки и придаем линейную заливку
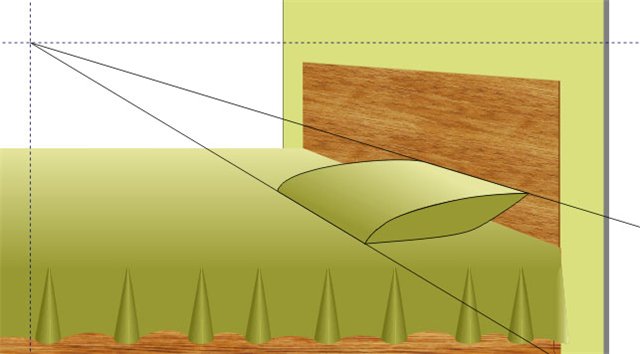
Рисуем подушку из двух плашек по вспомогательным прямым

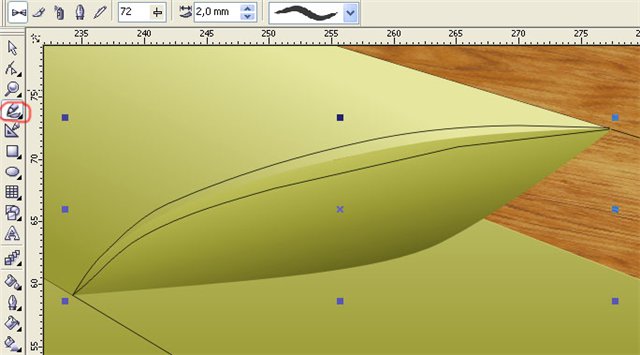
Чтобы наша подушка не выглядела угловатой, инструментом Живопись (Artistic Media Tool) рисуем линию вдоль верхнего ребра.

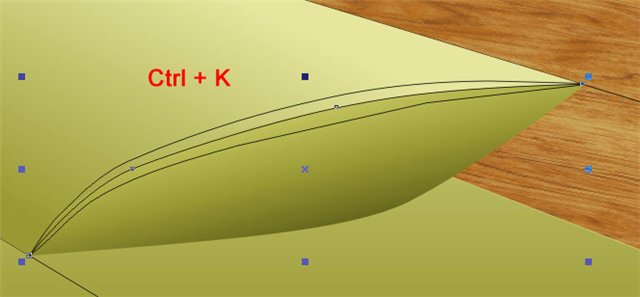
Отделяем нашу плашку от ненужной линии (Ctrl + K). Эту линию удалим.

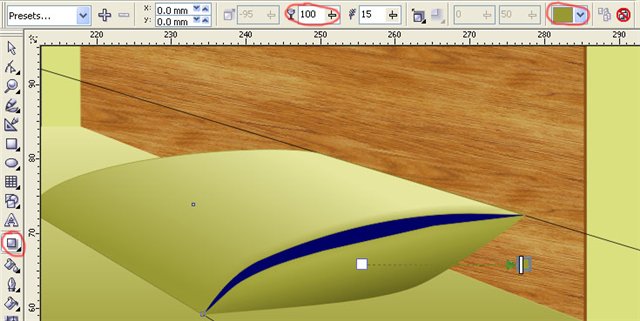
Применим Shadow Tool (тень): цвет тени идентичный общему цвету подушки.

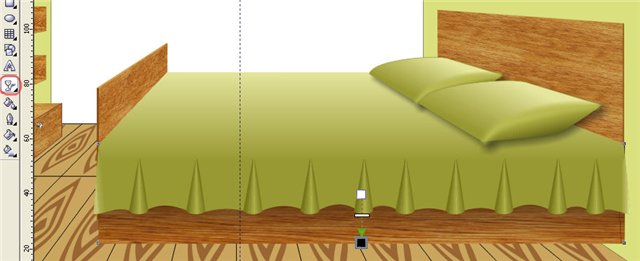
Группируем подушку, придаем падающую тень. Дублируем подушку, масштабируем (уменьшаем) и устанавливаем на порядок ниже первой подушки. В последнюю очередь удаляем вспомогательные линии.
Тень от одеяла.
Для начала рисуем прямоугольник по всей длине кровати, он должен быть под одеялом. Придаем ему заливку деревянной мебели, идентичную полкам, стенкам кровати. Дублируем его (клавиша "Плюс") - появился верхний слой. Этому слою придаем темный однотонный цвет. Применяем градиентную полупрозрачность.

Рисуем ножку и таким же образом придаем ней тень. Тень от самой кровати смотрите в первом посте урока (тень от кресла). Кровать готова!
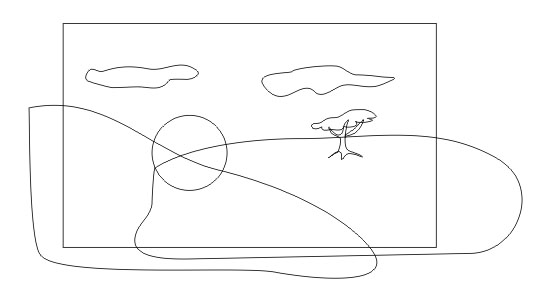
7. Картина над кроватью.
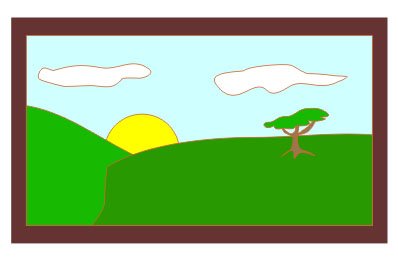
На ваш вкус и фантазию создаем простой рисунок из плашек, пока не закрашиваем. Рисунок должен быть абстрактным, так как интерьер у нас в стиле минимализма.
Группируем наши плашки.

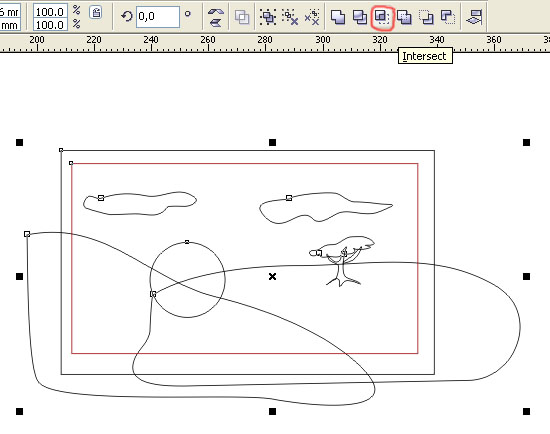
Создаем прямоугольник (он обрежет лишние края рисунка). Выделяем эти объекты и кличем на кнопке Intersect (пересечение).
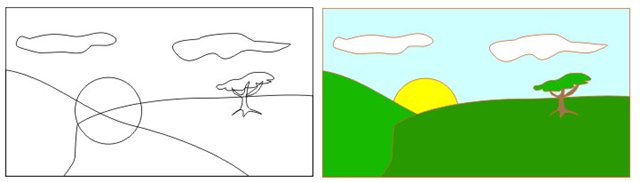
При этом образуется не раскрашенная картинка с аккуратным прямоугольным форматом. Разгруппировываем и закрашиваем каждую плашку в однотонные заливки.

На задний план устанавливаем прямоугольник и всю картину группируем.

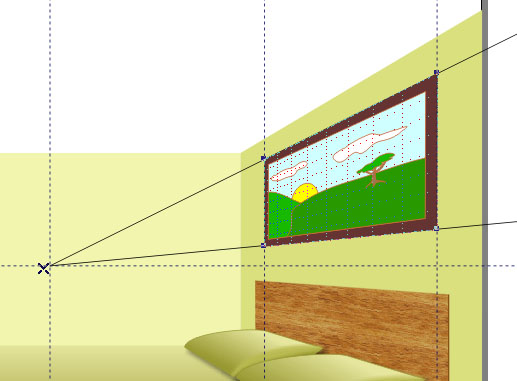
Как обычно создаем вспомогательные прямые. Устанавливаем в перспективе нашу картину (Add Perspective).
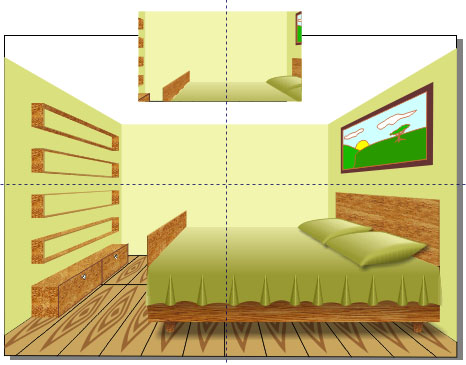
8. Зеркало. 
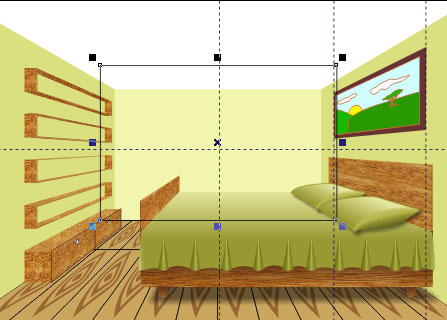
Зеркало мы установим на дальней стенке, что напротив нас. Рисуем прямоугольник посреди комнаты (картину лучше не захватывать, так как с ней будет много возни).

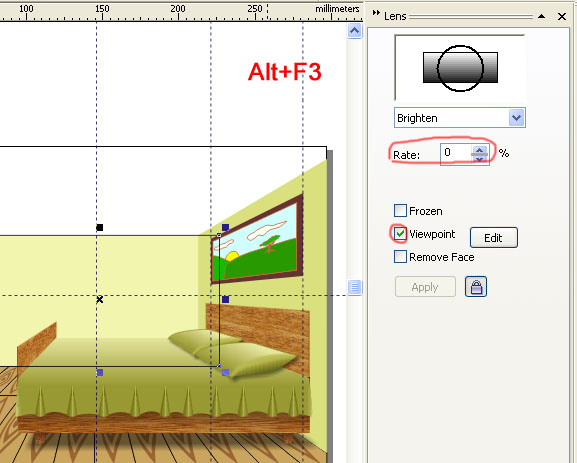
Открываем диалоговое окно линзы (Lens) Alt + F3 и для нашего прямоугольника применим одну из линз с "нулевым эффектом". Frozen замораживает изображение линзы.
Переносим наш прямоугольник с замороженным отражением нашей комнаты. Разгруппировываем. 
Обратите внимание: на всех трех стенках нет окна!
Тогда на зеркальном отражении мы наверстаем упущенное - будут отображать стенки, что на нашей спиной.
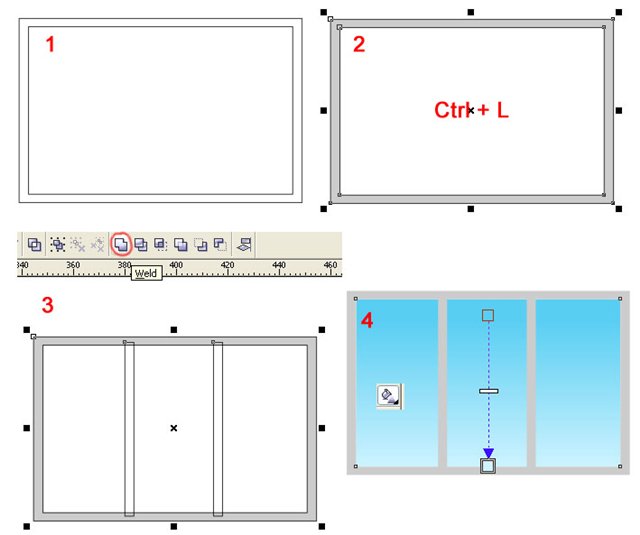
В 4-ом пункте нарисован прямоугольник (стекло) и перемещен на задний план
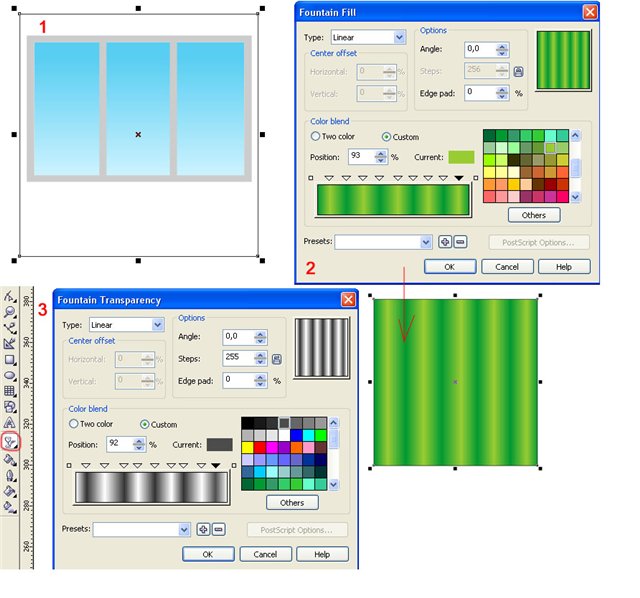
Рисуем прозрачные шторы.
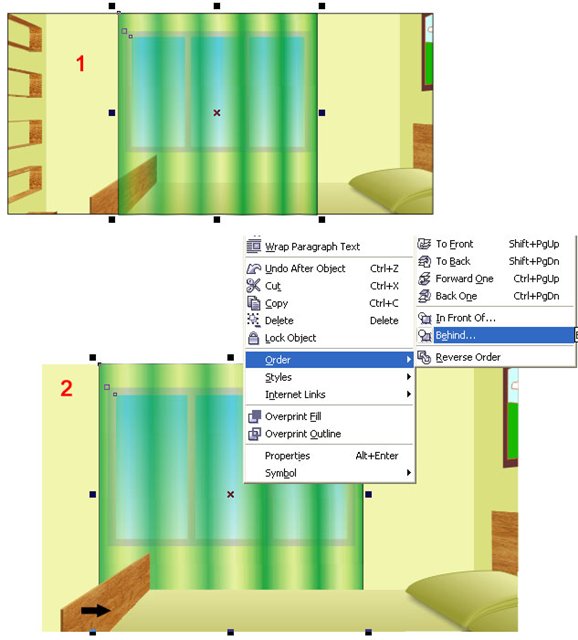
Устанавливаем окно в наше зеркало. 

Обрамляем в рамочку зеркало и устанавливаем на стенке. Чего-то не хватает. Блика
Поверх зеркала рисуем такой же прямоугольник и закрашиваем в белый цвет, применяем линейную полупрозрачность.