Думаю, что я не открою Америку, если скажу, что ссылки (гиперссылки) это основа веба. И именно с ссылками очень часто связано очень много проблем.
Каждый день я оказываюсь на сайтах, где мне приходиться напрягаться и искать, куда бы кликнуть, чтобы перейти на нужную мне страницу. Или, найдя наконец ссылку, я кликаю и с замиранием сердца жду, что же сделает мой браузер - откроет новое окно, вызовет
Когда человек открывает
Выделение ссылок
Любая ссылка на странице должна быть видна, и пользователю должно быть очевидно, что это действительно ссылка, по которой можно перейти.
Самый лучший способ выделить ссылку - это подчеркнуть ее и выделить другим контрастным цветом. Почему именно подчеркнуть? Потому, что пользователи к этому привыкли - абсолютное большинство сайтов имеют подчернутые ссылки (и в большинстве случаев - синие), им сразу очевидно, что перед ними ссылка, а не просто выделенный кусок текста.
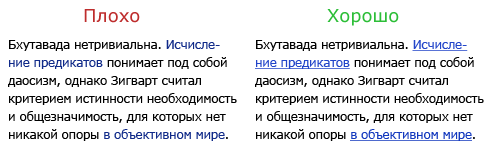
Приведу простой пример "плохо - хорошо". Скажем, у нас есть два одинаковых куска текста с разным оформлением ссылок. Где ссылки видны сразу? Думаю, ответ очевиден.

Оформление ссылок
Как вы знаете, у ссылки есть четыре состояния. Каждое из состояний сообщает пользователю определенную информация, которая для него крайне полезна. К сожалению, многие
Простая ссылка (a:link)
Такая ссылка говорит пользователю, что перейдя по ней, он окажется на странице, на которой еще не был до этого (по крайней мере, его браузер этого не помнит).
Наведение (a:hover)
Основная задача этого состояния - показать пользователю, что он навел курсор именно на ту ссылку, на которую хотел. Цвет наведению должен быть отличен от цветом простой ссылки, тогда вы не перепутаете, на какую из ссылок собираетесь нажать.
Активная (a:active)
Это состояние показывает, что вы только что кликнули на выбранную ссылку и сейчас ваш браузер грузит документ с этого адреса (или выполняет привязанное к ссылке событие).
Цвет, желательно, другой, тогда будет выдно, что
Посещенная (a:visited)
Тут все ясно - по адресу этой ссылки вы уже были. Вспомните как недавно вы искали очередное решение с помощью Гугла и в выдаче у вас попадались ссылки, выделенные фиолетовым цветом - сразу понятно, там вы уже были. Просто и удобно, не правда ли? Вывод - выделяем посещенные ссылки другим цветом.
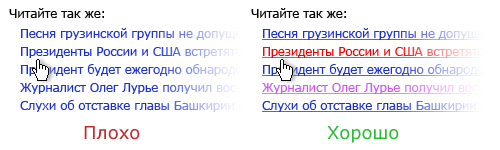
На картинке ниже видно, что левый вариант абсолютно не информативен. Пользователь ведет курсор над группой ссылок и не видит, на какой ссылой он сейчас (куда может нажать).
Кроме того, если среди этих ссылок есть уже посещенные им, этого он тоже не поймет и может повторно оказаться на странице, на которой уже был.

Да, есть еще один момент. Эти правила, в основном, стоит применять к внутритекстовым ссылкам: к примеру, пункты меню не требуют выделения посещенного состоянию, так как в разделах содержимое может меняться довольно часто и пользователь может найти так
Полуссылки
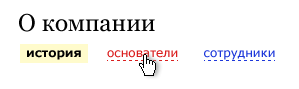
 Думаю, каждый их вас хоть раз использовал такие ссылки. Скажем, вы сделали список каких-то пунктов, и при клике на пункт отрывается более подробная информация ниже. Вот такие ссылки я и имел в виду.
Думаю, каждый их вас хоть раз использовал такие ссылки. Скажем, вы сделали список каких-то пунктов, и при клике на пункт отрывается более подробная информация ниже. Вот такие ссылки я и имел в виду.
Возможно, вы замечали на некоторых сайтах ссылки, выделенные прерывистой линией или точками. Так вот, ряд студий и
Что касается цветов состояний, то, думаю, здесь можно не выделять посещенные состояния (действия ведь происходят внутри страницы, так?).
Построение ссылок
Кроме выделения и оформления ссылок, я хотел еще поговорить о построение ссылок. Давайте вспомним, что есть у ссылки.
Адрес (href)
У каждой ссылки есть адрес, иначе это уже не ссылка. Кроме того, адрес должен указывать на место в текущем документе или на адрес другого документа. Понятно? Понятно. Но часто (слишко часто) можно видеть
Последние два варианта даже не обсуждаются, такого просто не должно быть. Если вы хотите привязать к ссылки выполние функции JavaScript, то и привязывать событие нужно тоже на JavaScript.
Что касается якорей, то их следует использовать либо строго по назначению, либо как индикатор текущего состояния страницы (как это сделано в почте Гугла и у нас в примере про хороший аякс).
Текст ссылки (анкор)
Текст ссылки должен давать представление о том, что увидет пользователь, когда кликнет по ссылке (не зависимо от того, будет ли это полноценный переход на другую страницу или действие на этой). Самый кошмар это ссылки типа "далее", "еще" и "подробнее".
Кроме того, когда пользователь просматривает тексты на вашем сайте (
С точки зрения оптимизации сайта, тексты ссылок (анкоры) очень важны. Про это Даня уже писал в одной из своих статей про сео.
Тайтл (title)
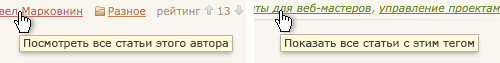
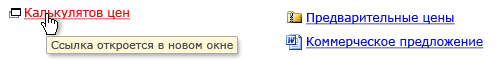
В тайтле ссылки можно писать, что увидит пользователь, когда кликнет по ней. Скажем, у нас на Временно есть вот такие тайтлы:

Пиктограммы
Самый известный пример пиктограммы у ссылок - пиктограмма открытия в новом окне. Думаю, что мало кому из вас нравится, когда после клика по ссылке, вместо открытия страницы в текущем окне, появляется попап или новая вкладка в браузере. И пользователям это тоже не нравится, так что призываю вас информировать своих посетителей об открытие нового окна.
Кроме того, очень часто встречаются ссылки, которые ведут на документ другого формата, скажет

Заключение
Итак, я высказался. Жду ваших вопросов, замечаний и дополнений. Всем спасибо.
