Данный материал содержит часть разделов одной полезной статьи.
Сайт - это набор связанных документов с общими признаками, типа связанных разделов, подобного дизайна или общей цели.
Macromedia Dreamweaver - инструмент для создания и управления сайтом, так что вы можете использовать его, чтобы создать законченный сайт или индивидуальные документы. Для лучших результатов, спроектируйте и спланируйте ваш сайт прежде, чем вы будете создавать любую из страниц, которая будет на сайте.
Обратите внимание: если вы не можете ждать, и хотите начать создавать документы немедленно, вы можете использовать некоторые из инструментов создания документа и сделать типовой документ. (См. Создание, открытие, и сохранение документов) Но не размещайте сайт, пока вы его не настроили.
Первый шаг в создании сайта - планирование. См. Планирование сайта и дизайн. Следующий шаг должен установить основную структуру сайта; см. Использование Dreamweave, чтобы настроить новый сайт. Если Вы уже имеете сайт на сервере и хотите начать использовать Dreamweaver, чтобы редактировать этот сайт, см. Настройка удаленного сайта.
Cоздание, открытие и сохранение документов HTML
Dreamweaver предлагает различные способы создания документов. Можно создавать новые, незаполненные документы HTML; можно открыть существующий документ HTML, даже если он был создан не в Dreamweaver; а можно создать новый документ на основе шаблона.
Можно также открывать текстовые файлы не являющиеся документами HTML, например, файлы JavaScript, файлы электронной почты или документы текстовых редакторов. Для простого текстового документа нельзя использовать все инструменты редактирования Dreamweaver, но можно использовать основные возможности редактирования текста. Необходимость работать с такими документами возникает при отладке кода JavaScript, когда при этом ещё надо видеть содержание файла конфигурации Dreamweaver, или, например, если электронное письмо содержит отрывок кода HTML, который надо вставить в документ.
Чтобы создать незаполненный документ HTML в новом окне Document (документ), сделайте один из следующих шагов:
- В Windows, выберите команду File > New из существующего окна Документа или выберите команду File > New Window (Новое окно) из окна Site (сайт).
- На Macintosh, выберите команду File > New.
Если вы открываете режим Кода в окне Документа или в инспекторе кода, можно видеть, что даже новый документ имеет некоторое содержание: в нем уже есть теги html, head и body. Оставьте редактор кода открытым и по мере того как вы вводите некоторый текст в режиме Визуального Дизайна окна Документа или вставляете объекты - таблицы и изображения - можно наблюдать, как генерируется код HTML. Подробную информацию об этом см. Режим Кода или инспектор кода.
Чтобы открыть существующий файл HTML, сделайте один из следующих шагов:
- Выберите команду File > Open.
- Если файл был создан в MS Word, выберите команду File > Import > Import Word HTML (Импортировать файл Word HTML). При этом Dreamweaver импортирует и откроет файл и предложит определить настройки для удаления постороннего кода HTML, который остается в документах, созданных произведенного в MS Word. (Microsoft Word 97 и более поздние его версии предлагают возможность сохранения документов в формате HTML, однако, при этом вводят в документ ненужный код HTML.) Подробную информацию об этом см. Чистка кода HTML MS Word.
Обратите внимание: вы не можете непосредственно импортировать файл MS Word (.doc) в Dreamweaver. Если вы хотите импортировать содержание файла, то откройте его в Microsoft Word и сохраните в формате HTML, а затем импортируйте сохраненный файл HTML в Dreamweaver.
Чтобы создать новый документ на основе шаблона:
1 Выберите команду File > New from Template (Новый из шаблона).
При этом появляется диалоговое окно и предлагает список шаблонов текущего сайта.
Когда вы создаете документ, основанный на шаблоне, то некоторые части документа будут заблокированы и недоступны для редактирования. (Какие области в создаваемых по шаблону документах являются редактируемыми вы определяете, создавая шаблон.) Это гарантирует общий дизайн страниц для всех создаваемых документов.
2 Выберите шаблон и нажмите Select (Выбрать).
При этом на основе шаблона будет создан новый документ, в редактируемые области которого надо внести содержание. Каждая редактируемая область нового документа по умолчанию выделена синей границей. Весь документ окружен желтой границей (по умолчанию) как напоминание о том, что документ создан по шаблону и что некоторые его области заблокированы и для редактирования недоступны. В правом верхнем углу указано имя шаблона, по которому создан этот документ. Чтобы внести содержание в редактируемую часть шаблона, выделите содержание метки-заполнителя в редактируемой области и введите содержание вместо нее либо в режиме Визуального Дизайна либо в режиме Кода. Иногда содержание метки может отсутсвовать - в этом случае просто установите точку ввода внутри редактируемой области.
Чтобы сохранить документ:
1 Выберите команду File > Save.
2 Введите имя для и укажите, где файл должен быть сохранен.
Обратите внимание: При сохранении Dreamweaver автоматически добавляет расширения .htm (Windows) или .html (Macintosh) к имени файла. (Расширениями файла можно управлять с помощью настроек в параметрах Common.) Чтобы сохранить файл как обычный текст в Windows, присвойте ему расширение .txt. Чтобы сохранить файл как простой текст на Macintosh, просто удалите расширение .html от имени файла. (Чтобы cделать файл снова доступным для Dreamweaver, снова сохраните его с расширением html или. htm). После того, как вы сохраните файл как текст, Dreamweaver не сможет интерпретировать в нем никакой код HTML.
Сохраняя документы, избегайте пробелов и специальных символов в именах файлов и названиях папок. В частности не используйте специальные символы (типа è, ç, или ¥) или пунктуацию (типа двоеточий, наклонных черт или тире) в именах файлов, которые вы предполагаете опубликовать на удаленный сервер; многие серверы изменяют эти символы при загрузке в результате чего нарушается система ссылок. Также не начинайте имя файла с цифры.
3 Нажмите кнопку Save чтобы сохранить файл.
О планировании сайта и дизайне
В Dreamweaver-е, термин сайт может относиться или к веб-сайту или к локальному местоположению для документов, принадлежащих к веб-сайту. Когда вы начинаете думать о создании сайта, вы должны придерживатся нескольких шагов, чтобы удостовериться, что ваш сайт хорошо создан. Даже если вы только создаете личную домашнюю страницу, которую будут видеть только друзья и семейство, нужно все равно планировать сайт тщательно чтобы удостовериться, что каждый сможет без особых трудностей им пользоватся.
Редактирование удаленного сайта
Вы можете использовать Dreamweaver, чтобы копировать существующий удаленный сайт (или любую часть удаленного сайта) на ваш локальный диск и редактировать это там, даже если вы не использовали Dreamweaver, чтобы создать первоначальный сайт.
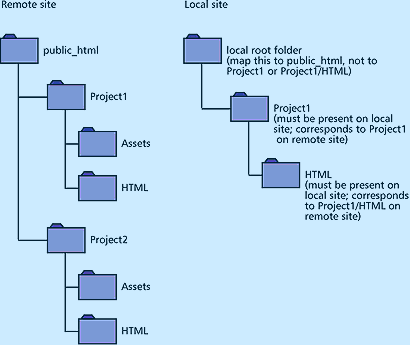
Обратите внимание, что, даже если вы намереваетесь редактировать только часть удаленного сайта, вы должны в местном масштабе дублировать полную структуру части удаленного сайта, от корневой папки удаленного сайта до файлов, которые вы хотите редактировать. Например, если корневая папка вашего удаленного сайта, названная public_html, содержит две папки, Project1 и Project2, и если Вы хотите работать только с файлами HTML в Project1, вы не должны загружать файлы в Project2.

Редактировать существующий удаленный сайт:
1 Создать локальную папку, чтобы сохранить существующий сайт, затем устанавить ее как локальную корневую папку для сайта (см. Использование Dreamweaver, для установки нового сайта).
2 Установить удаленный сайт, используя информацию относительно вашего существующего сайта. Убедитесь, что выбрали правильную корневую папку для удаленного сайта.
3 Соединитесь с удаленным сайтом, используя кнопку Connect в окне Site.
4 В зависимости от того, сколько из удаленного сайта вы хотите редактировать, выполните одно из следующего:
- если вы хотите работать со всем сайтом, выберите корневую папку удаленного сайта, нажмите get to для загрузки полного сайта на ваш локальный диск.
- если вы хотите работать только с одним из файлов или папок сайта, выделите файл или папку в панели удаленоога сайта окна Site, и нажмите Get File, чтобы загрузить тот файл на ваш локальный диск. (Dreamweaver автоматически дублирует размещение файла.) При редактировании только одной части сайта, вы должны также обращать внимание на зависимые файлы.
5 Продолжить работу создание сайта как-будто с пустого места: отредактируйте документы, предварительно проверьте и загрузите их снова на удаленный сайт.
Настройка нового сайта
Как только вы создадите структуру вашего сайта (см. Организация структуры сайта), вы должны определить новый сайт в Dreamweaver. Настройка локального сайта в Dreamweaver означает, что вы можете использовать Dreamweaver с FTP, чтобы загрузить ваш сайт на сервер, автоматически проверять и изменять ссылки и совместно использовать файлы. Лучше определить ваш локальный сайт в Dreamweaver прежде чем вы начнете создавать ваши страницы.
Локальный сайт - структура сайта, которую вы устанавливаете на вашем компьютере, которая содержит все ваши папки, медиа и другие файлы для этого сайта (см. Организация структуры сайта).
Локальная папка, в которой находится ваш сайт, должна предназначаться только для этого сайта, и не содержать файлов, не относящихся к сайту. Хороший организационный подход состоит в том, чтобы создать папку по имени Sites, и затем создавать в ней папки с новыми вашими веб-сайтами (для каждого сайта - отдельную папку).
Создать новый сайт:
1 Выбрать Site > New Site.
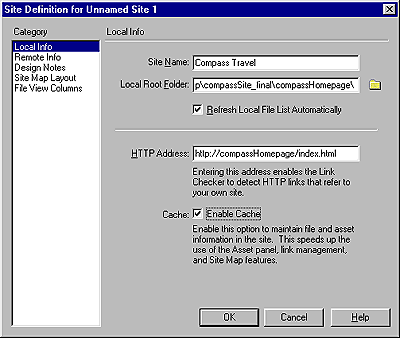
В окне диалога Site Definition, которое появляется, выбрана категория Локальная информация (Local Info).

2 Ввести следующие параметры:
- в поле Site Name, введите в название для сайта. Название сайта появляется в окне Site и в подменю Site > Open. Используйте любое название, которое вам нравится, оно не будет появляться в броузере и это название только для удобности в работе.
- в поле Local root folder, определите папку на вашем локальном диске, где будут сохранены файлы сайта, шаблоны и библиотечные элементы. Когда Dreamweaver использует корневые ссылки, он делает их относительно этой папки (см. Корневые ссылки). Нажмите иконку папки, чтобы просмотреть и выбрать папку или введите путь и название папки в текстовом поле.
- для опции Refresh Local File List Automatically, укажите, действительно ли автоматически обновлять локальный список файлов сайта, каждый раз когда вы копируете файлы на ваш локальный сайт. Отмена выбора этой опции улучшает быстродействие Dreamweaver при копировании файлов, но Локальное окно окна Site автоматически не обновляется. Чтобы вручную обновить окно Site, нажмите кнопку Refresh окна Site. Чтобы вручную обновить только Локальное окно, выберите View > Refresh Local в окне Site (Windows) или Site > Site Files View > Refresh Local (Macintosh).
- в поле HTTP Address, введите URL, который ваш сайт будет использовать, так, чтобы Dreamweaver мог проверять ссылки в пределах сайта, которые используют абсолютные URL. Например, абсолютный адрес HTTP для моей страницы - http://www.interface.ru.
- для опции Cache, укажите, действительно ли создавать локальный кэш, чтобы улучшить быстродействие ссылок и задач управления сайтом. Хорошо бы выбрать эту опцию, потому что панель Assets работает только, если кэш создан. Для получения дополнительной информации относительно панели Assets, см. Краткий обзор панели Assets.
3 Щелкните OK.
Откроется окно Site Files.
Позже, когда вы будете готовы разместить сайт на удаленном сервере, вы должны будете добавить дополнительную информацию относительно сайта.
Организация структуры сайта
Тщательная организация сайта с самого начала может сохранить время для вас позже. Если вы создаете документы без обдумывания места их сохранения, то вы можете получить огромную папку с большим количеством файлов, в которых трудно разобраться.
Обычный способ настройки сайта состоит в том, чтобы создать папку на вашем локальном диске, которая содержит все файлы для вашего сайта (называется - локальный сайт), и создавать и редактировать документы в пределах этой папки. Вы сможете копировать эти файлы на сервер, когда вы готовы опубликовать ваш сайт и позволить публике просматривать его. Этот подход лучше чем создание и редактирование файлов на сервере непосредственно, потому что это позволяет вам проверять изменения на локальном сайте перед закачкой на сайт, и затем, когда создание закончено, вы можете загружать локальные файлы сайта и обновлять постепенно сайт.
См. Использование Dreamweaver, для настройки нового сайта, чтобы координировать ваш локальный сайт с Dreamweaver. Как только вы настраиваете локальный сайт с Dreamweaver, вы сможете лучше управлять вашими файлами сайта, ссылками, модифицировать страницы и т.д.
Разбейте ваш сайт на категории. Помещайте связанные по теме страницы в ту же папку; например, ваши пресс-релизы, контактную информацию могли бы размещаться в одной папке, ваш онлайновый каталог в другой. Используйте по необходимости подпапки.
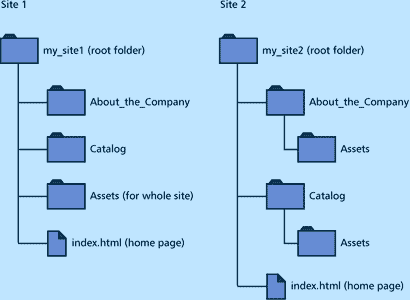
Решите, где поместить элементы типа изображений и звуковых файлов. Удобно разместить все ваши изображения, например, в одной папке, так, чтобы при необходимости вставить на страницу изображение и долго не искать его по разных папках. Дизайнеры часто размещают все не-HTML элементы, которые нужно использовать на сайте в папке по имени Assets. Эта папка может содержать другие папки - например, папку рисунков, папку Shockwave и папку звуков. Вы можете иметь отдельную папку Assets для каждого раздела сайта, если для каждой группы нужно много рисунков или звуковых файлов.

Локальный сайт и ваш удаленный web-сайт должны иметь одинаковую структуру. Если вы создаете локальный сайт, используя Dreamweaver, и затем загружаете его в Интернет, то Dreamweaver гарантирует, что локальная структура будет точно дублирована на удаленный сайт.
