Сегодня очень модно говорить о том, что веб-сайт должен быть не только красивым, но и удобным для использования. В русский язык даже введено английское словцо «юзабилити» (usability), которое как раз и обозначает «удобство использования» (или «простота использования»).
Ну что же, хотите рассказов о юзабилити? Их есть у меня!
Правда, в этой заметке не будет никакой романтики или чего-то возвышенного. Предлагаю поговорить об одном из самых простых и в то же время одном из важнейших элементов интерфейса веб-страницы - ее заголовке. Да-да, том самом заголовке страницы, который определяется с помощью тега
Интересно, что заголовок является частью интерфейса не только страницы, но и собственно программы-браузера. Более того, это, если не ошибаюсь, единственный элемент окна браузера, который можно совершенно законно изменять с помощью стандартных тегов HTML. Конечно, средствами JavaScript можно вывести текст в статусную строку или создать всплывающее (popup) окно без панели инструментов браузера, но при этом всплывающие окна нужно применять очень осторожно и десять раз подумав, а эксперименты со статусной строкой вообще относятся к области дурного вкуса.
Текст заголовка страницы (конечно, если только это не заглавная страница сайта) обычно можно логически разделить на две части: название текущей страницы и название сайта. Если сайт имеет более-менее сложную структуру с несколькими разделами, состоящими из рубрик, внутри которых могут, в свою очередь, находиться другие подразделы и рубрики, то в заголовок страницы часто включают названия промежуточных разделов, например:

Таким образом, взглянув на заголовок страницы, пользователь может проследить свой путь по этому веб-узлу и (что особенно ценно, если он зашел на внутреннюю страницу сайта не с главной страницы, а по внешней ссылке, например, из поисковой системы) сделать вывод о том, в каком именно месте сайта он сейчас находится.
Читатель, наверное, сразу же заметит, что для указания на текущее местоположение пользователя должны быть предусмотрены средства навигации по сайту (например, ссылки на главную страницу и основные разделы), о чем должен позаботиться дизайнер, проектирующий сайт. Однако важно то, что заголовок страницы всегда имеет привычный для пользователя вид, тогда как в специфических для конкретного сайта средствах навигации можно и запутаться. Таким образом, заголовок страницы можно рассматривать как довольно важный элемент навигации по сайту.
В интернете существует огромное количество сайтов, авторы которых поленились указать для каждой страницы собственный заголовок, и вверху каждой страницы указывается только название сайта. Это, как вы догадываетесь, очень вредно.
Во-первых, затрудняется навигация по сайту (см. предыдущий абзац). Во-вторых, так как текст заголовка выводится гораздо быстрее, чем остальное содержимое страницы, то по заголовку пользователь может сделать вывод о ценности содержания страницы до полной ее загрузки; если же заголовки всех страниц будут одинаковыми, то пользователь, возможно, будет тратить время на ожидание загрузки страниц, которые ему на самом деле не нужны (хотя для некоторых владельцев сайтов это, скорее, плюс - больше баннеров покажется). И, наконец, усложняется процесс создания закладок к страницам, а также сохранение страниц на локальный диск. Так как браузеры по умолчанию предлагают в качестве имени закладки (или сохраняемого файла) текст заголовка соответствующей страницы, то пользователю приходится самостоятельно придумывать и вводить текст названия для каждой новой закладки или файла.
Кстати, именно из-за этого нужно стараться, чтобы на сайте не было двух страниц с одинаковым заголовком. А то, например, я недавно читал статью на сайте Hi-Fi.RU, разбитую на 10 отдельных страниц, попутно сохраняя их на диск. В заголовках всех страниц было указано только название статьи, и мне пришлось в браузере в окне «Сохранить как» вручную дописывать к имени файла слова «Часть 1», «Часть 2», «Часть 3» и т.п. О какой такой юзабилити тут вообще можно говорить?
Вы будете смеяться, но те четыре килобайта текста, которые вы прочитали выше, еще не основное содержание заметки, а всего лишь вступление. То, что заголовок окна должен содержать текст названия соответствующей страницы, все-таки достаточно очевидная вещь. Главное же, о чем я хотел сказать, заключается вот в чем.
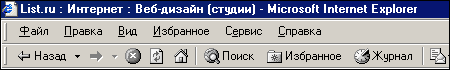
Очень часто текст заголовка страницы составляют так: сначала пишут название сайта, затем - названия подразделов (если они предусмотрены, конечно), и в последнюю очередь - название страницы. То есть получается, например, так, как сделано в каталоге List.ru (этот снимок экрана уже был приведен выше):

Так организованы заголовки страниц на большинстве сайтов, которые я встречал. Действительно, логически структура сайта, записанная в линейном виде, выглядит примерно так, как изображено на скриншоте выше.
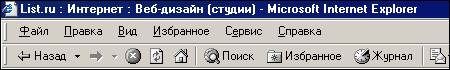
А вот здесь начинается разговор о собственно юзабилити. Я считаю, что в строке заголовка первым должно записываться название соответствующей страницы, далее - названия промежуточных разделов, и лишь последним - название сайта. Например, так:

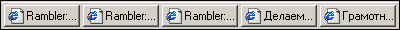
Зачем это нужно? Представьте себе довольно распространенную ситуацию: во время работы в интернете человек открыл несколько окон браузера с разными веб-страницами одного и того же сайта. Ну, не одного, а пары (для сравнения) - например, «Рамблера» и моих «Субъективных заметок». Тогда панель задач Windows его компьютера примет вот такой вид:

Единственный способ узнать, какое из окон «Рамблера» содержит нужную страницу (например, рейтинг Top100 в категории «Дизайн») - это последовательно ткнуть в каждую из кнопок с надписью «Rambler» (по закону Мерфи нужная страница окажется как раз за последней нажатой кнопкой).
А вот если бы заголовки страниц на «Рамблере» начинались с названия текущей страницы, то слово «Дизайн» было бы видно на одной из кнопок, и пользователь не тратил бы время на поиск нужного окна браузера. Что наглядно демонстрируют две кнопки справа, представляющие материалы «Субъективных заметок»: узнать, за какой из них скрываются статьи «Делаем скриншот» и «Грамотный дизайн», не сложно.
Если вы думаете, что такой способ организации многодокументного интерфейса является чем-то новым и непривычным для пользователя, то это не так. Например, заголовки окон русского народного текстового процессора Microsoft Word версии 9.0 (да и вообще всех программ из пакета Office 2000), организованы точно так же: сначала указывается название документа, а только после него - название программы.
Кроме того, если заголовок начинается именно с названия страницы, то взгляд легче акцентируется на нем, пользователю не нужно в поисках названия пробегать глазами весь заголовок.
Идеалы юзабилити - в жизнь!
