Итак, начнем. Сегодня мы будем делать календарь, с возможностью перемещаться по годам и месяцам.
То что у нас должно получится:
1. Создайте документ 570x570 пикселей с цветом фона #DEDEDD

2. Далее нарисуйте прямоугольник произвольных размеров с Цветом линий #C2C1C1 и цветом заливки #E0DFE3

3. Выделите это прямоугольник и задайте ему ширину 570, а длину 60 и координаты 0 в обоих случаях.

4.Продублируйте этот прямоугольник. Второму экземпляру задайте параметры W:570, H:420, X:0, Y:85; Что бы не запутаться я буду называть меньший прямоугольник - прямоугольником А, а больший - прямоугольником В.

5.По отдельности сгруппируйте каждый прямоугольник (Ctrl + G). Переименуйте слой, на котором они расположены в "base" (Двойной щелчок по названию)
6.Создайте новый слой. Дайте ему имя "head"
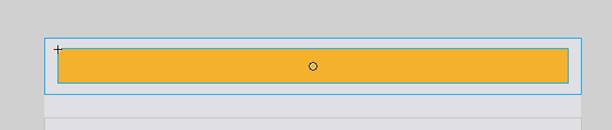
7.Скопируйте меньший прямоугольник на слой "head" Двойной щелчок по нему, для редактирования. Установите цвет заливки #F3B12E. Вернуться на основную сцену.
Выделите прямоугольник и задайте ему такие свойства W:542 H:37. Далее клавишей F8 преобразуйте этот треугольник в мувиклип. Точка регистрации - верхний левый край. Назовем его "head".

8.В Instance Name укажите "areahead"

9.Далее комбинацией клавиш Ctrl + K открываем панель выравнивания. Выделяем мувик "areahead" и прямоугольник А. В панели выравнивания снимаем флажок "To stage:"



10.В результате у вас должна получиться такая картинка:

11.Далее дублируем мувиклип "areahead" Нажимаем сочетание клавиш Ctrl + B (Break Apart)
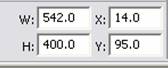
Полученному прямоугольнику задаем такие свойства:
W:542, H:400, X:14,Y:95

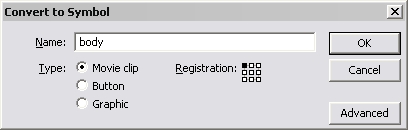
12.Выбираем только что измененный прямоугольник и жмем клавишу F8 и преобразуем его в мувиклип. Name: "body". Точка регистрации - верхний левый угол.

13.В Instance Name для этого мувиклипа укажите "areabody"

14.Теперь вырежьте этот мувиклип (Ctrl + X) Создайте новый слой "body", и в первом кадре нажмите Ctrl + Shift + V (Вставить в место). Мувиклип появиться в том же месте, откуда его вырезали, но на нужном нам слое.
Создайте новый слой "panel". На нем будут располагаться нужные нам кнопки.
Далее нарисуйте кнопки, которые будут кнопками назад и вперед. Расположите под прямоугольником В, на слое "panel". В Instance Name укажите имена "prev" и "nex" соответствующе:


15.В результате у вас должно получиться что-то вроде этого:

16.Рисуем кружочек.
Задаем ему параметры: Толщина линии: 6, Цвет линий: #F3AE31, Заливка: белым;
W:22,5; H:22,5.

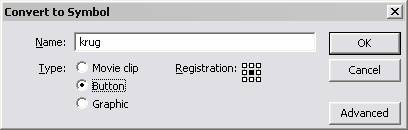
17.Теперь жмете F8 и преобразуем кружочек в кнопку. Name: krug; Type: Button; Registration: Center.

18.Делаем два дубликата символа "krug" и расположите их так, как указанно на картинке.

19.Далее создайте текстовые поля рядом с кружочками и введите текст, указанный на картинке

20.Теперь в Instance Name для этих кружков укажем следующие имена
"pogod" - перед надписью "Год", "pomes" - перед надписью "Месяц" и "defaul" - перед надписью "Текущая".



21.Теперь рисуем маленький кружок, который будет исполнять роль "перемычки".
Его рисуем без линии, с черным цветом заливки. Выставляем кругу такие свойства:
W:12; H:12


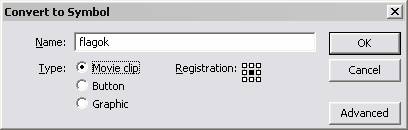
22.Жмем F8 и преобразуем его в мувиклип с точкой регистрации по центру:

23.В Instance Name указываем "flag"

24.Располагаем мувиклип "flag" над "defaul"

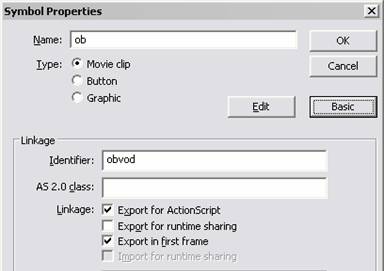
25.Щелкаете Ctrl + F8 Name: "ob"; Type: Movie clip; Нажимаем Advanced, отмечаем галочкой Export for Action Script и в поле Identifier указываем "obvod"

26.В этом мувиклипе нарисуйте прямоугольник со свойствами W: 55; H: 45; X: 5; Y: -7;

27.Далее займемся созданием бликов:
Создайте новый слой "bliki" и расположите его поверх остальных слоев:

28.Скройте все слои, кроме "bliki" и "base"

29.Скопируйте содержимое слоя "base" на слой "bliki" и нажмите Ctrl + B. Не снимая выделения, щелкните на Панели выбора цвета линии и нажмите none

30.Теперь комбинацией клавиш Shift + F9 открываем панель Color Mixer и в списке Type выберите Linear На Color Picker Создайте 4 ползунка и задайте им белый цвет как указанно на рисунке:

31.Далее выделите 2-ой ползунок и в окошке Alpha установите 25%, а 3-му 20%:


32.Осталось только создать новый слой "as" и в первом кадре вставить код:
|
Code |
| //Объявляем массив monmas,содержащий названия месяцев var monmas:Array = new Array(["Январь"], ["Февраль"], ["Март"], ["Апрель"], ["Май"], ["Июнь"], ["Июль"], ["Август"], ["Сентябрь"], ["Октябрь"], ["Ноябрь"], ["Декабрь"]); //Объявляем массив daymas, содержащий 8 элементов - 1 пустой, остальные 7 - названия дней недели var daymas:Array = new Array(["Пн"], ["Вт"], ["Ср"], ["Чт"], ["Пт"], ["Сб"], ["Вс"]); //Объявляем массив cold, содержащий количество дней в месяцах в невисокосный год var cold:Array = new Array(31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31); //Объявляем новый объект Date - my_date var my_date:Date = new Date(); /*date_default Если = true, то будут рассматриваться текущие дата и время, иначе дата и время могут быть назначены. Пока оставим true, что бы при открытии флешки показывались текущий месяц и год.*/ date_default = true; /*Объявляем новый объект TextFormat - my_txt. В нем будут храниться настройки текста в ячейках.*/ var my_txt:TextFormat = new TextFormat(); /* align - выравнивание, size - размер, font - шрифт. Могут быть и другие параметры.*/ my_txt.align = "center"; my_txt.size = 27; my_txt.font = "Times New Roman"; /*Назначение переменных den - число, dned - день недели, ye - год, mon - месяц perem - переменная, которая обозначает положение перемычки flag */ if (date_default) { var den = _root.my_date.getDate(); var dned = _root.my_date.getDay(); var ye = _root.my_date.getFullYear(); var mon = _root.my_date.getMonth(); var perem = 3; } /* Функция, которая подсчитывает день недели 1-го числа данного месяца по любому числу и соответсвующему ему дню недели*/ function dn1vm(dvm, dnvm) { //dvm - число, dnvm - день недели var dn = 0; dn = 8-((dvm-dnvm)%7); if (dn>7) { dn -= 7; } return (dn); //Возвращает день недели } /* Функция, которая определяет високосный ли год... */ function vis(ye) { //ye - год if (ye%4 == 0) { return (true); } else { return (false); } } //Функция, которая возвращает количество дней с первого 1 января. function dns1(mon, mmm) { //mon - месяц mmm - число var xq = 0; var xw = 0; for (xq; xq<mon; xq++) { xw += _root.cold[xq]; } //^Суммируем дни всех месяцев if ((vis) and (mon>=2)) { xw++; } //^Если високосный год и текущий месяц позже февраля, то прибавляется 1 к числу дней xw += mmm; //^Прибавляем к количеству дней число и vВозвращаем количество дней. return (xw); } /* Функция, которая выдает день недели первого числа следующего месяца */ function dn1sm(dned, mon) { //dned - день недели mon - месяц var er = _root.cold[mon]; //^ er - количество дней в месяце if (_root.vis(_root.ye) and _root.mon == 1) { er++; } //^Проверка на високосность if (mon == 11) { _root.ye++; _root.mon = -1; } /*^Если месяц - декабрь, то глобальная переменная ye увеличиваеться на один, а так как эта функия используеться перед инкрементом месяца, то глобальная переменная месяц mon - (январь-1) */ er = er%7+dned; /*^Остаток от деления числа er на 7 будет день недели последнего числа месяца. А если прибавить к этому числу день недели vи сделаем проверку на перенаполнение числа, то мы получим день недели первого числа*/ if (er>7) { er -= 7; } return (er); //^Возвращаем день недели первого числа } /*Функция, которая используеться для вывода значений глобальных переменных после кнопки назад*/ function dn1pm(dned, mon) { //dned - день недели, заданного числа mon - месяц текущий if (mon-1 == -1 // mon-1 == 1) { //vЕсли месяц - январь. if (mon == 0) { _root.ye--; _root.mon = 11; //vДень недели 1-ого января... dned = _root.dn1vm(_root.den, dned); //vДекремент dend, с проверкой на выход за пределы допустимых значений if (dned-1<0) { dned += 6; } else { dned--; } //vНазначение глобальной переменной dned(день недели) _root.dned = _root.dn1vm(31, dned); //vНазначение глобальной переменной den(число) _root.den = 1; } //vЕсли предыдущий месяц - февраль. if (mon-1 == 1) { if (_root.vis(_root.ye)) { //Если год високосный. if (dned-1<0) { dned += 6; } else { dned--; } _root.mon--; _root.dned = _root.dn1vm(29, dned); } else { if (dned-1<0) { dned += 6; } else { dned--; } _root.mon--; _root.dned = _root.dn1vm(28, dned); } } } else { if (dned-1<0) { dned += 6; } else { dned--; } _root.dned = _root.dn1vm(_root.cold[mon-1], dned); _root.mon--; } } /*Функция предназначена для создания нужного количества текстовых полей и забивания их значениями*/ function postr(mon, ye, den, dned) { //vСоздается 2 пустых мувиклипа _root.areahead.createEmptyMovieClip("area2", 1); _root.areabody.createEmptyMovieClip("area1", 1); //vВ верхнем создаеться текстовое поле, в котором будет печататься заголовок календаря _root.areahead.area2.createTextField("textm", 1, 0, 0, _root.areahead._width, _root.areahead._height); //vК созданному текстовому полю применяется стиль my_txt _root.areahead.area2.textm.setNewTextFormat(_root.my_txt); //vВыводиться значение месяца и года _root.areahead.area2.textm.text = _root.monmas[mon]+", "+ye; //vУчтановка запрещения выделения текста в текстовом поле _root.areahead.area2.textm.selectable = false; var nam:Array = []; var por = 0; var nnn = 0; for (nx=1; nx<=7; nx++) { for (ny=1; ny<=8; ny++) { nam[nx, ny] = "ned"+nx+ny; por++; //В нижнем созданном мувиклипе создается текстовое поле _root.areabody.area1.createTextField(nam[nx, ny], por, _root.areabody._width/8*(ny-1), _root.areabody._height/7*(nx-1), _root.areabody._width/8, _root.areabody._height/7); //vК созданному текстовому полю применяется стиль my_txt _root.areabody.area1[nam[nx, ny]].setNewTextFormat(_root.my_txt); //vУчтановка запрещения выделения текста в текстовом поле _root.areabody.area1[nam[nx, ny]].selectable = false; //vЕсли верхняя строка то выводит в каждом текстовом поле этой строки название месяца if ((ny != 1) and (nx == 1)) { _root.areabody.area1[nam[nx, ny]].text = _root.daymas[por-2]; } //vЕсли поле с числами if ((ny != 1) and (nx != 1)) { nnn++; prov = _root.cold[_root.mon]; if (_root.vis(_root.ye) and _root.mon == 1) { prov++; } if (nnn-(dn1vm(den, dned)-1)>0) { //vПроверка на високосный год и месяц - февраль if (((vis) and (mon == 1)) and (nnn-(dn1vm(den, dned)-1)<=29)) { _root.areabody.area1[nam[nx, ny]].text = nnn-(dn1vm(den, dned)-1); } //Проверка на выход из области допустимых значений. if (nnn-(dn1vm(den, dned)-1)<=prov) { _root.areabody.area1[nam[nx, ny]].text = nnn-(dn1vm(den, dned)-1); } else { _root.areabody.area1[nam[nx, ny]].text = ""; } } } //vЕсли на поле отображаеться текущий месяц. if ((_root.perem == 3 and ny>1) // (_root.ye == _root.my_date.getFullYear() and _root.mon == _root.my_date.getMonth() and ny>1)) { //Если истина, то окошечко "obvod" из библиотеки атачиться на сцену. Ему назначаются координаты текущего текстового поля if ((nnn-(dn1vm(den, dned)-1) == _root.my_date.getDate()) and (_root.my_date.getMonth() == mon) and (_root.my_date.getFullYear() == ye)) { this.attachMovie("obvod", "ob", 1, {_x:(_root.areabody._width/8*(ny-1))+_root.areabody._x, _y:(_root.areabody._height/7*(nx-1))+_root.areabody._y}); } } else if (ny != 1) { removeMovieClip("ob"); } prov = _root.cold[_root.mon]; if (_root.vis(_root.ye) and _root.mon == 1) { prov++; } if (nnn-(dn1vm(den, dned)-1)<prov) { f = true; } else { f = false; } if (ny == 1 and f == true) { if (nx != 1) { _root.areabody.area1[nam[nx, ny]].text = Math.floor(_root.dns1(mon+1, nnn)/7)-3; } } } } } //vЕсли установлено отображение текущей даты, то в функцию _root.postr передается текущая дата. if (date_default) { _root.postr(_root.my_date.getMonth(), _root.my_date.getFullYear(), _root.my_date.getDate(), _root.my_date.getDay()); } //vФункция определяющая действия если радиокнопка Год активна. pogod.onRelease = function() { date_default = false; _root.perem = 1; _root.flag._x = _root.pogod._x; }; //vФункция определяющая действия если радиокнопка Месяц активна. pomes.onRelease = function() { date_default = false; _root.perem = 2; _root.flag._x = _root.pomes._x; }; //vФункция определяющая действия если радиокнопка Текущая активна. function def() { date_default = true; _root.perem = 3; _root.den = _root.my_date.getDate(); _root.dned = _root.my_date.getDay(); _root.ye = _root.my_date.getFullYear(); _root.mon = _root.my_date.getMonth(); _root.flag._x = _root.defaul._x; _root.postr(_root.my_date.getMonth(), _root.my_date.getFullYear(), _root.my_date.getDate(), _root.my_date.getDay()); } //Функция, которая определяет какие действия требуется выполнить, если нажата кнопка nex function nextsh() { if (_root.perem == 2) { var q = dn1sm(dn1vm(_root.den, _root.dned), _root.mon); _root.mon++; _root.dned = q; _root.den = 1; _root.postr(_root.mon, _root.ye, 1, q); } if (_root.perem == 1) { if ((_root.vis(_root.ye) and _root.mon<=1) // (_root.vis(_root.ye+1) and _root.mon>1)) { _root.dned += 2; } else { _root.dned++; } if (_root.dned>6) { _root.dned -= 7; } _root.ye++; _root.postr(_root.mon, _root.ye, _root.den, _root.dned); } } //Функция, которая определяет какие действия требуется выполнить, если нажата кнопка prev function prevsh() { if (_root.perem == 2) { dn1pm(_root.dned, _root.mon); _root.postr(_root.mon, _root.ye, _root.den, _root.dned); } if (_root.perem == 1) { if ((_root.vis(_root.ye) and _root.mon>1) // (_root.vis(_root.ye-1) and _root.mon<=1)) { _root.dned -= 2; } else { _root.dned--; } _root.ye--; if (_root.dned<0) { _root.dned += 7; } _root.postr(_root.mon, _root.ye, _root.den, _root.dned); } } //vбез коментариев defaul.onRelease = function() { def(); }; nex.onRelease = function() { nextsh(); }; prev.onRelease = function() { prevsh(); }; |
