В этом уроке мы будем делать дорожный столб и знак с помощью произвольных фигур (custom shapes), выделений (selections), различных стилей слоев (styles) и небольшой работы с градиентом (gradient).
Для начала, хочу сказать, что этот урок для тех кто уже умеет создавать слои, менять их стиль, использовать Инструмент Произвольная фигура (Custom Shape), Градиент (Gradient), Инструмент Прямоугольное выделение (Rectangular Marquee), короче, для всех, кто достаточно уверенно перемещается по просторам великого Фотошопа.
Шаг 1
Создаем новый документ 540px x 400px, разрешение 72ppi. Это действительно важно, потому как, если вы захотите работать с изображением большего размера или разрешения, то установки Стиля слоя (layer style) придется подгонять под свой размер самостоятельно. Но вы это, конечно, знаете!
Основной цвет (foreground) - #003888, фоновый цвет (background) - #3a7abe. Идем дальше. Опускаем линейный градиент (linear gradient) с верхнего края документа до нижнего.

Шаг 2
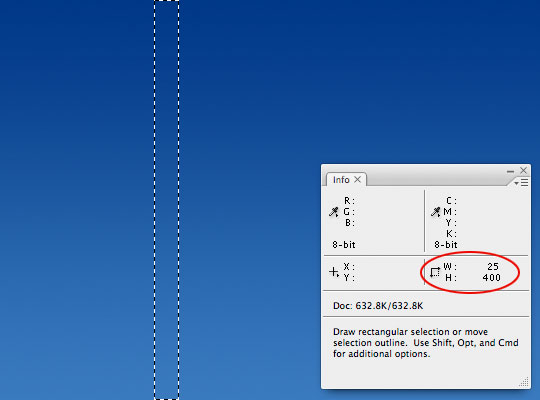
Создаем новый слой, называем "Столб" (Post). Берем Инструмент Прямоугольная область (Rectangular Marquee tool), нажав клавишу M и делаем длинное узкое выделение. После того, как сделаю выделение, мне нравится иметь перед глазами окно Информация (Info). Там я всегда могу посмотреть размер моего выделения. В данном случае я придерживаюсь ширины 25рх.

Шаг 3
Теперь ставим основной цвет (foreground) - #babab0, фоновый (background) - #87877d. Заполняем выделение тем, что светлее (foreground), нажав Alt-Backspace и добавляем немного шума - Фильтр>Шум>Добавить шум (Filter>Noise>Add Noise), количество 5%, По Гауссу (Gaussian), Монохромный (Monochromatic).
Пока еще не убирайте выделение, с ним надо еще кое-что сделать)

Шаг 4
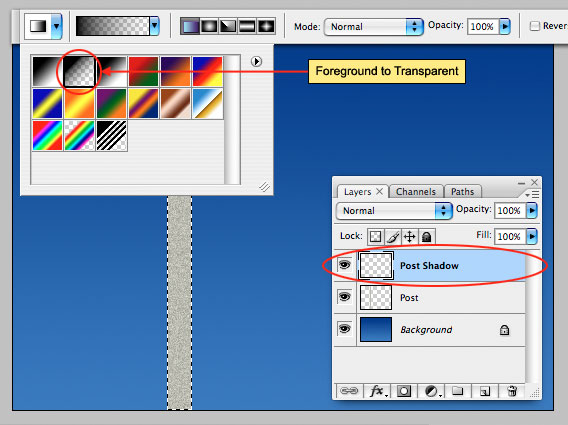
Создаем новый слой, называем "Тень от столба" (Post Shadow) и нажимаем D, чтобы установить цвета по умолчанию. Потом нажимаем G, чтобы выбрать Градиент (Gradient tool). Его установки - от основного цвета к прозрачному (Foreground to Transparent). А то, что градиент Линейный (Linear) должно быть выбрано еще с первого шага.

Шаг 5
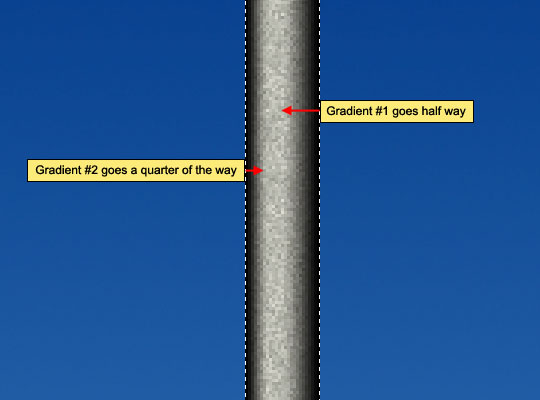
С правой стороны выделение проводим градиент (gradient) к его середине. Это будет тень справа. Тень слева должна быть меньше, поэтому градиент проводим с левой стороны на четверть всей ширины выделения.
*Удерживая Shift во время использования градиента (gradient), можно сделать выделение идеально ровным.

Шаг 6
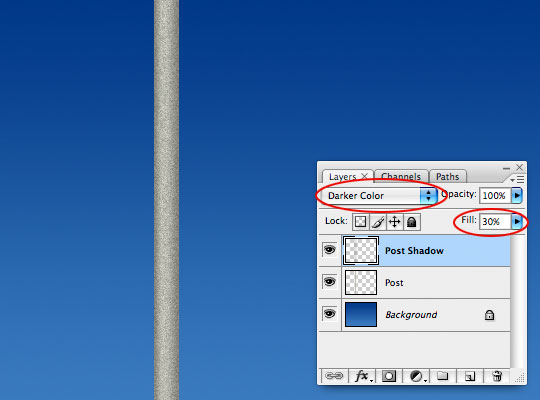
Режим смешивания (Blend Mode) слоя "Тень от столба" (Post Shadow) меняем на Darker Color. Понижаем Непрозрачность (opacity) до 30%.

Шаг 7
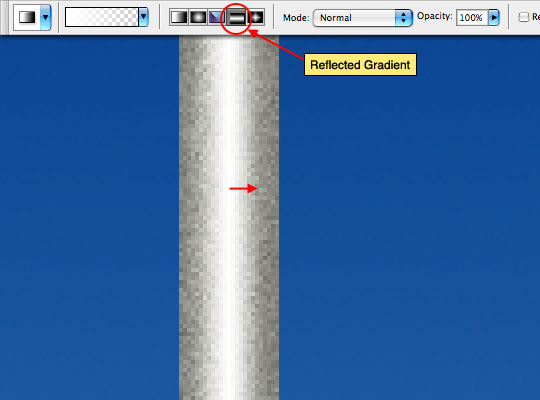
Создаем новый слой "Блик на столбе" (Post Highlight) и нажимаем X, чтобы основной цвет (foreground) стал белым, а не черным. Меняем градиент (Gradient) с линейного (Linear) на зеркальный (Reflected) и делаем блик, протянув совсем чуточку из середины столба вправо.

Шаг 8
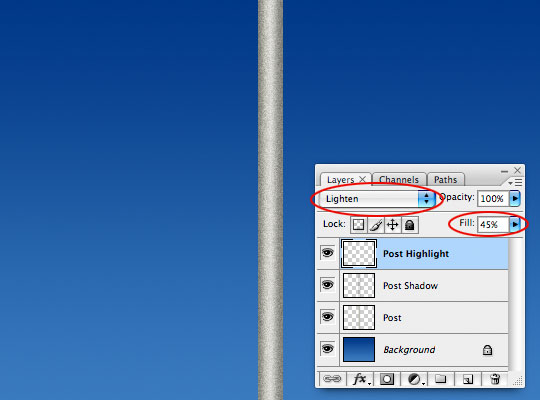
Режем смешивания (Blend Mode) слоя с бликом - Осветление (Lighten), Непрозрачность (opacity) 45%.

Шаг 9
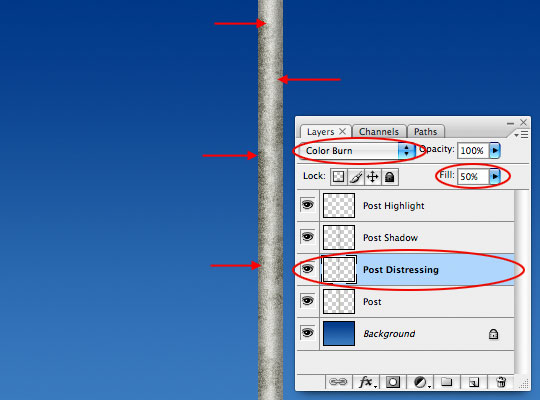
Теперь создаем слой прямо над слоем "Столб" (Post), называем "Обшарпанности на столбе" (Post Distressing) и зубчатой кистью (jagged edged brush) черного цвета наносим повреждения на столб, добавляем реализма. Вы можете пропустить этот шаг, если хотите, чтобы ваш столб был гладким и чистым. А мы же меняем Режим смешивания (Blend Mode) на Затемнение (Color Burn) и понижаем Непрозрачность (opacity) до 50%, чтобы пятна казались более правдоподобными.

Шаг 10
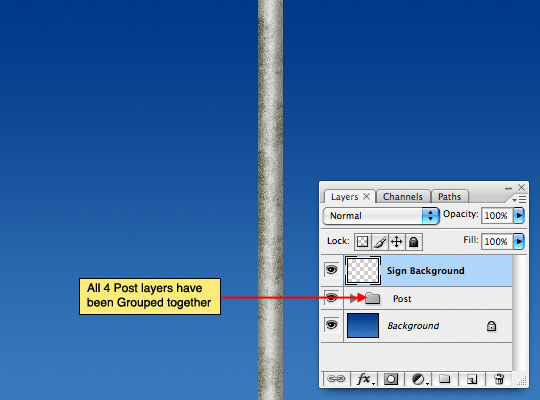
Чтобы немного освободить панель слоев, я выбираю 4 слоя со столбом и нажимаю Ctrl-G, чтобы поместить их в группу с одноименным названием - "Столб" (Post).
Пришло время сделать сам дорожный знак. Создаем новый слой "Фон знака" (Sign Background). И теперь можно вообще закрыть Палитру слоев (Layers palette), чтоб не мешалась)

Шаг 11
Основным цветом (foreground color) делаем #dfdfdf и берем Инструмент Произвольная фигура (Custom Shape tool), нажав U. Вверху, в опциях, выбираем Выполнить заливку пикселов (Fill Pixels) и фигуру - Sign 6.
Нарисуем знак подходящего размера на столбе. Помним, что удерживая Shift фигура будет пропорциональной. В панели с информацией, о которой говорилось выше, можно убедиться, что размер знака 240px x 240px.

Шаг 12
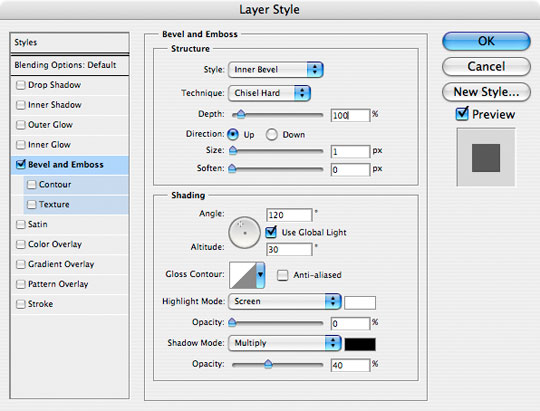
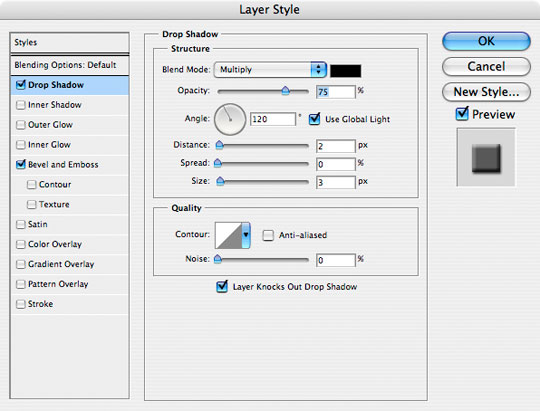
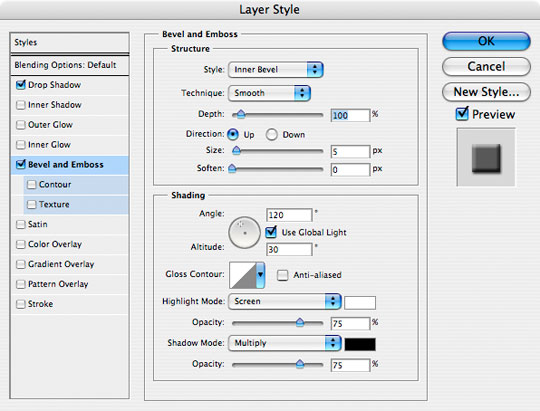
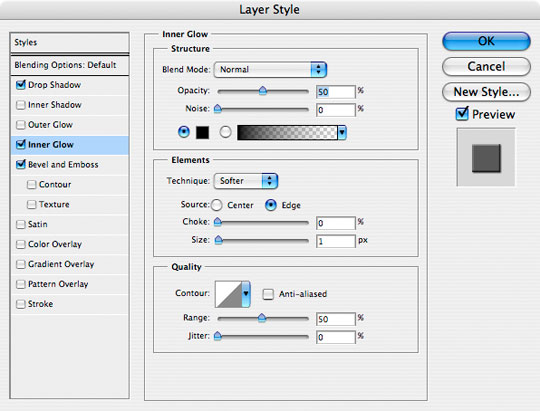
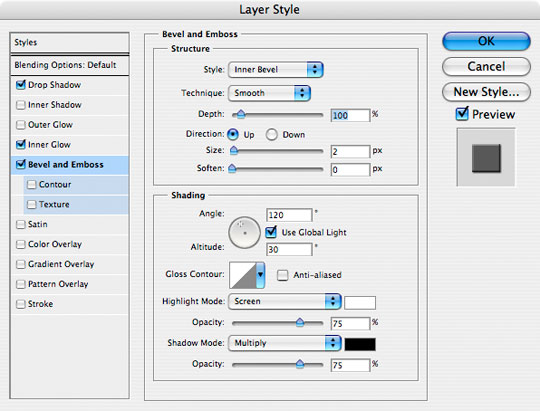
Добавим некий намек на контур с помощью Стиля слоя (layer style) - Тиснение и контур (Bevel and Emboss).

Шаг 13
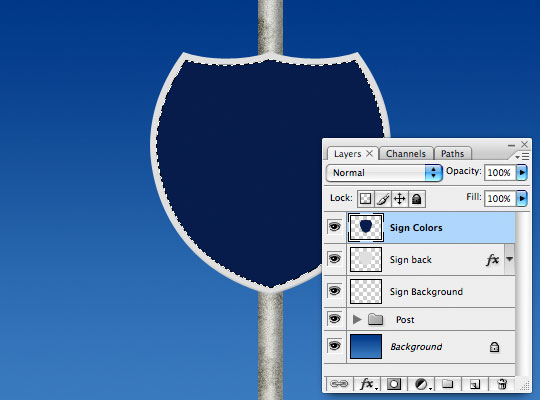
Теперь фигуру нужно преобразовать в выделение. Для этого, удерживая Ctrl, кликаем по слою с фигурой.
Создаем новый слой "Окраска знака" (Sign Colors) и уменьшаем размер нашего выделения - Выделение>Модификация>Сжать (Select>Modify>Contract ) на 6рх. Зальем новое выделение цветом #071c4c и нажмем Alt-Backspace.
Когда закончили, можно снять выделение (Ctrl-D).

Шаг 14
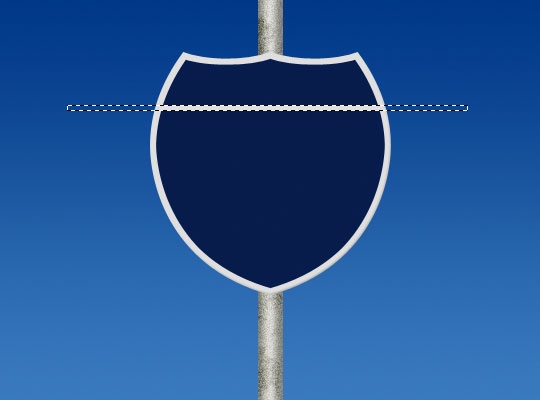
Безусловно, нужно сделать небольшие изменения, чтобы большая синяя штуковина превратилась в дорожный знак. Может верхушку штуковины сделать красной? Берем Инструмент Прямоугольная область (Rectangular Marquee tool) и проводим длинное узкое выделение - там будет полоса, разделяющая синюю и красную часть знака. Пришло время опять посмотреть на размер выделения в окне Информация (Info). Так как расстояние от края знака до его цветной части - 6рх, то и разделение пусть будет тоже 6рх.
Если выделение в правильном месте, нажимаем Backspace - оно будет белым.

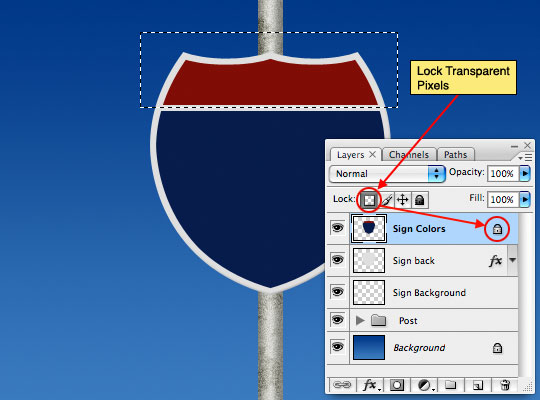
Шаг 15
В палитре слоев нажимаем на значок, который закрепляет слой, сохраняя прозрачность пикселов (Lock Transparent Pixels). Появится замочек. Теперь можно воздействовать только на пикселы, находящиеся на данном слое, не задевая другие.
Прямоугольным выделением (Rectangular Marquee tool) выделяем верхнюю часть знака и заполняем ее цветом #800900 (Alt-Backspace). Даже если у нас получилось выделение больше то заполнится только нужная часть. Теперь можно снять выделение. Какими клавишами? Да, Ctrl-D)

Шаг 16
Нервы уже на пределе (Автор-шутник еще тот), но мы продолжаем работу. Выбираем слой "Столб" (Post) и стрелками (на клавиатуру, конечно) передвигаем столб вниз, чтобы за знаком не было видно его верхушки.
Вот так. Теперь пришло время добавить световых эффектов, а то не очень реалистично получается.

Шаг 17
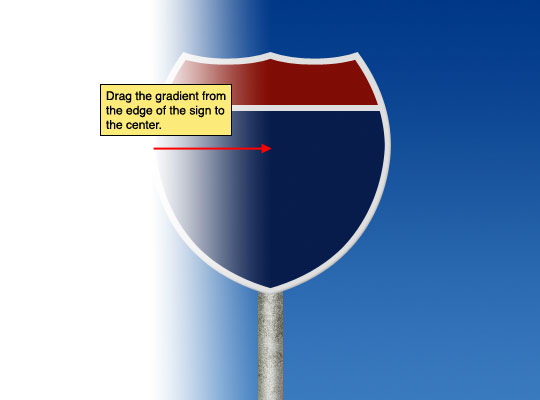
Создаем новый слой над слоем "Окраска знака" (Sign Colors), название - "Световой эффект" (Highlight). Снова берем Градиент (Gradient tool), нажав G. Убедитесь, что основной цвет (foreground color) - белый и градиент (Gradient) Линейный (Linear) От основного цвета к прозрачному (Foreground to Transparent).
Проводим градиентом (gradient) от края знака к центру или дальше. Это зависит от того, как вам больше нравится. Мда... Выглядит довольно тупо, но сохраняем спокойствие. В следующем шаге мы сделаем все, чтобы было круто!

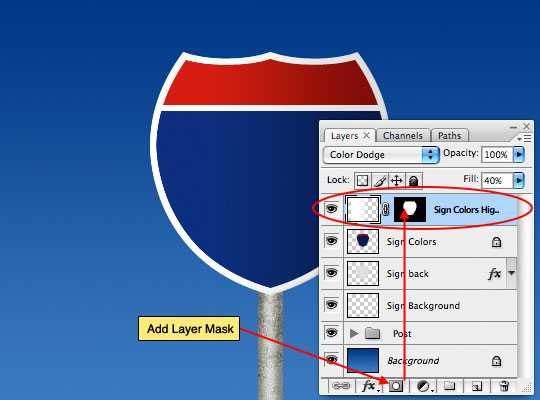
Шаг 18
Добавим слой-маску (layer mask) для этого "светового эффекта". Как это сделать расписано ниже. Ctrl-Click по иконке со слоем "Окраска знака" (Sign Colors), чтобы преобразовать его в выделение, как мы делали раньше. Убедитесь, что слой "Световой эффект" (Highlight) активирован. Теперь нажимаем на иконку Добавить слой-маску (Add Layer Mask) - это кружочек в квадратике. И - ВУАЛЯ! Световой эффект только на знаке остался!

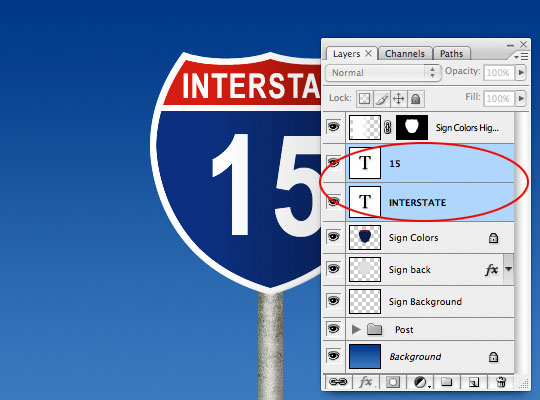
Шаг 19
Теперь надпись надо сделать. Кликаем на слое "Окраска знака" (Sign Colors), ведь мы хотим, чтобы текст был над цветом, но под светом! Основным цветом (foreground) сделаем #dfdfdf. Нажимаем T, чтобы вызвать Инструмент Текст (Text tool) и добавляем его. Я использую шрифт Arial, Жирный (Bold), 140pt для цифры внизу и 34pt для слова вверху.

Шаг 20
Знак должен быть прикреплен к столбу несколькими болтами. Сделать их можно очень быстро.
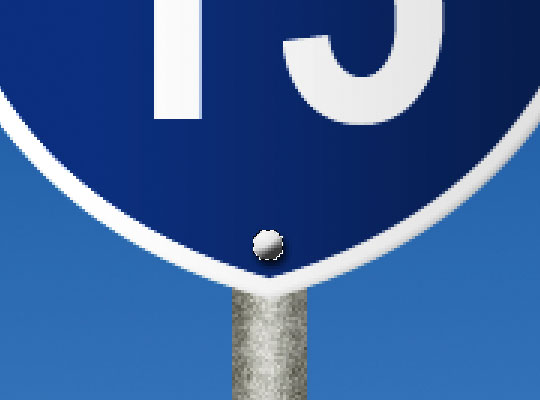
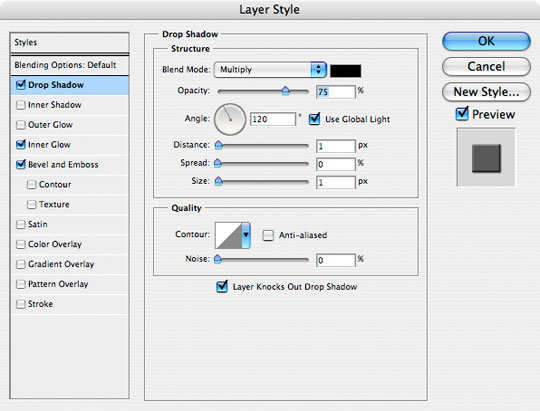
Создаем новый слой - "Шляпка болта" (Bolt Bottom) и Инструментом Овальная область (Elliptical Marquee tool) делаем круг, удерживая Shift, чтобы он получился ровным и 10px в диаметре. Заполняем выделение светло-серым цветом, который мы использовали в предыдущем шаге и применяем следующие установки для слоя.


Шаг 21
Вот и болт получился!

Шаг 22
Добавим еще слой - "Верхушка болта" (Bolt Top). Опять рисуем круг Овальной областью (Elliptical Marquee tool), но уже 5px в диаметре - это будет серединка болта. Заполняем ее темно-серым цветом #9a9a9a и добавляем следующие настройки слою.



Шаг 23
Теперь болт выглядит примерно так.

Шаг 24
Выбираем обо слоя с болтом и кликаем правой кнопкой мыши - выбираем Дубликат слоев (Duplicate Layers). Назовите эту копию как угодно. Берем Инструмент Перемещение (Move tool), нажав V и передвигаем полученную копию на верх знака. Удерживая Shift можно переместить его по прямой линии.

Шаг 25
Давайте вернемся к нашей группе "Столб" (Post) и добавим тень под знаком.
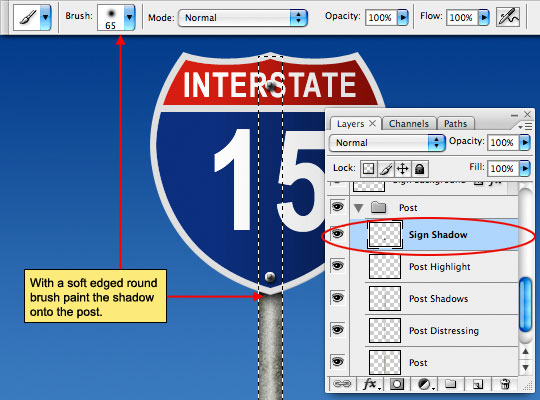
Создадим новый слой над четырьмя слоями в группе - "Тень знака" (Sign Shadow). Ctrl-Click по слою "Столб", чтобы сделать его выделением. Нажимаем D - цвета встанут по умолчанию. Берем Кисть (Brush tool) - кнопка B. Возьмем мягкую круглую кисть среднего размера и добавляем тень прямо под знак - туда, куда она должна падать) После этого снимаем выделение.

Шаг 26
Так, все выглядит довольно неплохо. Добавим облака на небо.
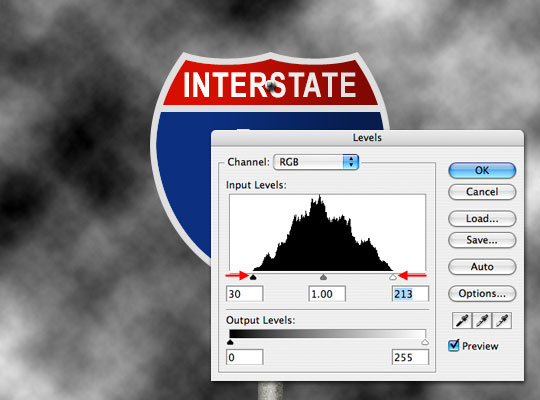
Активируем самый-самый первый слои и создаем новый над ним, называем "Облака" (Clouds). Идем в Фильтр>Рендеринг>Облака (Filter>Render>Clouds). Апокалипсис за знаком-то нашим!
Нажимаем Ctrl-L, чтобы открыть окно Уровни (Levels). Передвигаем обе конечные точки к центру, добавив контраста облакам. Жмем Ок.

Шаг 27
Нажимаем Ctrl-A, чтобы все выделить, затем Ctrl-X, чтобы все вырезать. Облака исчезли - не беспокоимся! Они сохранились в буфере изображения и скоро мы их вернем.
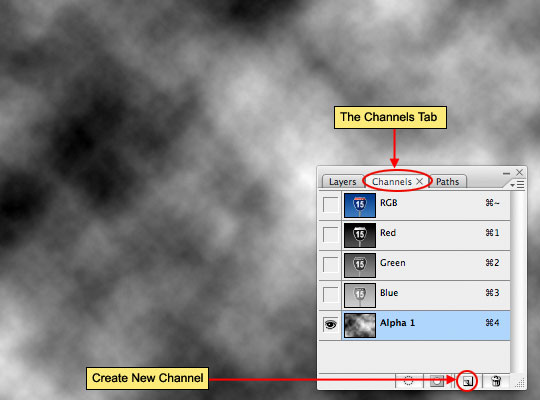
Открываем окошко Каналы (Channels) в палитре слоев (layers palette) и жмем на иконку с отогнутым уголком, чтобы создать новый канал. Ctrl-V, чтобы вставить наши облака. Ctrl-D, чтобы снять выделение.

Шаг 28
Сейчас все будет очень заумно, так что советую обратить пристальное внимание) Удерживаем Ctrl и кликаем на канале, чтобы сделать выделение. Появится довольно странное выделение - в основном все белое в облаках.
Кликаем на канал RGB. Возвращаемся на вкладку Слои (Layers) к слою с облаками, созданному в Шаге 26. Ctrl-Backspace, чтобы выделение заполнилось фоновым цветом (background) - белым. Снимаем выделение.
Добавим облакам еще цвета и интенсивности. Делаем копию слоя "Облака" (Clouds), нажав Ctrl-J, Режим смешивания (Blend Mode) меняем на Мягкий свет (Soft Light) и понижаем Непрозрачность (opacity) до 80%.

Шаг 29
В мое финальное изображение я добавляю еще несколько табличек с надписями и слоган для полного завершения работы.
Ничего сложного. Не правда ли?)

