
Выберите Oval tool и удерживая shift нарисуйте окружность на сцене.

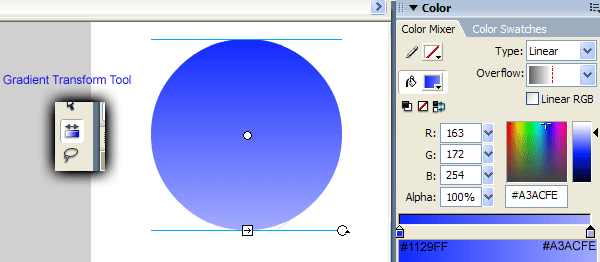
Выберите gradient Transform Tool и в панели color - установите Type - Linear. Установите
цвета #1129FF и #A3ACFE.
Поверните градиент, захватив круг и повернув его.

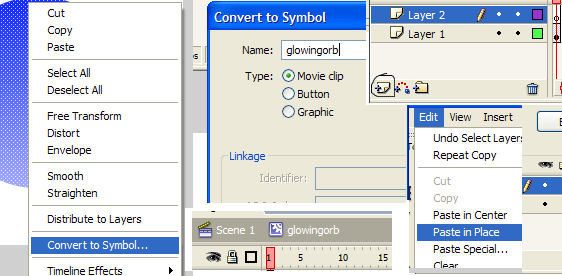
Правой кнопкой мыши кликните по кругу, выберите Convert to Symbol. Измените имя
символа на glowingorb и кликнит ОК.
Дайте этому символу имя (instance_name ) на сцене - orb.
Дважды кликните по кругу, который откроется как новый символ glowingorb.
На временной шкале (TimeLine) создайте новый слой. Выберите круг в нижнем слое и
скопируйте его. Выберите слой выше и вставьте круг на этот слой Edit->Paste in Place

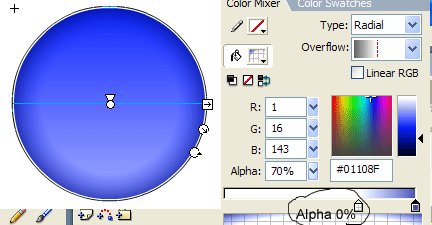
Выберите снова Gradient Transform Tool но установите тип Radial. Подвиньте левый бокс
цвета на 75 % и установите цвет #01108F и alpha 0%. Измените правый бокс color на
#01108F и alpha 70%. Скопируйте эту форму, создайте новый слой и вставьте его в этот
новый слой.

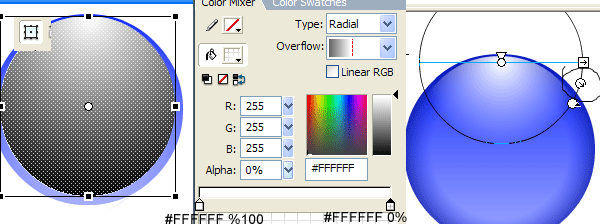
Используйте Free Transform Tool, чтобы немного уменьшить новую форму . В панели Color
установите тип Radial, левый цвет #FFFFFF с 100% Alpha. А правый цвет #FFFFFF с 0%
Alpha. Выберите paint bucket tool и кликните по верху формы посередине. Выберите
Gradient Transform Tool, захватите круг с помощью стрелки и уменьшите градиент.
Возвратитесь на главную сцену, создайте слой для скрипта и в первом кадре в actions
вставьте следующий код
|
Code |
|
//Этот код выполняется когда шар загружается впервые |
|
Code |
//Этот код выполняется в каждом кадре orb orb.onEnterFrame=function() { //Если размытие(blur) установлено на возрастание, возрастает его размер, в другом случае он уменьшается. if(blurGrowing){ blurSize+=2; } else { blurSize-=2; } if(blurSize>40){ blurSize=40; //Размытие (Blur) слишком большое. Установим его на уменьшение. blurGrowing=(!blurGrowing); }else if(blurSize<5){ blurSize=5; //Размытие (Blur) слишком маленькое. Установим его на увеличение. blurGrowing=(!blurGrowing); } //После этого присваиваем filter новый размер размытия filter.blurY = blurSize; filter.blurX = blurSize; //Делаем изменения this.filters = [filter]; } |
Вот что у нас получилось:
