Введение
Больше 40% Web-приложений сегодня используют PHP в качестве языка сценариев. Ассинхронный JavaScript и XML (Ajax) - это техника, которая объединяет JavaScript, Document Object Model (DOM) и XMLHttpRequest технологии для обеспечения динамического взаимодействия между клиентом и сервером. Для использования Ajax и PHP доступны разные библиотеки классов PHP. Xajax - это объектно-ориентированная PHP- библиотека классов с открытым исходным кодом, поддерживающая совместную работу Ajax и PHP.
Допустим, что пользователь заполняет форму, чтобы зарегистрироваться на Web-сайте. Допустимость данных не проверяется, пока данные формы не отосланы. С Ajax данные, введенные в поля формы, автоматически проверяются на основе использования бизнес-логики, описанной в серверном приложении. Поэтому нет необходимости отправлять полностью заполненную форму на сервер для проверки введенных данных. Асинхронность подразумевает немедленные ответы метода send() объекта XMLHttpRequest без завершения HTTP-запроса, при том, что обработка данных продолжается. В итоге разработчик обнаруживает, что страница HTML/JavaScript инициирующая запрос XMLHttpRequest, может продолжить обрабатываться, так как объект XMLHttpRequest обрабатывает HTTP-ответ асинхронно.
Обзор Xajax
Xajax используется для того, чтобы асинхронно соединять между собой клиентское приложение и серверное приложение, построенное на PHP-сценариях. Xajax создает на серверной стороне JavaScript-обертки (wrapper) для PHP-функций, чтобы обеспечить доступ к ним из клиентского приложения. Когда клиентское приложение вызывает эти функции-обертки, выполняется инициализация объекта XMLHttpRequest и этот объект отсылает HTTP-запрос серверу.
На сервере объект xajax получает XMLHttpRequest и вызывает PHP-функции, соответствующие функциям JavaScript-обертки. По умолчанию тип запроса PHP-функций, прописанный через Xajax - это POST. PHP-функции возвращают XML-отклик, который возвращается в клиентское приложение объектом xajax. Основываясь на инструкциях из XML-отклика, сообщение JavaScript Xajax отправляет обновления на клиентскую страницу. В Xajax имеется возможность обновлять данные только в случае их изменения.
Прежде, чем вы приступите к созданию собственного Web-приложения, давайте разберемся с установкой продуктов и созданием базы данных.
Установка DB2 для Linux, UNIX и Windows
PHP-расширения для базы данных DB2 могут использоваться с DB2 для Linux, UNIX и Windows (версия 8.2 или старше). Приведенные инструкции по установке применимы для DB2 Enterprise 9 для Windows:
- Загрузите сервер данных DB2 9. (Хотя этот пример использует DB2 Enterprise 9, можно использовать и другие версии DB2.)
- Распакуйте db2_v9_ese_win_32.zip в каталог.
- Для начала установки DB2 выполните двойной щелчок на приложении C:\DB2\ESE\image\setup.exe .
- В запустившемся окне установки IBM DB2, нажмите на Install a Product (Установить продукт).
- Выберите опцию Install New (Установить новую) в заголовке DB2 Enterprise Server. Запустится мастер установки DB2. Нажмите Next (Далее).
- Подтвердите лицензионное соглашение и нажмите Next (Далее).
- Выберите тип установки Typical (Типичный ) и нажмите Next (Далее).
- Выберите файлы инсталляции и файл отчета (по умолчанию) и нажмите Next (Далее).
- Выберите папку для установки (C:\Program Files\IBM\SQLLIB\ по умолчанию) и нажмите Next (Далее).
- Назначьте имя пользователя (db2) и пароль (db2admin) и нажмите Next (Далее).
- Экземпляром по умолчанию в DB2 является экземпляр
DB2. Имя сервиса и протокол для экземпляра DB2 по умолчанию можно настроить, нажав кнопку Configure (Конфигурировать). По умолчанию установлено имяdb2c_DB2и порт 5000. Нажмите Next (Далее). - Выберите установки по умолчанию в области Prepare каталога инструментов DB2 и нажмите Next (Далее).
- Если требуется, настройте оповещения и нажмите Next (Далее).
- Выберите стандартные настройки в разделе Enable operating system security for DB2 objects (Включить систему безопасности операционной системы для объектов DB2) и нажмите Next (Далее).
- Нажмите кнопку Finish (Завершить), чтобы установить сервер баз данных.
Теперь создайте простую базу данных. Предварительно установите значение переменной среды DB2INSTANCE, равным DB2: для этого выберите System properties (Свойства системы) > Advanced (Расширенные) > Environment variables (Переменные среды) > System variables (Системные переменные). Кроме того, значение переменной среды DB2INSTANCE, можно установить в командном окне DB2:
set DB2INSTANCE=DB2 |
Чтобы создать простую базу данных, выберите пункт Database Creation (Создание базы данных) в области DB2 First Steps. Нажмите кнопку Create SAMPLE Database (Создать ПРИМЕР базы данных). Кроме того, создать пример базы данных можно следующей командой:
db2sampl |
Зарегистрируйте базу данных DB2 SAMPLE в качестве ODBC-источника данных следующей командой DB2:
db2 catalog system odbc data source sample |
Установка PHP и Xajax
Так как Xajax - это библиотека классов PHP, сначала загрузите и установите PHP 5. PHP 5 можно установить на множество Web-серверов. В этой статье обсуждается конфигурирование PHP 5 с Web-сервером Apache на платформе Windows.
Ниже приведены шаги, которые необходимо выполнить для установки и настройки PHP:
- Загрузите PHP 5.2.0.
- Распакуйте PHP-архив в инсталляционнный каталог (к примеру, C:/PHP).
- Загрузите и установите Apache HTTP Server 2.0.
- К содержимому системной переменной среды
PATHдобавьте путь к установленному PHP 5 (C:/PHP). - Измените php.init файл в каталоге C:/PHP на php.ini .
Рассмотренный в этой статье пример приложения обеспечивает хранение и извлечение данных из базы DB2. Для организации связи с базой DB2 будем использовать расширения PHP PDO.
В конфигурационном файле php.ini следует установить каталог расширения, указав extension_dir = "./ext". Чтобы активировать PDO-расширение, следует убрать символ ';' перед следующей строкой в файле php.ini:
extension=php_pdo.dll |
Теперь осталось активировать PDO ODBC-драйвер. Для этого уберите символ ';' перед следующей строкой в файле php.ini:
extension=php_pdo_odbc.dll |
Установите PHP 5 на HTTP-сервер Apache. В файл <Apache2>/conf/httpd.conf добавьте следующий фрагмент:
# For PHP 5 LoadModule php5_module "C:/PHP/php5apache2.dll" AddType application/x-httpd-php .php # configure the path to php.ini PHPIniDir "C:/PHP/" |
По умолчанию каталог <Apache2> - это C:/Program Files/Apache Group/Apache2. Мы установили сервер Apache2 в каталог C:/Apache2/Apache2. Если PHP 5 установлен не в каталоге C:/PHP, замените строку "C:/PHP" каталогом, в котором он установлен. Перезапустите Web-сервер Apache после изменения каталога httpd.conf. Скопируйте файлы PHP в каталог C:/Apache2/Apache2/htdocs, чтобы запустить их в Apache.
Загрузите Xajax 0.2.4. Создайте каталог xajax в C:/Apache2/Apache2/htdocs. Распакуйте xajax_0.2.4.zip файл в каталог xajax.
Создание таблицы базы данных DB2
Приложение Xajax извлекает данные из таблицы базы данных DB2. Таблица базы может быть создана с помощью PHP-сценария. Создайте PHP-сценарий, createTable.php. Определите переменные для пользователя (user) и пароля (password):
$user = 'db2'; $password = 'db2admin'; |
Для установки соединения с базой данных DB2 SAMPLE используйте конструктор PDO:
$connection = new PDO('odbc:SAMPLE', $user, $password); |
По умолчанию конструктор PDO создает непостоянное соединение. Конструктор PDO возвращает ресурс соединения с базой данных DB2, если это соединение было успешно установлено. Полученное сообщение гласит: "Connection succeeded" , если связь установлена удачно. Если соединение с базой не было установлено, должно появиться сообщение об ошибке. Для создания таблицы определите следующее SQL-выражение:
$createtable = "CREATE TABLE DB2.Catalog(CatalogId VARCHAR(25), Journal VARCHAR(25), Section Varchar(25), Edition VARCHAR(25), Title Varchar(45), Author Varchar(25))"; |
Запустите выполнение полученной SQL-команды, используя функцию exec() :
$connection->exec($createtable); |
Определите SQL-выражение для добавления строки таблицы:
$addrow = "INSERT INTO DB2.Catalog VALUES('catalog1', 'IBM developerWorks',
'XML', 'July 2006', 'The Java XPath API', 'Elliotte Harold')"; |
Запустите полученную SQL-команду на выполнение при помощи функции exec():
$result=$connection->exec($addrow); |
Строка была добавлена в таблицу базу данных. Выведите сообщение о количестве добавленных строк:
print("Added $result rows.\n"); |
Аналогично добавьте строку в таблицу Catalog:
$addrow = "INSERT INTO DB2.Catalog VALUES('catalog2', 'IBM developerWorks',
'XML', 'October 2005', 'JAXP validation', 'Brett McLaughlin')";
$result=$connection->exec($addrow); |
PHP-сценарий createTable.php показан в листинге 1. Скопируйте createTable.php в каталог C:/Apache2/Apache2/htdocs. Запустите Web-сервер Apache, если он еще не запущен. Запустите выполнение PHP-сценария в браузере, набрав адрес: http://localhost/createTable.php. Таким образом запускается создание таблицы базы данных DB2.Catalog и добавление в нее данных.
<?php
try {
$user = 'db2';
$password = 'db2admin';
$connection = new PDO('odbc:SAMPLE', $user, $password);
echo "Connection succeeded\n";
$createtable = "CREATE TABLE DB2.Catalog(CatalogId VARCHAR(25),
Journal VARCHAR(25), Section Varchar(25), Edition
VARCHAR(25), Title Varchar(45), Author Varchar(25))";
$connection->exec($createtable);
$addrow = "INSERT INTO DB2.Catalog VALUES('catalog1', 'IBM developerWorks',
'XML', 'July 2006', 'The Java XPath API',
'Elliotte Harold')";
$result=$connection->exec($addrow);
print("Added $result rows.\n");
$addrow = "INSERT INTO DB2.Catalog VALUES('catalog2', 'IBM developerWorks',
'XML', 'October 2005', 'JAXP validation',
'Brett McLaughlin')";
$result=$connection->exec($addrow);
} catch (PDOException $e) {
$e->getMessage();
}
?>
|
Отправка запроса
Теперь давайте разработаем пример приложения, содержащего форму ввода. Эта форма обеспечивает ввод данных для добавления позиции каталога в таблицу базы данных Catalog. Как только пользователь начинает вводить данные в поле Catalog Id, HTTP-запрос XMLHttpRequest отсылается на сервер для проверки введенного значения Catalog Id. Если Catalog Id еще не определен в базе, будет отображаться сообщение "Catalog Id is Valid". Если Catalog Id уже определен, то сообщение будет таким: "Catalog Id is not Valid", Кнопка Create Catalog (создать каталог) неактивна и значения полей для данного Catalog Id выводятся в форму.
Объект PHP xajax выполняет функцию посредника между клиентским приложением и сервером. Для начала включите библиотеку классов xajax:
require('./xajax/xajax_0.2.4/xajax.inc.php'); |
Создайте объект xajax :
$xajax = new xajax(); |
PHP-функции обеспечивают обработку на серверной стороне. Создайте PHP-функции validateCatalogId($formValues) и updateCatalog($formValues). Обе эти функции принимают параметр $formValues :
function validateCatalogId($formValues){}
function updateCatalog($formValues){}
|
Пропишите PHP-функции в объекте xajax, используя метод registerFunction() . Объект хajax создает функции-обертки для PHP-функций, которые могут быть вызваны из PHP-сценария или обработчика событий формы ввода.
$xajax->registerFunction("validateCatalogId");
$xajax->registerFunction("updateCatalog"); |
Xajax генерирует асинхронные функции-обертки для зарегистрированных PHP-функций. Имя функции имеет формат xajax_phpfunction. Переменная phpfunction - это серверная PHP-функция, для которой определяется функция-обертка. Xajax обеспечивает асинхронную обработку формы с помощью метода getFormValues(string formId) . При помощи метода getFormValues(), массив значений полей формы может быть передан в качестве аргумента асинхронной функции-обертке xajax. Посредством функции getFormValues(string formID ,boolean submitDisabledElements, string prefix]) передавать не все поля формы, а лишь некоторое их подмножество. Параметр prefix определяет, что должны быть передаваться только те элементы, которые имеют этот префикс. Логический параметр submitDisabledElements определяет, должны ли передаваться отключенные элементы. PHP-функции validateCatalogId и updateCatalog задают параметр для массива значений полей формы. Перед инициацией запроса XMLHttpRequest укажите объекту xajax обрабатывать запросы при помощи функции processRequests() :
$xajax->processRequests(); |
Также установите в тегах <head></head> формы ввода, что xajax должен генерировать любой требуемый JavaScript после того, как серевером будет отправлен XML-ответ:
<?php $xajax->printJavascript('./xajax/xajax_0.2.4');
?> |
Запрос XMLHttpRequest инициирован клиентским приложением. В приложении-примере запрос XMLHttpRequest запущен обработчиком событий onkeyup в поле ввода catalogId:
<tr><td>Catalog Id:</td><td><input type="text"
size="20"
id="catalogId"
name="catalogId"
autocomplete="off"
onkeyup="xajax_validateCatalogId(xajax.getFormValues
('validationForm'));"></td>
<td><div id="validationMessage"></div></td>
</tr>
|
Поле ввода вызывает функцию-обертку xajax_validateCatalogId с массивом значений полей формы в качестве параметра. Эта функция отсылает запрос XMLHttpRequest на сервер. Объект xajax получает запрос XMLHttpRequest и вызывает соответствующую PHP-функцию validateCatalogId($formValues).
Обработка запроса
Для отправки ответа клиентскому приложению Xajax предоставляет класс xajaxResponse. В функции validateCatalogId создадим объект xajaxResponse:
$objResponse = new xajaxResponse(); |
Функция validateCatalogId проверяет значение Catalog Id, добавленное в форме ввода. Извлечем значение поля catalogId из массива $formValues:
$catalogId=trim($formValues['catalogId']); |
Далее, используем расширение PHP PDO для установления соединения с базой данных DB2 и определяем, существует ли строка таблицы Catalog со значением id, указанным в форме ввода.
Определяем переменные для пользователя и пароля:
$user = 'db2'; $password = 'db2admin'; |
Устанавливаем соединения с БД DB2 при помощи конструктора PDO:
$connection = new PDO('odbc:SAMPLE', $user, $password); |
Конструктор PDO возвращает ресурс установленного соединения с DB2, если это соединение было успешно установлено. Создайте подготовленное SQL-выражение для выбора строки данных по значению catalog id, указанному в форме. Используйте функцию prepare ( string statement [, array driver_options] ) для компиляции подготовленного выражения:
$stmt = $connection->prepare("SELECT * from DB2.CATALOG WHERE CATALOGID=?"); |
При помощи атрибута курсора PDO::ATTR_CURSOR сделайте курсор скроллируемым:
$stmt ->setAttribute(PDO::ATTR_CURSOR, PDO::CURSOR_SCROLL); |
Привяжите параметр CatalogId, используя метод bindParam():
$stmt->bindParam(1, $catalogId); |
Выполнийте SQL-запрос с подготовленным выражением при помощи функции execute ([array input_parameters] ) :
$stmt->execute(); |
Получите результирующий набор строк, используя функцию fetch ( [int fetch_style [, intcursor_orientation [, int cursor_offset]]] ):
$row = $stmt->fetch(); |
Функция fetch() возвращает TRUE, если запрашиваемая строка существует и FALSE, если нет. Если fetch() возвращает FALSE, результирующий набор пуст, таким образом строка таблицы Catalog для указанного значения id не определена. Следовательно, введенное в форму значение поля Catalog Id допустимо. Далее, сгенерируем ответ для отсылки его клиентскому приложению. Ответ содержит одно или несколько командных сообщений. Некоторые наиболее часто использующиеся сообщения описаны в таблице 1:
Таблица 1. Ответные командные сообщения xajax
|
Сообщение команды |
Описание |
|---|---|
| Assign | Устанавливает указанный атрибут элемента на странице ввода при помощи метода addAssign(string elementId, string attribute, string data) |
| Append | Добавляет данные к заданному атрибуту элемента на странице ввода при помощи метода addAppend(string elementId, string attribute, string data) |
| Prepend | Присоединяет данные к заданному атрибуту элемента на странице ввода при помощи метода addPrepend(string elementId, string attribute, string data) |
| Replace | Заменяет данные в заданном атрибуте элемента на странице ввода при помощи метода addReplace(string elementId, string attribute, string replace, string data) |
| Script | Запускает заданный код JavaScript при помощи метода addScript(string javascript) |
| Alert | Показывает окно предупреждения с заданным сообщением при помощи метода addAlert(string message) |
Если метод fetch() возвращает FALSE, то отображается сообщение validationMessage : "Catalog Id is Valid". Метод addAssign устанавливает innerHTML для validationMessage.
$objResponse->addAssign("validationMessage","innerHTML","Catalog Id is Valid"); |
Если же функция fetch() возвращает TRUE, то значение id каталога определено в таблице Catalog. Следовательно, добавленное в форме ввода значение Catalog Id недопустимо. Если метод fetch() возвращает строку, устанавливаем innerHTML для validationMessage в "Catalog Id is not Valid":
$objResponse->addAssign("validationMessage","innerHTML","Catalog Id is not Valid"); |
Далее, извлекаем значения из строки результирующего множества и устанавливаем значения в полях формы ввода. Функция fetch() устанавливает указатель результирующего множества на следующую строку.
Извлекаем значения полей из строки результирующего множества функцией $row[mixedcolumn]. Параметр column может быть определен как индекс столбца (начиная с 0) или имя столбца. Например, в приведено ниже листинге при помощи PHP-кода получаем значение столбца journal:
$journal=$row['JOURNAL']; |
Установите атрибут value полей формы ввода методом addAssign, например, атрибутvalue элемента journal установлен так:
$objResponse->addAssign("journal","value",$journal);
|
Также, блокируйте кнопку передачи данных (submit):
$objResponse->addAssign("submitForm","disabled",true); |
Возвращаем объект $objResponse из функции validateCatalogId в качестве XML-строки:
return $objResponse->getXML(); |
XML-отклик отправляется в обработчик xajax, который передает его механизму xajax для передачи сообщений JavaScript. Механизм передачи сообщений анализирует XML-инструкции и устанавливает элементы страницы ввода. Таким образом, данные заданные в объекте $xmlResponse методом addAssign, установлены в форме ввода.
Функция updateCatalog($formValues) использована для обновления таблицы Catalog на основе данных из формы ввода. Если значение поля Catalog Id допустимо, то можно создать новый каталог, вводя значения в другие поля формы. Нажмите на кнопку Create Catalog для передачи данных из формы. Обработчик событий onsubmit вызывает функцию-обертку xajax_updateCatalog, которая отсылает запрос XMLHttpRequest на сервер:
onsubmit="xajax_updateCatalog(xajax.getFormValues('validationForm'));" |
Объект xajax получает запрос XMLHttpRequest и вызывает соответствующую PHP-функцию updateCatalog($formValues). В функции updateCatalog, извлеките значения полей формы и создайте SQL-выражение для добавления строки в таблицу Catalog. Осуществите подключение к базе данных и запустите выполнение SQL-инструкции. Сценарий input.php приведен в листинге 2:
<?php require('./xajax/xajax_0.2.4/xajax.inc.php');
$xajax = new xajax();
$xajax->cleanBufferOn();
$xajax->registerFunction("validateCatalogId");
$xajax->registerFunction("updateCatalog");
function validateCatalogId($formValues){
$objResponse = new xajaxResponse();
$catalogId=trim($formValues['catalogId']);
$user = 'db2';
$password = 'db2admin';
$connection = new PDO('odbc:SAMPLE', $user, $password);
$stmt = $connection->prepare("SELECT * from DB2.CATALOG WHERE CATALOGID=?");
$stmt ->setAttribute(PDO::ATTR_CURSOR, PDO::CURSOR_SCROLL);
$stmt->bindParam(1, $catalogId);
$stmt->execute();
$row = $stmt->fetch();
if(!$row){
$objResponse->addAssign("validationMessage","innerHTML","Catalog Id is Valid");
$objResponse->addAssign("submitForm","disabled",false);
$objResponse->addAssign("journal","value","");
$objResponse->addAssign("section","value","");
$objResponse->addAssign("edition","value","");
$objResponse->addAssign("title","value","");
$objResponse->addAssign("author","value","");
}
if($row){
$objResponse->addAssign("validationMessage","innerHTML",
"Catalog Id is not Valid");
$catalogId=$row['CATALOGID'];
$journal=$row['JOURNAL'];
$section=$row['SECTION'];
$edition=$row['EDITION'];
$title=$row['TITLE'];
$author=$row['AUTHOR'];
$objResponse->addAssign("journal","value",$journal);
$objResponse->addAssign("section","value",$section);
$objResponse->addAssign("edition","value",$edition);
$objResponse->addAssign("title","value",$title);
$objResponse->addAssign("author","value",$author);
$objResponse->addAssign("submitForm","disabled",true);
}
return $objResponse->getXML();
}
function updateCatalog($formValues){
$catalogId=trim($formValues['catalogId']);
$journal=trim($formValues['journal']);
$section=trim($formValues['section']);
$edition=trim($formValues['edition']);
$title=trim($formValues['title']);
$author=trim($formValues['author']);
$user = 'db2';
$password = 'db2admin';
$connection = new PDO('odbc:SAMPLE', $user, $password);
$sql = "INSERT INTO DB2.Catalog
VALUES('".$catalogId."','".$journal."','".$section."','".$edition."','".
$title."','".$author."')";
$r=$connection->exec($sql);
$connection->commit();
echo "Added $r rows.\n";
}
$xajax->processRequests();
?>
<head>
<?php $xajax->printJavascript('./xajax/xajax_0.2.4');
?>
</head>
<body>
<h1>Form to Create a Catalog Entry</h1>
<form id="validationForm" name="validationForm" onsubmit=
"xajax_updateCatalog(xajax.getFormValues('validationForm'));">
<table>
<tr><td>Catalog Id:</td><td><input type="text"
size="20"
id="catalogId"
name="catalogId"
autocomplete="off"
onkeyup="xajax_validateCatalogId(xajax.getFormValues('validationForm'));"></td>
<td><div id="validationMessage"></div></td>
</tr>
<tr><td>Journal:</td><td><input type="text"
size="20"
id="journal"
name="journal"></td>
</tr>
<tr><td>Section:</td><td><input type="text"
size="20"
id="section"
name="section"></td>
</tr>
<tr><td>Edition:</td><td><input type="text"
size="20"
id="edition"
name="edition"></td>
</tr>
<tr><td>Title:</td><td><input type="text"
size="20"
id="title"
name="title"></td>
</tr>
<tr><td>Author:</td><td><input type="text"
size="20"
id="author"
name="author"></td>
</tr>
<tr><td><input type="submit"
value="Create Catalog"
id="submitForm"
name="submitForm"></td>
</tr>
</table>
</form>
</body>
</html>
|
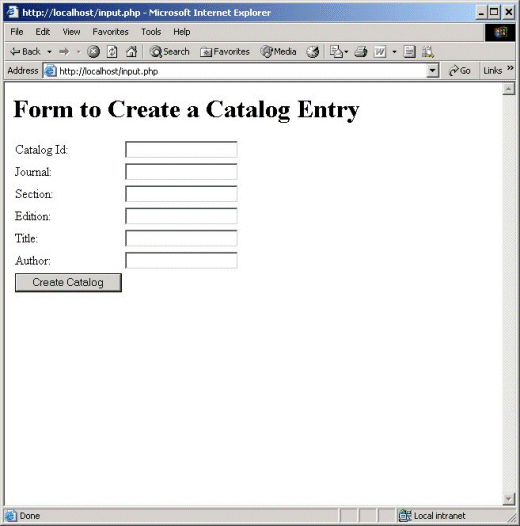
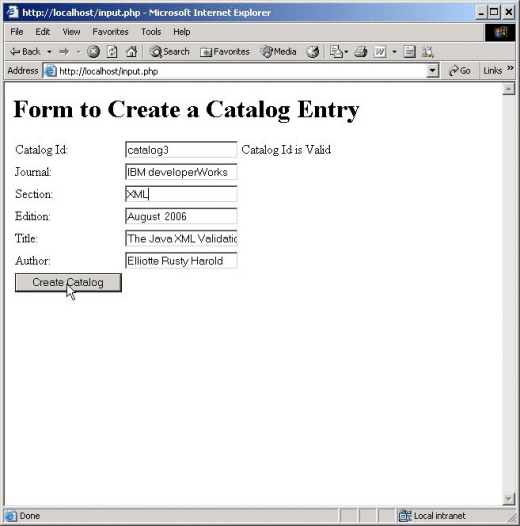
Далее запустите сценарий input.php на сервере Apache. Скопируйте input.php в каталог C:\Apache2\Apache2\htdocs. Запустите PHP-сценарий, набрав адрес http://localhost/input.php. Получаем форму ввода, как показано на рисунке 1:
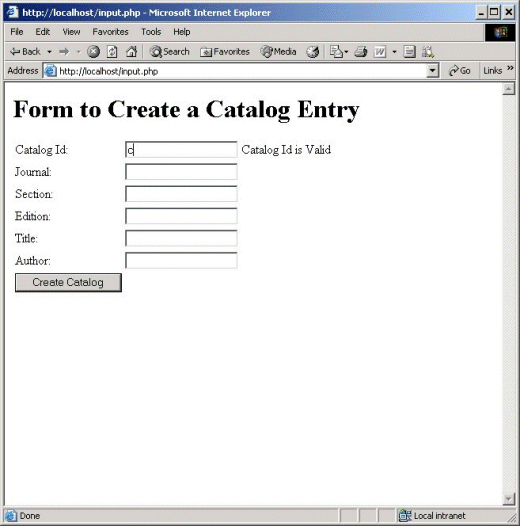
Начните вводить значениедля поля Catalog Id. Появится сообщение о проверке допустимости значения поля Catalog Id, как показано на рисунке 2:
Рисунок 2. Проверка поля ввода
HTTP-запрос XMLHttpRequest отсылается с каждым изменением в поле ввода.
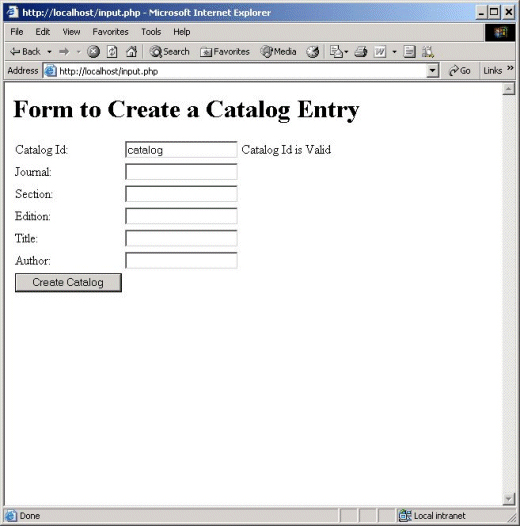
Рисунок 3. Добавление допустимого значения в поле ввода
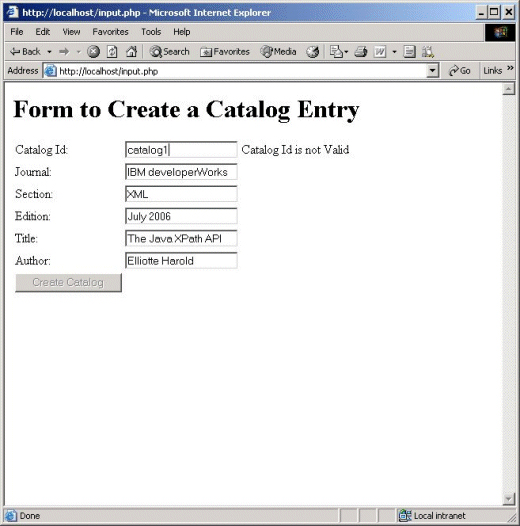
Если введенное значение уже определено в таблице Catalog, то показывается сообщение "Catalog Id is not Valid", как показано на рисунке 4. Например, введите значение "catalog1" в поле Catalog Id. Так как значение "catalog1" уже было определено ранее, отображается сообщение "Catalog Id is not Valid".
Рисунок 4. Добавление недопустимого значения поля ввода
Вы можете создать новою позицию в каталоге, указав допустимое значение поля Catalog Id и вводя значения в другие поля формы. Нажмите на кнопку Create Catalog, чтобы создать позицию в каталоге, как показано на рисунке 5:
Рисунок 5. Создание позиции каталога
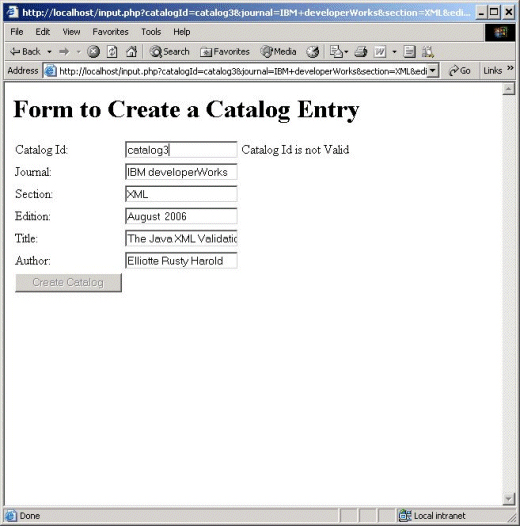
Если поле Catalog Id прежде использовалось для создание позиции каталога, "catalog3" в нашем примере, то будет отображено сообщение "Catalog Id is not Valid" как показано на рисунке 6:
Рисунок 6. Добавление значения CatalogId для которого уже создана позиция каталога. 
Заключение
В этой статье вы увидели, как асинхронный клиент-серверный запрос XMLHttpRequest, обеспечиваемый с помощью Ajax, может сочетаться с PHP-сценариями для разработки динамических Web-приложений. Используйте эти примеры при разработке собственных динамических Web-приложений для доступа к данным DB2.