Когда вы будете изготавливать свои фотореалистические рисунки, приготовтесь к тому что на них потребуется потратить значительно больше времени чем на обычные рисунки, но зато вам не нужно импровизировать, и придумывать, так же такой рисунок, можно будет распечатать на очень и очень большом формате и он будет выглядеть замечательно (в отличии от фотографии)
техника рисования описываемая здесь, может быть использованна не только во флэше но и в других графических
редакторах, я покажу вам на примере колеса, как создавать фотореалистические рисунки (само собой вы можете таким
образом нарисовать и людей, и ландшафты). Почему я выбрала колесо? просто это работа была чудовишно сложная.
Освещение было на столько сложным что я чуть не двинулась. Другими словами эта статья не самая простая для того что бы начать рисовать, но зато она отражает всё что вам нужно знать для создания фотореалистического рисунка.
итак начнём. первое что нужно сделать создатть 4 дополнительных слоя, вам больше и не понадобиться.
Первое с чего я начинаю рисовать - представляю модель рисуемого объекта. само собой если мне нужно
фотореалистическое отображение. Я долгое время очень внимательно смотрю на фотографию. стараясь спланировать каждый шаг, который собираюсь сделать. для меня это, как играть в шахматы. если поторопиться, скорее всего вы проиграете, но если подумать на перёд, поразмышлять, тогда игра ваша. Итак позволте я посоветую вам на чём стоит
сконцентрировать свои мыслительные процессы.
Перед тем как действительно сделать что-нибудь, вам следует понять важность исходной фотографии. В действительности,
чем она больше тем лучше! почему это так важно, ну хотябы потому, что вы хотите получить высокодетализированную
векторную графику в конце, а для этого вам нужно разглядеть много деталей. Всё что вам нужно это чистый чёткий
снимок, высокого разрешения. начните хотя бы с фотографии в 1024х768 (не меньше)
в дополнениии, попытайтесь найти фотографию со студийным освещением. Тенями и подсветками которые чётко
просматриваются, картинка в целом что бы тоже чётко просматривалась. Более важная вешь, я думаю, отсутствие
какихнибудь странных отражений окружающей среды на снимке (можно конечно и с ними справиться, но для начала лучше их избегать).
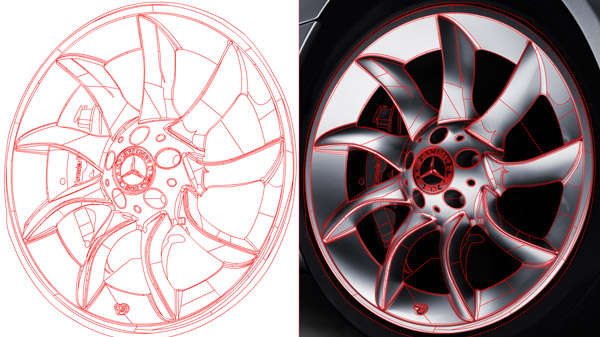
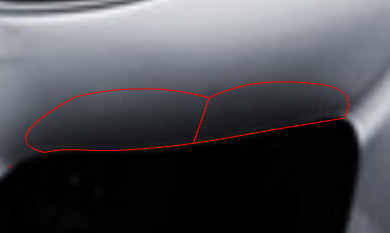
после того как вы нашли подходящую фотографию, импортируйте её во flash (флэш), сделайте перерывчик, и просто внимательно посмотрите. Я люблю сразуже постораться представить модель объёкта, я стараюсь посмотреть на фотографию, будто на ней свет нарисован это позволяет понять где освещение по слоям расположенно (выше или ниже) сейчас я проилюстрирую что я имею в виду

красные линие указывают на основной рисунок. Или, другими словами, показывают область которая будет находиться на самом первом слое (ниже всех сотальных). Остальные тени и подсветки будут накладываться на него

эта часть основного освещения

пример теней, лежаших на третем слое. Они добавляются ко второму слою, и создают более сложную форму

и наконец, различные детали освещения. Всё что я не смогла охватить третим слоем, будет лежать здесь (на 4м). Это значит что четвёртый слой не так уж необходим, потому как освещение обычно не такое сложное, и второго с третим слоем будет достаточно для создание модели с различным освещением.
Только для пояснения. Здесь контуры всех слоёв. В конце, вы будете иметь что-то похожее.
основной слой:

слой с основными тенями и подсветками:

дополнительное освещение (создание смешанного освещения фотореалистического рисунка)

и вот добавочные незначительные детали

как я уже говорил, основной слой, самый важный. Ошибки на нём испортят всю работу в целом и вот почему я всегда уделяю особое внимание уменно этому слою
Первое что нужно сделать это создать контуры используя инструмент линии или карандаш (я предпочитаю первое). Сейчас контуры отделяют различные цвета друг от друга.
Я начинаю с наружи диска

В этой часте много различных сегментов цвета, и я собираюсь их отделить друг от друга (что бы потом закрасить градиентом). Вам в действительности не надо делать это, тк вы можете назначить до 8 цветов перехода градиента, но это занимает много времени на точное регулирования пространства между различными цветами. Это просто засоряет мне работу, и я решила не использовать градиент с более чем двумя цветами.
Имея это в виду, моё разделение на контуры выглядит следующим образом:

с этого мамента у вас есть два варианта: или вы продолжаете делать контуры разделяя цвета друг от друга, или начинаете всё закрашивать прямо сейчас
я всегда делаю следующим закраску, но для этого нету какой-либо причины. просто мне больше нравиться закрашивать сразу.
Процес разукрашивания:
первое что я делаю, очищаю всё из панели цветовой палитры (color swatches) всё равно стандартные цвета мне больше не нужны, без них у моя цветовая палитра будет более упорядоченной.
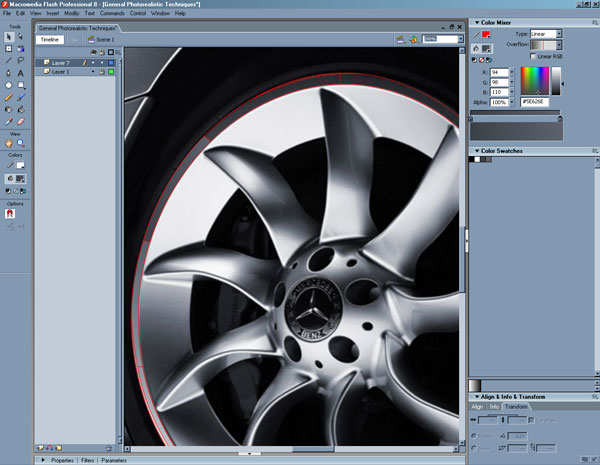
Затем я начинаю собирать цвета с фотографии (как показанно ниже). и на пробу пытаюсь закрашивать этими цветами свой основной слой.

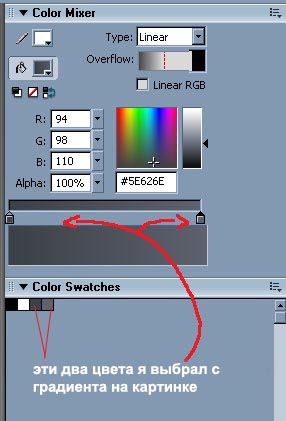
цвета теперь должны появиться в панеле палитры цветов. От туда я переключаюсь в панель смешивания цветов, что бы создать градиент на их основе. Тк цвета у меня переходят от одного к дургому, я выбираю линейнный градиент.

Мне не нужно регулировать что либо в градиенте, тк я отделила все цветовые переходы конурами в ручную, сейчас мне нужно просто цвета для заливки соответсвующих облостей.

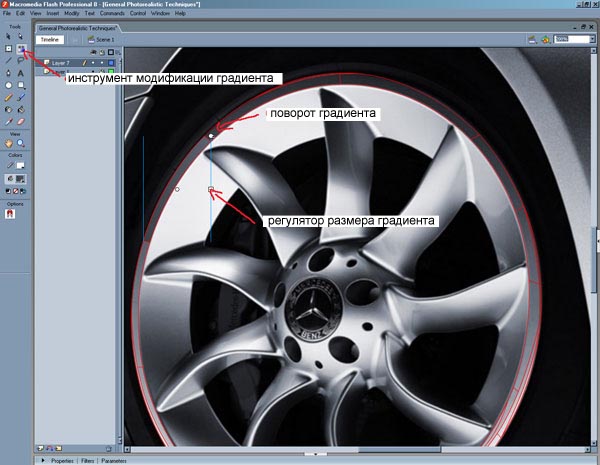
Прямо сейчас, градиент закрашивает в неправельном направлении и переход цвета не такое как я задумывала. Чтобы изменить это, мне нужно использовать инструмент трансформации градиента (gradient transform tool). Пожалуй не нужно объяснять что этот инструмент делает, его имя говорит само за себя. когда выбрав этот инструмент вы счёлкаете на градиенте, появляются две голубые линии - пока это линейный градиент - два регулятора. Кружок меняет направление градиента, а квадратик меняет ширину.

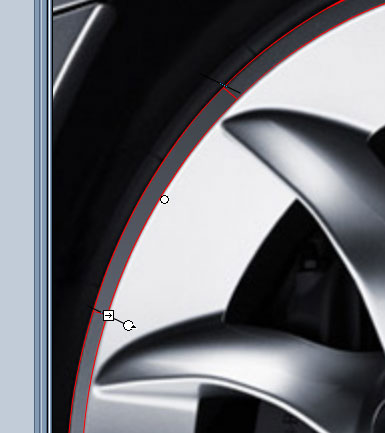
всё что вам сейчас нужно сделать, это изменить градиент так как вам охота. я лично изменяю так градиент, пока одна из синих линий не будет касательной к контуру закраски. Что бы получить хороший результат, постоянно сверяйтесь с исходным изображением, смотря как цвета распределены на нём.

теперь нужно разукрасить оставшуюся часть. Начиная с этой точки, мне нужно выбирать цвета для каждого нового градиента, потому что следующий градиент начинается с цвета которым заканчивается предыдущий. Коворя это, вы возможно заходели обращаться с панелью цветовой палитры с остарожностью, не сохраняю не нужные палитры в нём, потому что вам нужно отслеживать всегда цвет который использовался в последнее время
Установите ваш градиент и закрасте контуры им. Когда закончите, удалите все контуры, и продолжайте делать так делать. Каждый раз проверяйте всё ли в порядке с вашими цветами (я уже говорила о важности основного слоя, так что побольше уделите ему внимание)
В зависимости о того как свет ложиться на поверхносться, вам необходимо приминять круковой градиент. Способ управления ейю точно такойже как и у линейного градиента.
когда закончите с основным слоем, у вас должно получиться что-то типа этого:

если у вас какието проблемы с нахождением контуров, я покажу как они выглядят у меня:

ещё одна деталь. Как вы успели заметить, в центральной часте диска есть эмблема Mercedes Benz и на ней кое какой текст, тоже. У вас есть два варианта что бы справиться с текстом: вы можете напичатать текст в ручную, разбить его на части (Modify - Break Apart или Ctrl + B), и выровнять его с текстом на фотографии и в конце просто применить градиентную или обычную заливку для каждой буквы, или вы можете также просто оконтурить их, и так далее как с остальной частью изображения. Я предпочитаю последнее. Это может занять немного больше времени и сил, но зато я могу быть уверенна что результат будет действительно близок к оригиналу.
В любом случае, это зависит от вас. Я знаю некоторые люди предпочитают просто напичатать текст и всё и они обычно получают хороший результат.
когда вы посмотрите на основной слой, будет очевидно что на рисунке досих пор нет оперделённых деталей - таких как освещение.
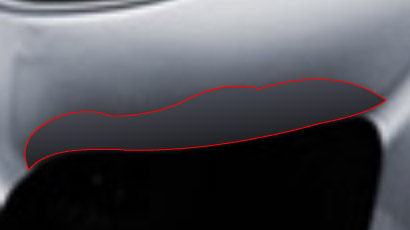
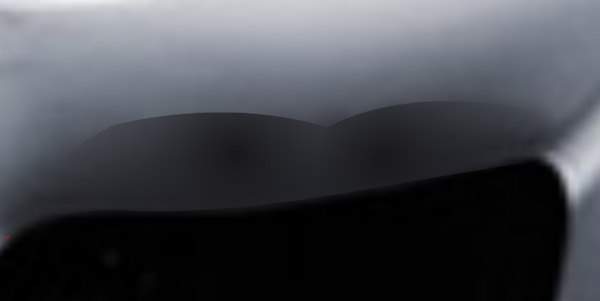
Как вы можете заметить, тени на нашей фотографии вовсе не простые. вот взгляните на пример внизу

сложно описать как выглядит форма тени - и я думаю вы и сами можете её видеть.
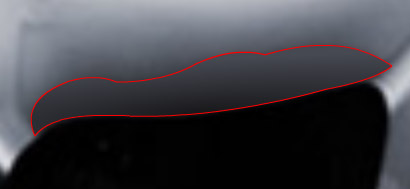
давайте нарисуем контуры этой тени

выберите два цвета и сделайте линейную градиентную заливку контура.

или круговую градиентную заливку,значения не имеет всё равно на оригинал сильно походить не будет

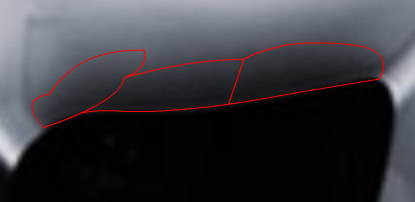
Что мы делаем сейчас - отделим разные части тени. мне кажется что наша тень состоит из 3х частей.

В главной части два полу круга, идут от центра на право, и маленький элипс слева, указывающий на другую часть диска. Это значит, что мы должны расположить эти части на разных слоях
на втором слое, мы можем разместить основную форму (два полу круга) а на третий слой, положить маленький элипс указывающий наверх. Есть одна проблемка у нас уже есть основная часть расположенная на основном слое.
Нам восновном надо один цвет градиента и что в действительности не существует. мы можем просто взять цвет и закрасить им форму, но тк цвет должен плавно проявляться, закрашивая основной слой. И для этого во флэше есть одна отличная вешь для таких вещей - использование прозрачного градиента.
Так что измените контуры второго слоя. Мы можем на самом деле сделать их даже побольше. всё равно края будут не видимы.

выберите цвет и вернитесь к панели смешивания цветов (color mixer). Сделайте radial gradient c цветом которые вы выбрали.второй такойже цвет с установленной прозрачностью до 0%. обе части контуров залейте таким градиентом.

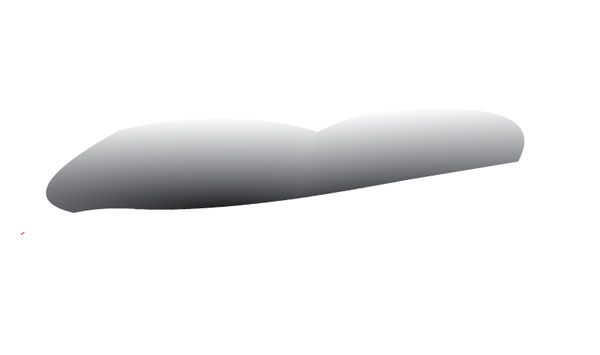
теперь трегулируйте градиент с помошью инструмента трансформации градиента (gradient transformation tool). у вас должно получиться что-то типа этого

переключитесь в третий слой, и повторите все эти шаги для маленького элипса. Этим вы закончите свою первую достоточно сложную тень инногда нужно много терпения Что бы отрегулировать правельно градиент, но в конце концов это будет стоит того, тк у вас будут получаться замечательные вещи используя такую технику.
