
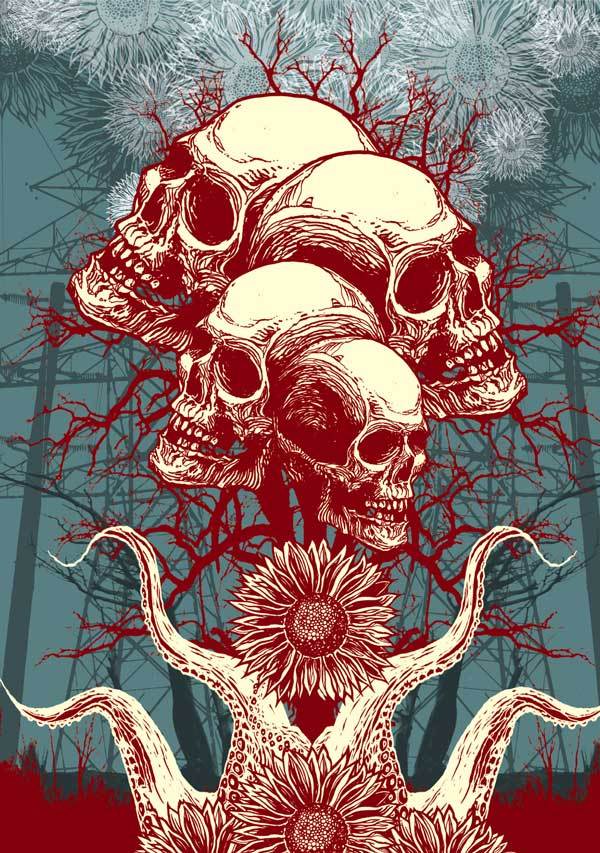
Этот урок покажет вам пример, как с помощью фотошопа CS2/CS3, принтера и сканера можно построить "нарисованную" иллюстрацию, не используя для этого традиционный метод рисования.
1 шаг:
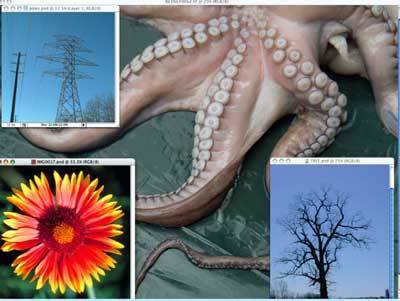
для создания референсов к иллюстрации, вам не нужна профессиональная и качественная сьемка, так как использоваться фото, будет в основном только в качестве отрисовки. Этот череп я быстро сфотографировал при дневном свете.
2 шаг:
так же были сделаны фото осьминога и цветка. Фото дерева и гидро башни я буду использовать в работе, без отрисовки. И чтобы облегчить дальнейшую обработку я сфотографировал их на однотонном фоне неба.
3 шаг:
после того, как вы собрали вместе все фотографии для работы, нам нужно подготовить их для работы.
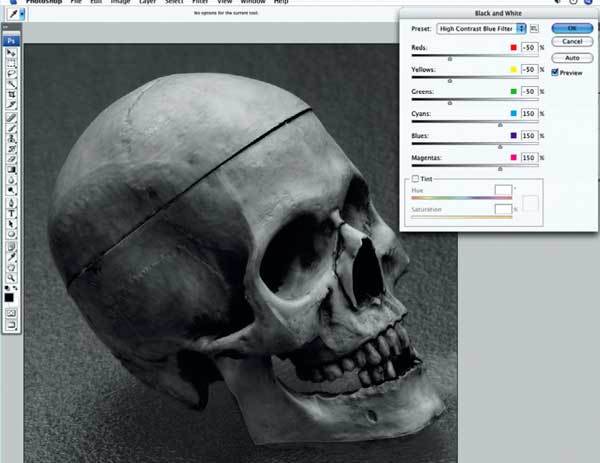
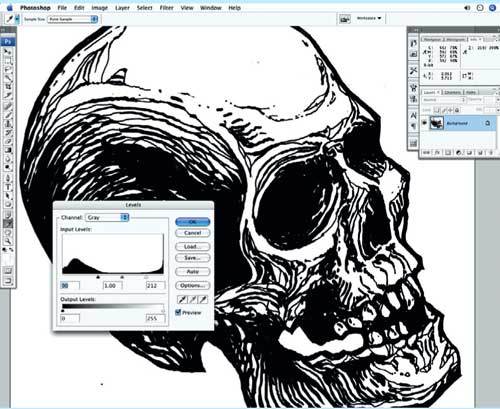
Откройте файл skull. jpg.
Выберите в меню: Image> Adjustments> Black and White. В открывшимся окне, в меню выберите - High Contrast Blue Filter. Можете поэксперементировать с движками, для создания нужного контрастного эффекта.
4 шаг:
Обработайте таким же образом фотографии осьминога и цветка. Отпринтуйте их, желательно в большом размере, в режиме Black and White.
5 шаг:
На каждый принт, наложите копировательную бумагу/кальку и закрепите ее лентой, кстати если ваш рисунок слишком контрастен для кальки, вы можете подложить еще 2-3 листа копир. бумаги.
6 шаг:
В качественной отрисовке, лучше всего использовать несколько черных маркеров, ручек с разным размером стержня.
Наша задача сделать отрисовку и штриховку теней, используя разной толщины линию. Этим вы больше добавите естесвенно нарисованый стиль в работе.
7 шаг:
Отрисуйте так же и остальные фотографии. С тенями желательно не переборщить по всему рисунку, так как рисунок нам нужен контрастным
8 шаг:
Отделив кальку от фотографии, отсканируйте ваш рисунок в разрешении не меньше - 300dpi. В режиме Grayscale mode (Image > Mode > Grayscale) Вы можете отрегулировать яркость и контрастность рисунка в Levels,
9 шаг:
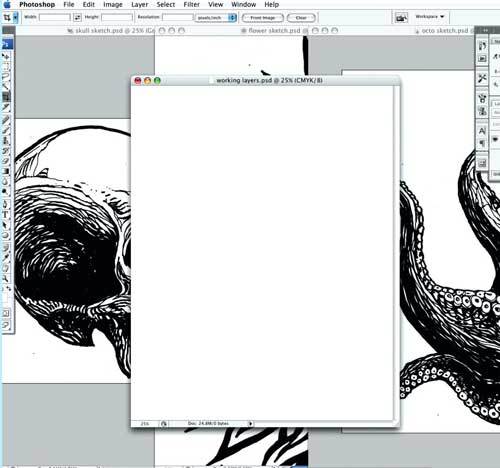
Сохраните все отсканированные рисунки в отдельной для этого папке, но не закрывайте и оставьте их открытыми в фотошопе.
Создайте новый файл, размера High - 283 mm > Wide - 185 mm и выберите в Image - Mode - CMYK mode
10 шаг:
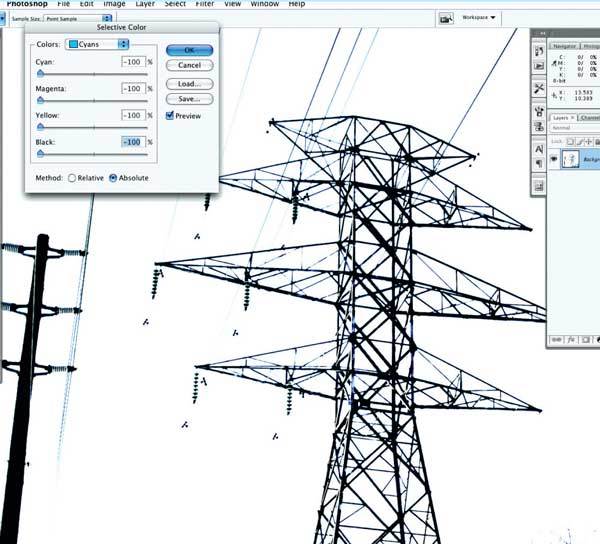
Откройте файл - hydro.jpg. В меню или командой (Ctrl/Cmnd + L) откройте - Levels . Для создания контраста, сдвиньте правый и левый движки к середине.
Затем для удаления цвета идем в Image> Adjustments > Selective Color и в выборочных, из меню цветах - Cyans, Blue, White, сдвиньте все движки в лево, как показано у меня на скрине.
11 шаг:
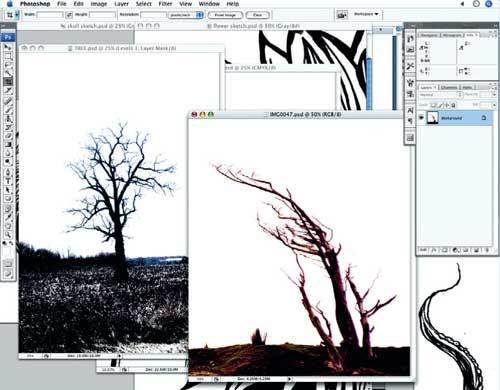
Откройте файл - tree1. jpg и повторите обработку файла как в шаге- 10;
Открываем файл - tree2.jpg из за легкого однотонного фона, достичь конрастности в нем будет легче, нам понадобится только передвижение движков к середине в Levels
Затем вернитесь к открытому файлу - hydro.jpg и выделите его командой - (Ctrl/Cmnd +A ), и скопируйте - (Ctrl/Cmnd+ C)
12 шаг:
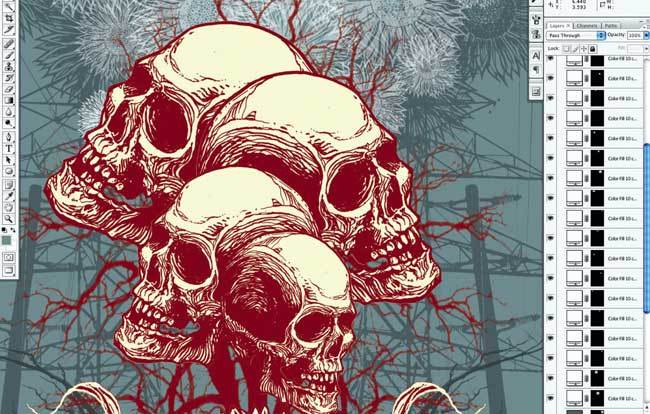
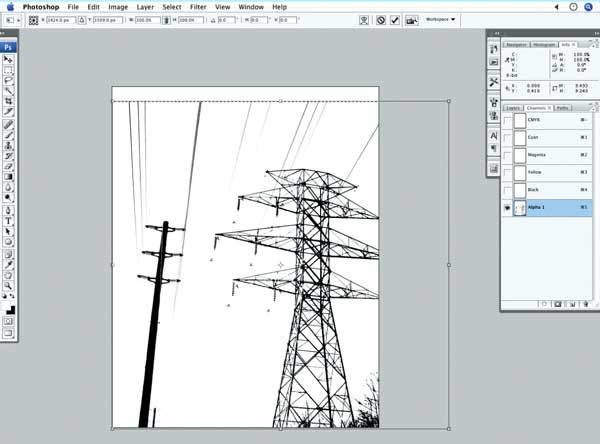
Вернитесь к созданному нами ранее (в 9 шаге), новому файлу и снизу в палитре Channels: создайте новый канал - Create New Channel. Теперь нам нужно его инвертировать в белый цвет, сделаем это командой - Ctrl/Cmnd +I.
Затем, в нем нажмите команду - Ctrl/Cmnd +V и вставте скопированный файл (в 11 шаге) - hydro.jpg
13 шаг:
Для трансформации файла, вызовите команду Crtl/Cmnd +T (Free Transform) и растяните изображение как показано на скрине, нажмите - Enter.
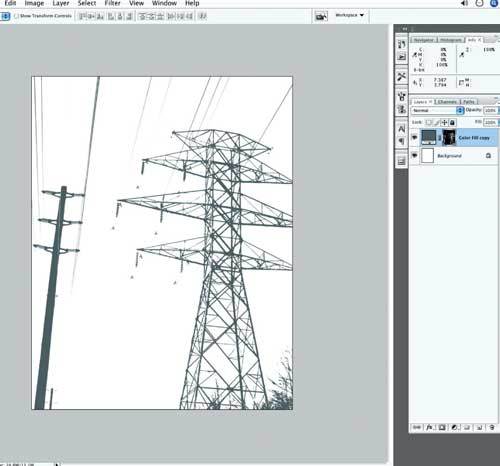
В палитре Channels, c помощью команды - Ctrl/Cmnd - click, кликнете на изображение. И следом нажмите команду - Ctrl/Cmnd+Shift +I (инвентарция)
В палитре Layers, снизу вызовите меню и создайте новый слой (Solid colour layer) серого цвета.
14 шаг:
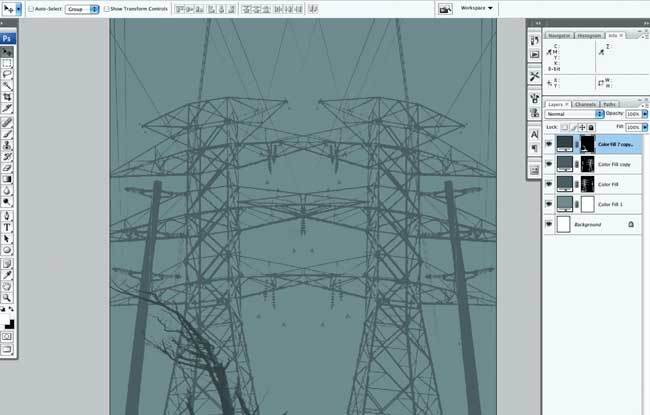
Создайте копию/продублируйте этот слой и выберите Edit > Transform > Flip Horizontal.
Создайте еще один - Solid colour layer, но на этот раз светло серого цвета и переместите его над Background слоем. Скопируйте фото tree2. jpg и повторите предыдущие шаги - 12-13, только сделайте цвет дерева темнее.
Продублируйте этот слой и переверните его - Edit > Transform > Flip Horizontal. С помощью иструмента Move tool  передвиньте его на противположную сторону.
передвиньте его на противположную сторону.
15 шаг:
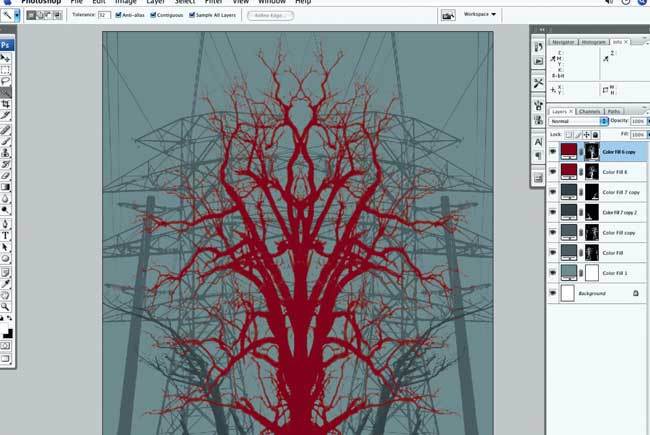
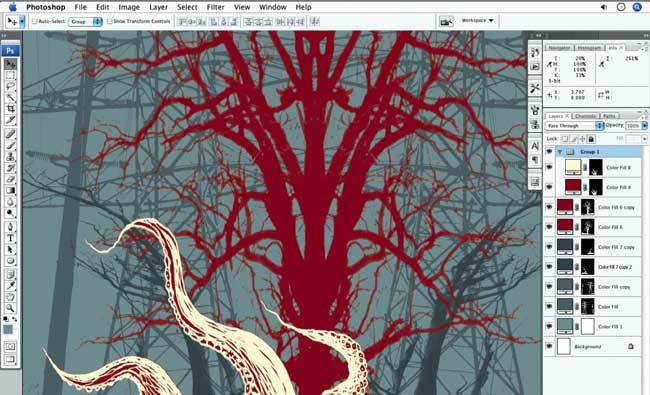
Скопируйте файл tree1.jpg и проделайте с ним ту же обработку (шаги 12-13), цвет на это раз выберите красный. Переворачиваем слой так же - сначало дублируем слой, потом > Edit > Transform > Flip Horizontal
16 шаг:
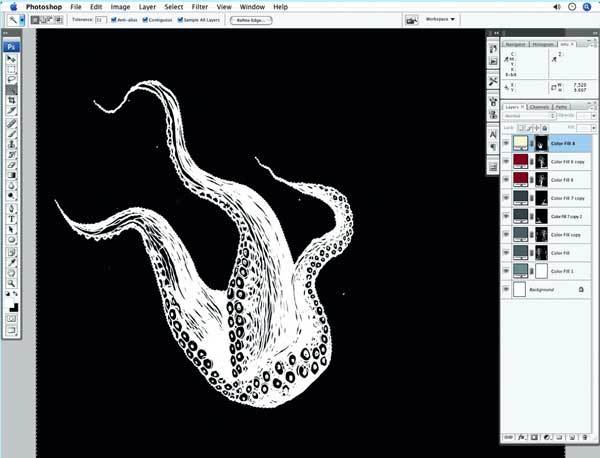
Открываем файл с осьминогом в новом канале и повторяем с ним, опять ту же обаботку по созданию цвета в (Solid colour layer), только цвет делаем светло желтый. Затем держа кнопку Аlt/Option, кликните на маску слоя.
Выберите инструмент Magic Wand  и кликните им где угодно по черному цвету, кроме самого рисунка.
и кликните им где угодно по черному цвету, кроме самого рисунка.
17 шаг:
Инвертируем выделенное, знакомой нам уже командой Ctrl/Cmnd +I
Создаем еще один слой - Solid new layer, для которго выбираем тот же красный цвет, что мы использовали для дерева.
С помощью Move tool  поменяйте местами эти слои, т.е переместите слой с красным под желтый.
поменяйте местами эти слои, т.е переместите слой с красным под желтый.
Затем, выделив только эти 2 слоя вместе, нажмите - Ctrl/Cmnd +G (создание группы/папки) теперь эти 2 слоя, должны быть у вас внутри этой папки.
18 шаг:
Продублируйте эту папку, так же вы дублировали до этого слои. И так же переверните ее - Edit > Transform > Flip Horizontal, с помощью иструмента Move tool  , передвиньте второй слой в нужную нам сторону.
, передвиньте второй слой в нужную нам сторону.
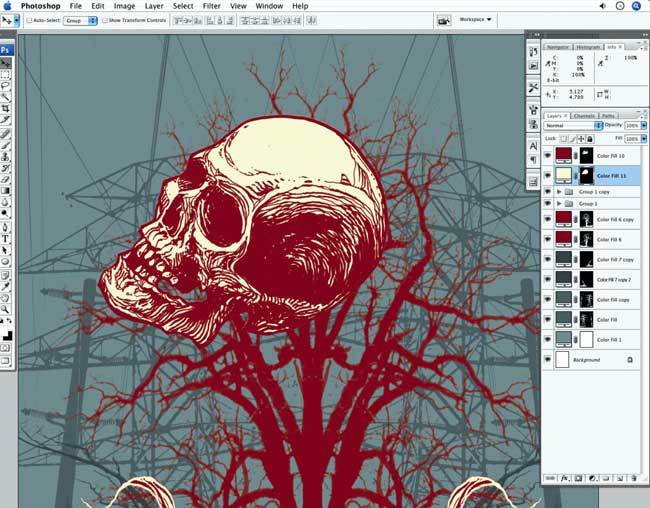
Теперь заученные уже выше шаги (16 -17) повторите и с файлами - черепа.
Так же создаем с ними 4 папки. Теперь с помощью команды Сtrl/Cmnd+T (Free Transform), вы можете каждый из 4 черепов уменьшать в размере, переворачивать и выбирать для них нужное направление.
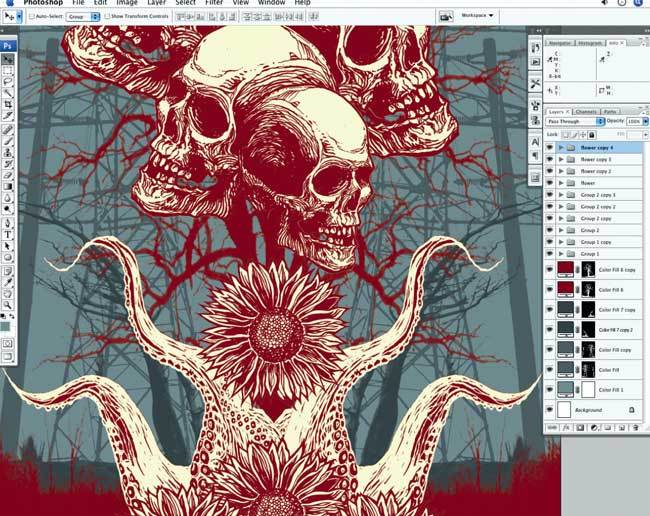
19 шаг:
Таким образом повторяем заученные шаги выше и с файлом цветка. Если хотите сделать несколько цветков c двойным цветом (осьминог, череп), то повторите шаги 16-17 с созданием папок. Или просто поэксперементируйте с разными настройками слоев ( например - цветом, прозрачностью/opacities и разными blending mode в палитре слоя-layer)
Меняйте так же размеры цветка.
20 шаг:
Закончив эксперементировать с нужными на ваше усмотрение слоями, слейте все слои в один - Layers > Flatten Image