При разработке веб-сайта особое внимание следует уделить цветовой схеме дизайна. Веб-ресурс, выполненный в приятных, гармоничных цветах имеет больше шансов на успех у пользователей Сети, чем, если бы он был серым и тусклым, или, еще хуже, вызывал раздражение слишком агрессивными тонами.
Умение правильно подбирать цветовую гамму и реализовать на ее основе выигрышный дизайн, либо дается от природы, либо развивается путем изучения цветоведения (наука о цвете). Природные таланты оставим в покое и остановимся на втором варианте, то есть будем постигать азы цветоведения.
Спектр.
Из курса физики известно, что при прохождении тонкого солнечного луча через стеклянную призму, образуется так называемый спектр, то есть беспрерывный ряд цветов, разложенный в таком порядке: красный, оранжевый, желтый, желто-зеленый, зеленый, зелено-голубой, голубой, синий, фиолетовый. Все эти спектральные цвета плюс недостающие в солнечном спектре оттенки пурпурного, составляют так называемую хроматическую ("цветную") шкалу цветов.

Если же взять белую и черную краски, а затем смешать их в разных пропорциях, получится большой ряд серых тонов от чисто-белого до черного. Это будет уже другая шкала цветов - ахроматическая (бесцветная).
Хроматические цвета условно делятся на "теплые" и "холодные". К "теплым" относится желто-красная часть спектра, а к "холодным" - сине-голубая.
Подбирая цветовую схему для сайта не забывайте, что хроматические цвета сочетаются с ахроматическими определенным образом: "теплые" и темно-серые, "холодные" и светло-серые.
Пространственное отношение цветов.
Некторые цвета в соседстве с другими визуально кажутся выступающими вперед или отступающими назад. Роль выступающих отведена "теплым", светлым и насыщенным цветам, отступающими считаются "холодные", темные и ненасыщенные. Если вы решите "поиграть" с цветами на сайте и с помощью внешних эффектов вывести на первый план какие-либо элементы оформления, без знания принципов пространственного отношения цветов сделать это будет довольно трудно.
Сочетания цветов.
Приоритетной задачей веб-дизайнера является поиск гармоничного цветового сочетания. Некоторые цвета превосходно смотрятся вместе и дополняют друг друга. Другие же напротив никогда не следует сочетать. Проблема заключается в том как узнать, какие именно цвета будут выигрышно смотреться на одном фоне, а какие нет? В таких случаях, чтобы не проводить эксперименты на собственном сайте, необходимо изучить цветовые гармонии (комбинации немногочисленных цветов, расположенные в определенном порядке).
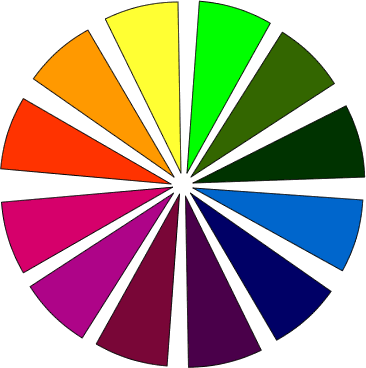
В качестве наглядного примера рассмотрим основные схемы гармонических сочетаний цветов:
1. Двухцветная гармония - сочетания противоположных в цветовом круге цветов. Смотрится подобное сочетание чересчур грубо. Хотя в некоторых случаях именно контрастное сочетание способно придать дизайну неповторимый стиль.
2. Трехцветная гармония - цветовой круг делится точно на три части. Взяв один цвет, к нему тут же находят два других.
3. Четырехцветная гармония - круг делится на четыре части.
Из трехцветной и четырехцветной гармонии можно использовать не все, а только 2-3 цвета.
Введение в основы цветоведения будет неполным, если не рассказать о контрастности цветов.
Если ахроматическое пятно окружить хроматическим фоном (например, зеленым), то на сером возникнет довольно заметный хроматический оттенок, в данном случае красный. Эти пары цветов называются контрастными. В цветовом круге подобные сочетания, как правило, помещаются практически друг против друга, немного не совпадая с дополнительными оттенками. И еще одна интересная особенность - контрастные цвета можно помещать рядом. При этом они зрительно усиливают насыщенность друг друга. Однако если на один из цветов поместить контур, общее контрастное воздействие резко снизится. Дело в том, что фигура имеющая четкие очертания почти не испытывает влияния цветового контраста.
Законы цветовых гармоний весьма относительны. При выборе того или иного цвета важны многие факторы: тематика сайта (розовые тона подойдут для женского журнала, но будут нелепо смотреться на юридическом веб-ресурсе), способ подачи информации, личные вкусы и так далее. Поэтому прежде чем найти подходящую цветовую схему придется перепробовать всевозможные сочетания.
