Если в реальной жизни мы боремся за равенство всех и вся, например, доллара с рублем, то подобное равенство в Сети может дать не совсем хорошие результаты. Более того оно может вообще ничего не дать: Обратим внимание на то, как ошибки веб-мастеров или дизайнеров превращаются в убытки для интернет-магазинов. А прибыли у них, как известно, и так отрицательные (если можно так выразиться). Кстати, подобные проколы свойственны и другим сайтам.
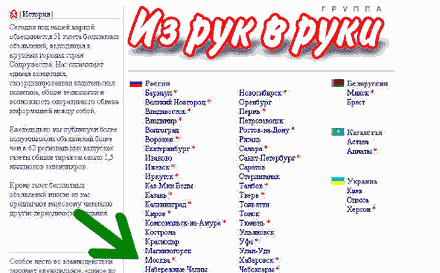
Взгляните на картинку страницы электронной версии газеты "Из рук в руки" (зеленым цветом наши отметки). Ошибка налицо. Самый большой тираж газеты в Москве, больше всего читателей в Сети тоже москвичи или Питер. Это очевидные вещи, но создатели сайта этого не предусмотрели. Все города обозначены одним цветом и одним размером. Найти Москву в этом потоке тяжело.

Между тем, любое исследование Рунета даст исчерпывающий ответ. Вот что пишет Monitoring.ru: "Доля столиц (Москва и С-Петербург) в максимальной аудитории Интернета составляет 26,7% ". Решение так же очевидно - Москву и Санкт-Петербург надо выделить цветом, например красным, либо другим, учитывая дизайн страницы. Иногда, по данным, полученным из счетчика, можно посмотреть географию посетителей или провести опрос. И по результатам выделить наиболее посещаемые разделы. А пока каждый второй посетитель www.izrukvruki.ru вынужден долго искать в длинном ряду однообразных надписей.
Еще большую досаду вызывает монотонной ряд кнопок в "корзине" покупателя в интернет-магазинах. Самый важный момент для магазина начинается тогда, когда посетитель захотел сделать покупку и внес выбранный товар в "корзину". Терять покупателя после этого просто непростительно.
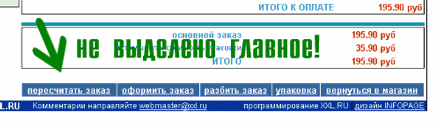
В "корзине" не должно быть лишних кнопок, а самая важная из них - "оформить" (она же "заказать" и т.п.) должна быть выделена цветом или размером, лучше и то, и другое. Вот, например, как это реализовано на www.xxl.ru (не правильно)

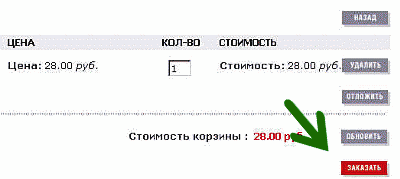
и в www.24x7.ru (правильно).

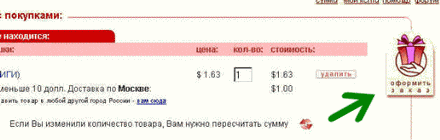
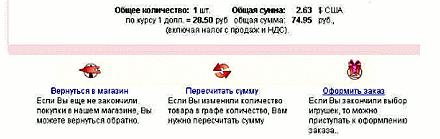
Еще одним вариантом может быть оформление "финальной" кнопки в виде графического элемента, который тяжело не заметить. Соответственно, он должен быть большого размера (в пределах разумного) и содержать надпись, так как одной картинки недостаточно. Весьма удачно это реализовано в "корзине" магазина www.kenga.ru:

Другая удобная и полезная вещь в "корзине" Кенга.ру это короткие поясняющие надписи. Например, к кнопке "Вернуться в магазин" - "Если вы еще не закончили покупки в нашем магазине, Вы можете вернуться обратно". Далеко не все покупатели понимают, что будет после нажатия той или иной кнопки. Все когда-нибудь начинают и заходят в интернет-магазин первый раз, поэтому лучше подстраховаться и помочь клиентам. Иначе часть из них не поймет, как действовать дальше. Другие начнут нажимать на все подряд, в поисках желаемого результата. И то, и другое чревато потерями для магазина.

Что надо запомнить!
- Важные кнопки, ссылки лучше выделять цветом, РАЗМЕРОМ и выносить отдельно от других элементов.
- Не забывайте давать короткие пояснения для таких кнопок, чтобы пользователь понимал их функции.
- Помните, 17% людей не покупают в интернет-магазинах из-за неудобства интерфейса (по данным опроса www.rbc.ru, март-апрель 2000 года, в опросе приняло участие 720 человек).
