
Нам нужет растровый редактор
Мы можем использовать для этого Adobe Photoshop или растровый редактор из пакета CorelDraw - Corel Photo-Paint . В этом уроке все манипуляции с изображением будем проводить в CorelPhoto-Paint .
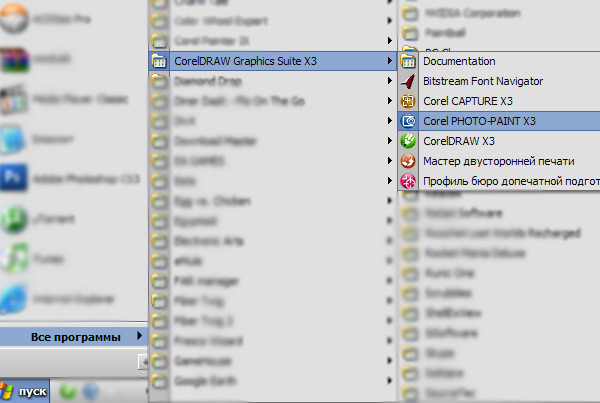
1.1 При установке CorelDraw вместе с векторным редактором устанавливается также и растровый, CorelPhoto-Paint . Для того, чтобы его запустить, нажимаем кнопку "Пуск" в операционной системе Windows , открываем пункт "Все программы" и ищем "CorelDraw Graphics Suite" . Название может отличаться в зависимости от установленной у Вас версии.

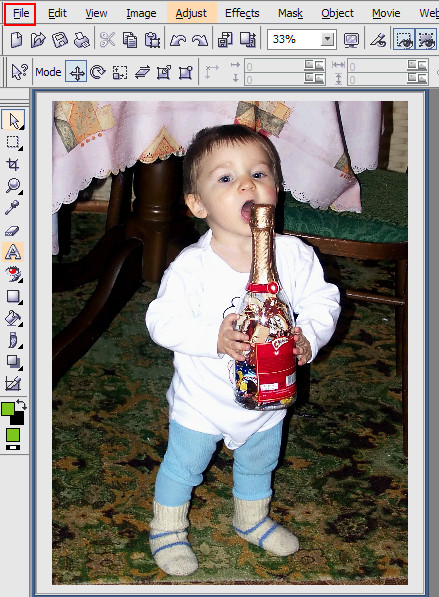
1.2 Открываем нашу фотографию в CorelPhoto-Paint (File > Open > имя нашего файла) .

Настраиваем цветовую палитру
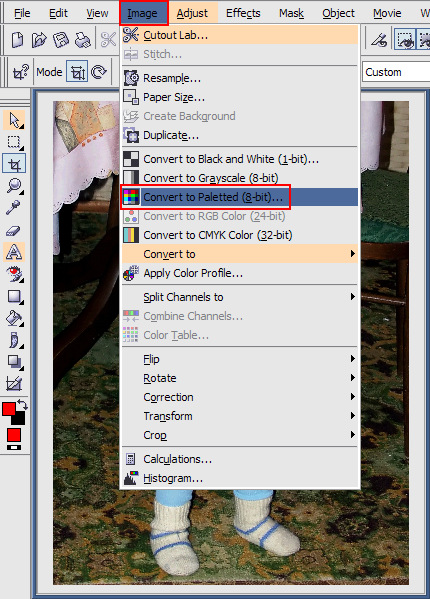
2.1 Теперь мы должны перевести наше фото в 8-ми битную палитру. Для этого открываем в верхнем меню (Image > Convert to Paletted (8-bit)...) .

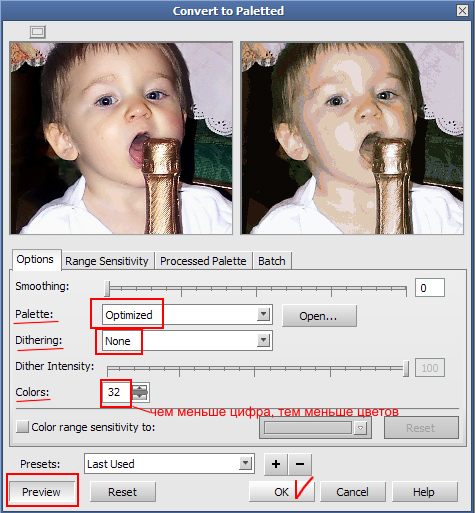
2.2 Теперь в открывшихся настройках выбираем режим, который будет ближе для понимания всех темных и светлых элементов кожи. Надо помнить одно: чем меньше цветов в палитре Вы будете использовать, тем больше будут видны резкие переходы (именно то, чего мы добиваемся). Возьмем за образец настройки как на примере ниже. Не забываем нажимать кнопку Preview .

Подправить яркость или затемнить
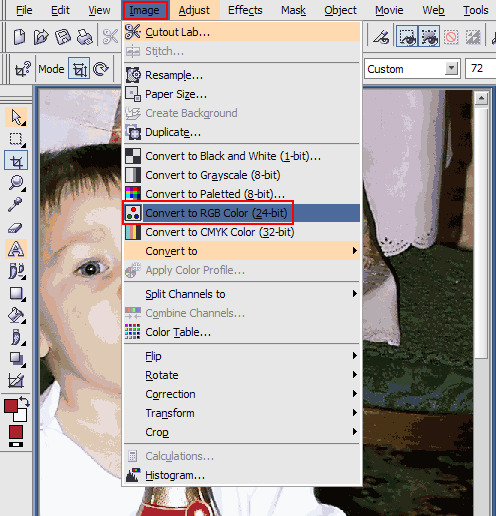
3.1 Мы получили желаемый эффект. Если нам все еще не хватает резкости и четкости, то мы можем ещё подправить изображение. Для этого опять открываем в верхнем меню пункт (Image > Convert to RGB Color (24-bit)) .

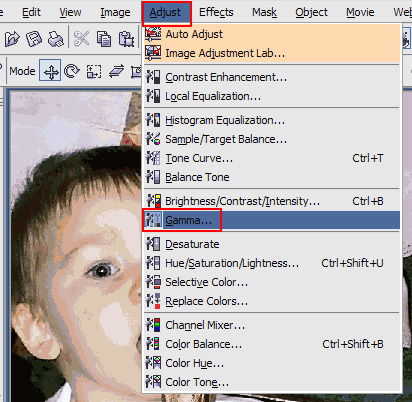
3.2 В верхнем меню выбираем пункт (Adjust > Gamma...) .

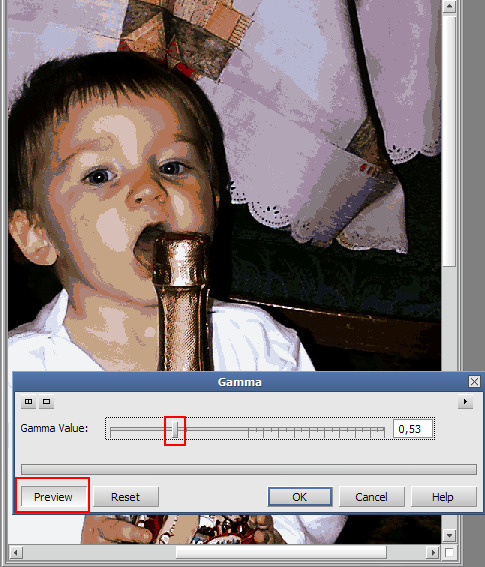
3.3 В появившемся меню двигаем ползунок для того, чтобы затемнить или осветлить фото. Не забываем нажимать кнопку Preview , в противном случае нам не будет показываться результат в реальном времени.

3.4 Мы получили фотографию, на которой отчетливо видны все цветовые переходы в нужных местах. Единственное, что хочу добавить, это то, что цвета для рисунка стоит использовать с оригинала фото, а не брать их из этой упрощенной фотографии.

Теперь творить может каждый! :)
