Итак, начнём.
1. Создаём новый файл размером 600х600
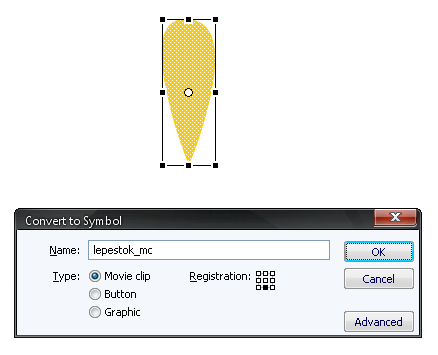
2. Рисуем при помощи пера первый лепесток где-то 30х70
3. Не снимая выделения жмём F8. Конвертируем наш лепесток в мувиклип. Имя можно любое написать, а точку регистрации выбираем снизу по центру.

4. Так, один лепесток у нас есть. Теперь нам нужно его размножить. Возвращаемся в режим редактирования сцены, жмём Ctrl+F8, создаём мувиклип с точкой регистрации по центру. Назовём его.... допустим - venchik.
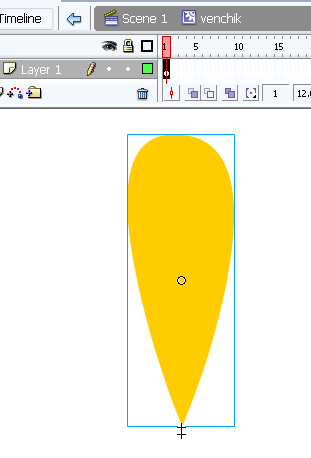
5. Перетягиваем из библиотеки наш лепесток и располагаем, как на картинке

обратите внимание на точки регистрации обоих клипов.
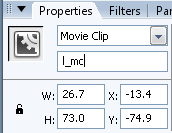
6. Дадим имя нашему лепестку - должны же мы как-то к нему обращаться? Поэтому выделим наш лепесток и в палитре Properties найдём поле instance_name, куда и впишем имя l_mc (первая буква L).

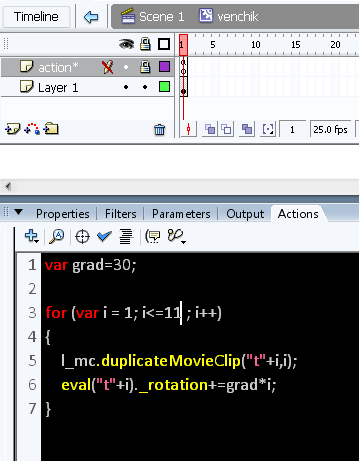
7. Добавим ещё один слой, назовём его action* и поставим на нём замочек (так, на всякий случай).
8. В первом кадре нового слоя (он изначально ключевой, если нет - нажмите F6) пропишите такой код:
var grad=30;
for (var i = 1; i<=11; i++)
{
l_mc.duplicateMovieClip("t"+i,i);
eval("t"+i)._rotation+=grad*i;
}

9. Готово. Теперь нужно заставить эту "красоту" врашаться.
Выходим в режим редактирования сцены и снова жмём Ctrl+F8, создаём мувиклип с точкой регистрации в центре и именем cvetok.
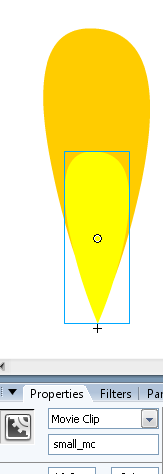
10. В режиме редактрования смвола cvetok помещаем в центр две копии символа venchik. Первый оставляем как есть, а второй уменьшаем размерах и тонируем (палитра Properties, выпадающее меню Color) .
Большему даём имя big_mc, меньшему - small_mc.

11. Заблокируем слой, который у нас есть, чтобы случайно не внест в него изменения. И создадим новый. Назовёь action* заблокируем.
12. В первом ключевом кадре слоя action* вставляем код:
small_mc._rotation--;
эти две строчки должны заставить вращаться венчики в противоположные стороны.
13. Добавляем новый слой (если нужна сердцевинка цветка; если нет - ход можно пропустить)
14. Рисуем в первом ключевом кадре кружочек (изи звёздочку - решайте сами).

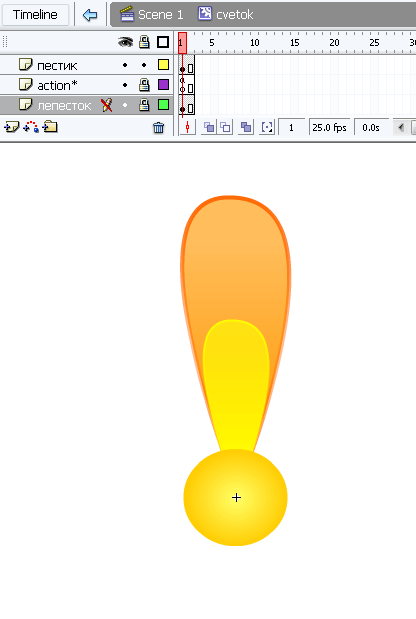
а теперь в каждом слое во втором кадре жмём F5 (должно получится как на рисунке).
15. Всё. Цветок готов. Мы его пока не видим, но он есть. Если не терпится посмотреть вытащите на основную сцену символ cvetok нажмите Ctrl+Enter для просмотра результата.
16. Осталось всего ничего - разбросать цветы в случайном порядке на главной сцене и заставить их быть разного размера.
Для этого в главной сцене (там не должно быть ничего, только один пустой слой. если есть то-то лишнее - уберите) в певом ключевом кадре ишем такую весчь:
{
_root.attachMovie("cvetok", "c"+z, z,{_x:600*Math.random(), _y:500*Math.random()});
var size=80*Math.random()+20;
eval("c"+z)._yscale=size;
eval("c"+z)._xscale=size;
}
17. В каре номер два жмём F6 и добавляем stop();
18. НО! Это не заработает до тех пор, пока мы не выполним кое-какие действия.
Найдите в библиотеке мувиклип cvetok и щёлкните по нему правой мышой. В контекстном меню выберите выберите Lunkage... и поставьте галку напротив пункта Export For Action Script и в поле Identifier впишите cvetok. Давим ОК.
Всё! Тестируем!
