
Шаг 1.
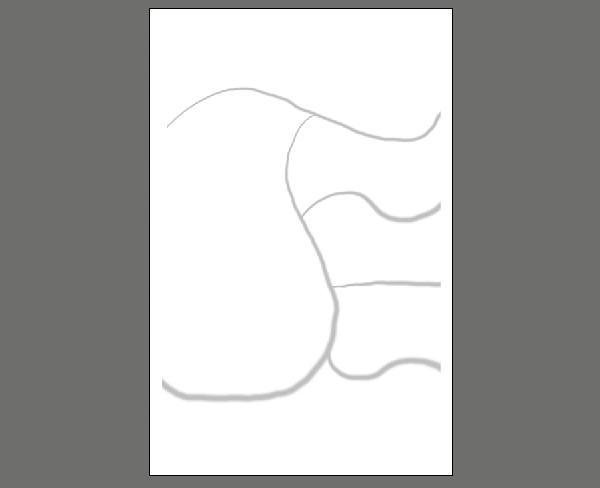
Создаем новый документ для постера любого размера. Берем кисть и создаем кривые секторы (автор назвал их 'guides '). В каждом секторе будет располагаться текст, а так же одно изображение.

Шаг 2.
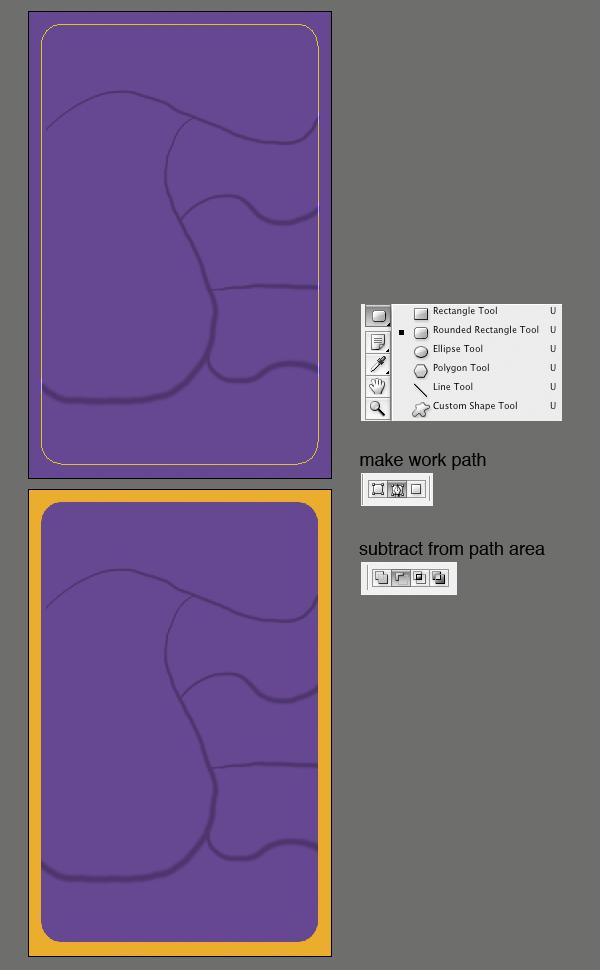
Создаем solid color adjustment слой и ставим фиолетовый слой. Берем Rounded Rectangle Tool(U) . Ставим радиус так, что бы получить довольно таки скругленные края. Удостоверьтесь, что стоит make work path as checked на панели параметров. Щелкаем и протягиваем нашу границу. Берем pen tool (P) , и с зажатой клавишей Ctrl тянем, что бы выделить путь. Затем нажимаем the subtract for path area button на панели параметров. Затем создаем новый solid color adjustment слой и заливаем его оранжевым.

Шаг 3.
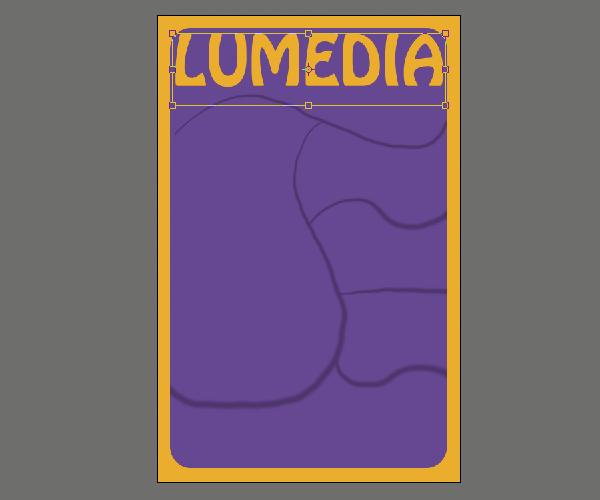
Теперь добавляем первый текст (автор использовал шрифт Hobo Std ). Берем text tool (T) и кликаем где-нибудь на холсте. Затем пишем нужный текст. Жмем Ctrl+T и изменяем размер текста, так, что бы он соответствовал размеру сектора. Жмем enter , что бы закончить трансформацию. На палитре слоев жмем правой кнопкой мыши по слою с текстом и выбираем convert to shape . Этот шаг превратить наш текст в шейп.

Шаг 4.
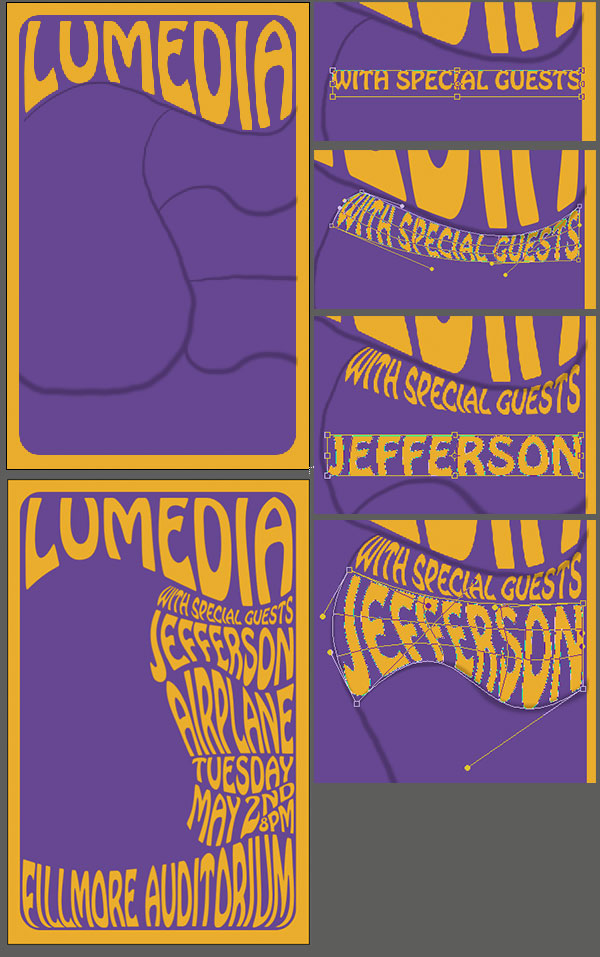
Идем Edit>Transform>Warp , выбираем warp и деформируем текст так, что бы он почти полностью соответствовал сектор. Автор считает, что самое лучшее - это начать с углов деформировать, а затем построить остальную часть текста. Играйте с инструментом warp для получения необходимого результата. Повторяя этот шаг изменить весь текст постера под отведенные ему секторы.


Шаг 5.
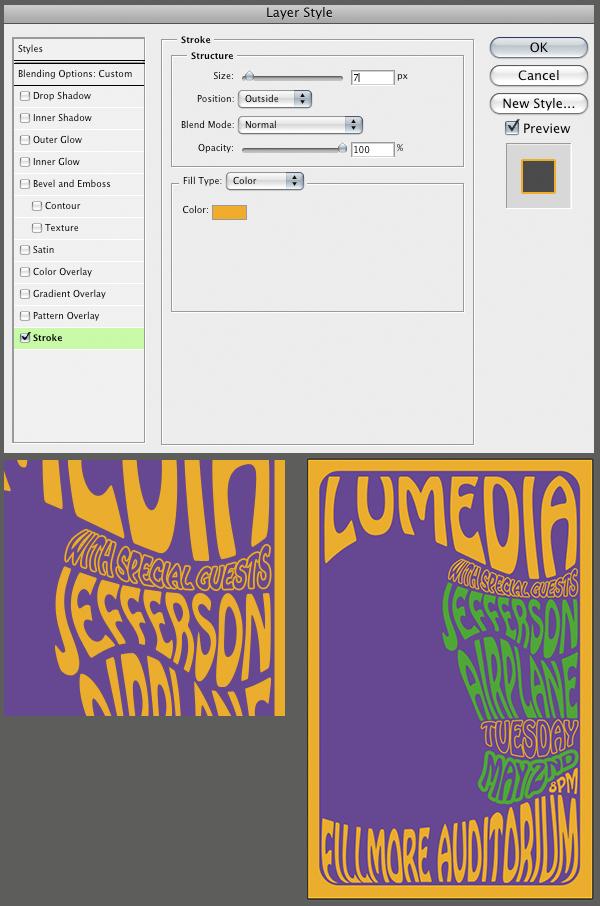
Теперь начнем изменять текст и его параметры. Для начала добавим обводку. Измените цвет текста 'with special guests ' на белый. Затем поставьте режим смешивания на Multiply . Затем идем в стили слоя и ставим параметры, указанные ниже. Затем проделайте тоже самой с другой частью текста. Так же поменяйте у цвет некоторого текста.

Шаг 6.
Много старых постеров печаталось с помощью экрана. Поэтому мы добавим эффект, появляющийся от такой печати. Загружаем выделение слоя с текста 'Lumedia ' (Ctrl+Click ). Берем marquee tool (M) . Затем двигаем выделение вниз и вправо. Жмем Alt+Ctrl+Click на том же слое, что бы вычесть выделение. Создаем новый solid color adjustment слой поверх оригинального текста, и заливаем его вашим вторичным цветом. Ставим непрозрачность равной 75% и немного подвиньте ее.

Шаг 7.
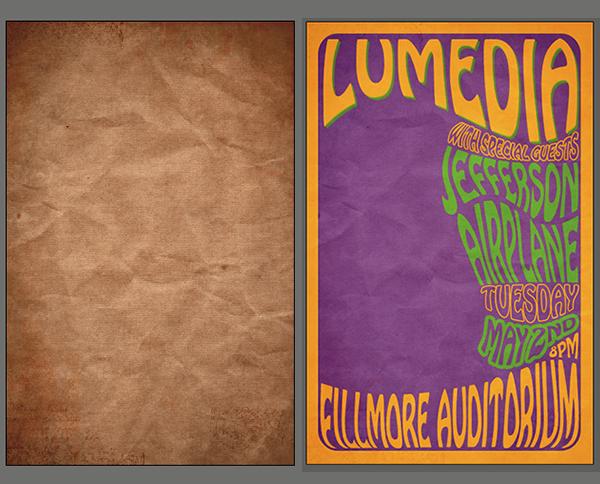
Добавим текстуру бумаги - это сделает наш постер более привлекательным и реалистичным. Автор взял эту бумажную текстуру с BittBox. Скопируйте нашу текстуру в наш документ. Затем поместите ее наверх палитры слоев. Поставьте режим смешивания на linear light и поставьте fill на 25%.

Шаг 8.
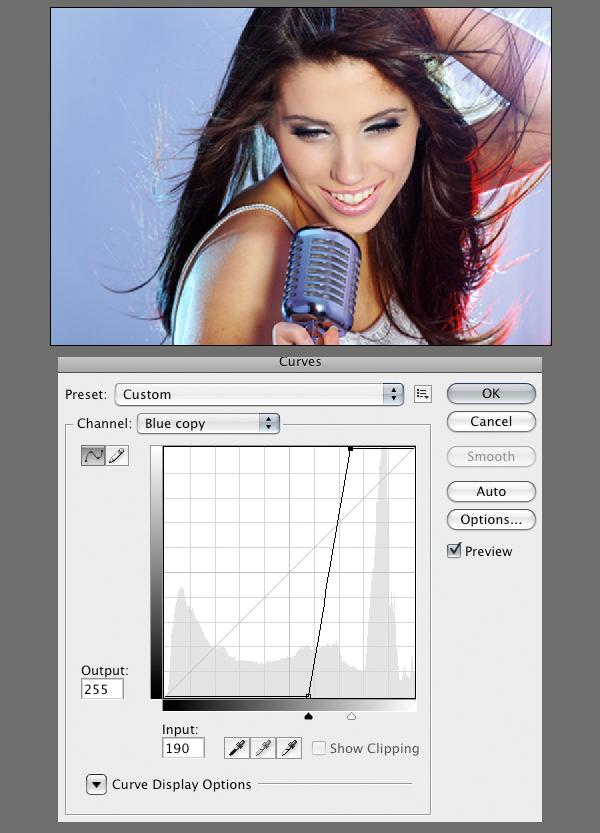
Теперь добавим изображение в наш постер. Автор взял изображение девушки с iStockphoto. Дублируем синий канал, протянув его к кнопке нового канала. Применяем к нему резкую кривую (ее вы можете видеть ниже). Затем сделайте тоже самое с красным каналом. Теперь инвертируйте (Ctrl+I ) каждый из двух новых каналов.

Шаг 9.
Создайте новый solid color adjustment слой и залейте его самым светлым цветом, который вы использовали в постере. Загружаем выделение первого канала. Создаем новый solid color adjustment слой поверх предыдущего и заливаем его другим цветом из постера. Сделайте тоже самое с оставшимся каналом, только с другим цветом.
Теперь на каждой маске solid color adjustment слоев примените threshold . Идем Image>Adjustments>Threshold и тянем ползунок так, пока вы не получите результат, который вам будет нравится. Сделайте тоже самое для другой маски.

Шаг 10.
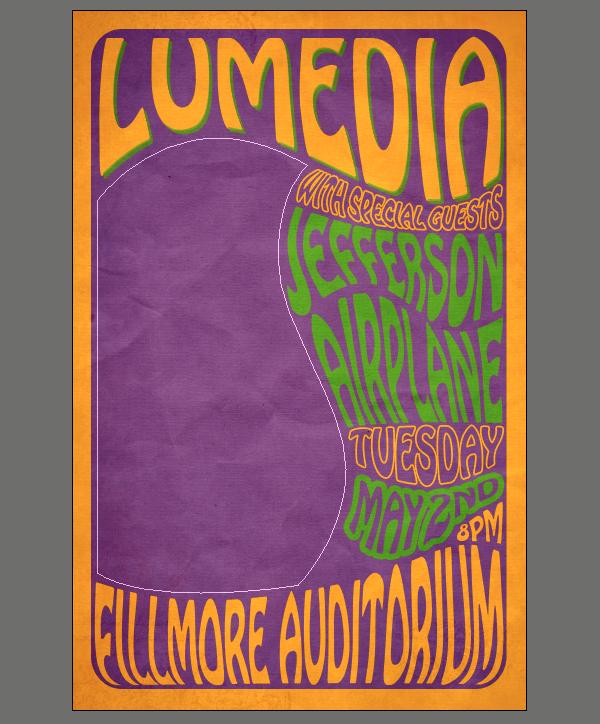
Возвращаемся к постеру. С помощью пера тянем путь по контуру оставшегося сектора. Затем создаем новую группу. С выделенными путями жмем add layer mask button twice , что бы сделать путь векторной маской.

Шаг 11.
Перенесите три цветных слоя с изображения девушки в созданную недавно группу в документе с постером. Измените изображение под размер сектора.
Результат :

