Этот урок покажет как создать буквы, внутри которых поднимаются пузырьки.
В течение урока будут созданы пузыри, которые будут размножены и анимированы с помощью Actionscript. Вы можете скачать исходник для лучшего понимания урока.
Урок можно разделить на следующие части:
- текст-фон
- маска
- направляющие
- много направляющих
- Actionscript
Часть 1. Текст-фон.
Шаг 1.
Начнем. Если вы не загрузили fla фай, то предварительно сохраните ваш рисунок-текст, а затем импортируйте его во флеш ((File > Import > Import to Stage). Этот рисунок будет выполнять функцию фона в анимации. Сделан он был в Fotoshop с помощью шрифта Arial размером 150. Позже используя этот же шрифт мы создадим маску во флеше.

Шаг. 2.
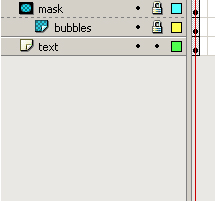
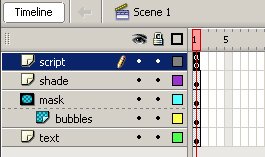
Разместите картинку как показано ниже и назовите слой text

Шаг 3.
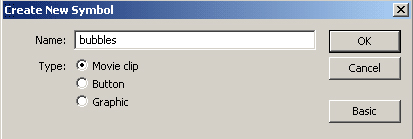
Создайте новый МС (прим. переводчика - Movie clip, мувиклип) с названием «bubbles».

Шаг 4.
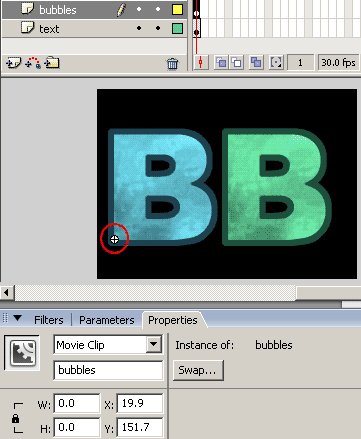
Вытяните МС bubbles из библиотеки на сцену в новый слой. Назовите слой bubbles. Поместите мувиклип в основание буквы (место обозначено красным кружочком на картинке). К этому пустому мувиклипу позже с помощью Actionscript мы добавим пузыри.

Часть 2. Маска.
В этой части мы создадим маску.
Шаг 5.
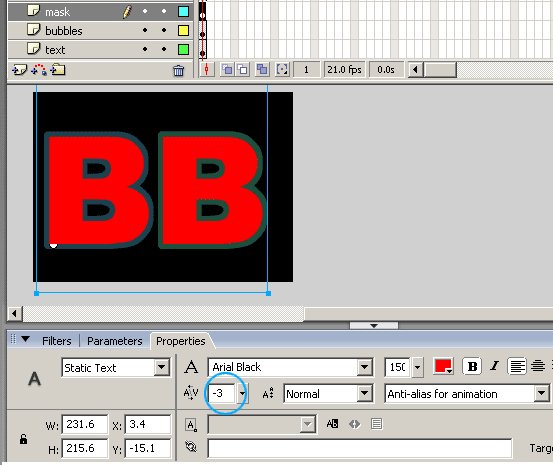
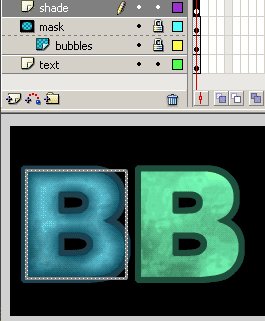
Маска используется для того, чтоб пузыри были видны только внутри букв. Таким образом маску надо создавать используя тот же самый шрифт (Arial, размер 150).Вы можете использовать расстояние между буквами «-3» (обведено голубым кружочком на картинке)

Шаг 6
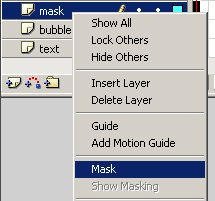
Правый щелчок по слою с маской в появившемся меню выберите «Mask». Слой с маской должен находится над слоем с пузырями (см. рисунок ниже).

На рисунке b показано как должна выглядеть временная шкала.

Шаг 7.
Для создания объема буквы надо создать в Photoshop еще однй букву (см. рисунок ниже)

Импортируйте этот рисунок во флеш.

Конвертируйте объемную букву в мувиклип и назовите ее shadeMc

Шаг 8.
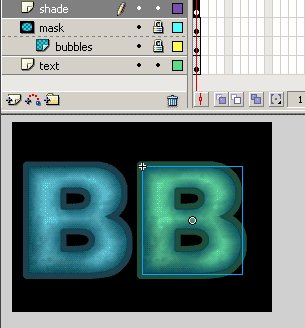
Скопируйте этот МС и поместите над второй буквой B

Часть 3. Направляющие для пузырей.
В этой части урока мы создадим направляющие, по которым будут двигаться пузыри. Они буду размножены с помощью скриптов в пятой части урока.
Шаг 9.
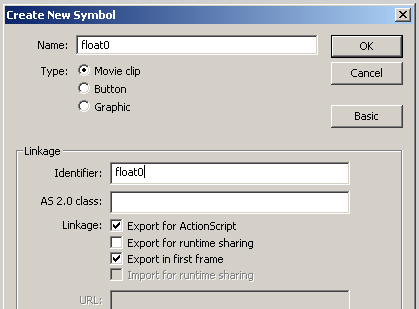
Создайте новый МС и назовите его float0. Поставьте галочку напротив Export for Actionscript. Это даст возможность позднее Actionscript идентифицировать данный мувик.

Шаг 10
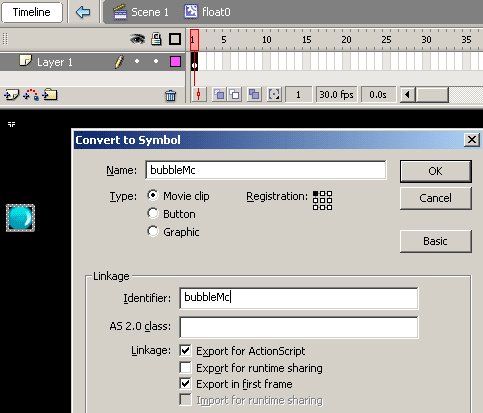
В МС float0 в первый кадр первого слоя вставьте изображение пузыря

Конвертируйте его в мувиклип, назовите bubbleMC, поставьте галочку напротив Export for Actionscript.

Шаг 11
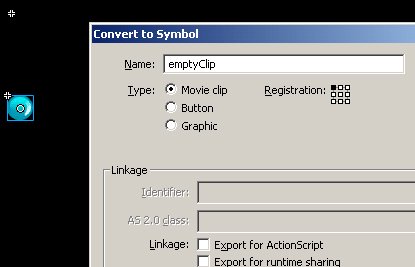
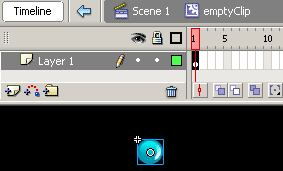
Конвретируйте bubbleMC еще раз в мувиклип и назовите его emptyClip. В этот раз не ставьте галочку.

Шаг 12
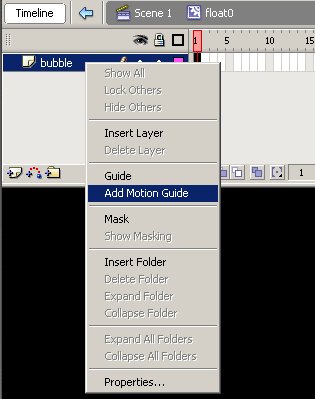
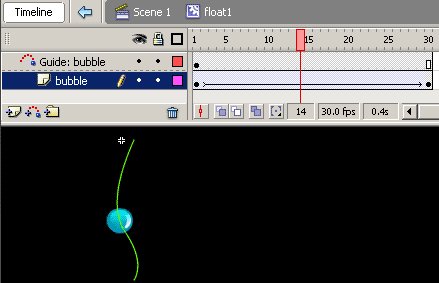
Вернитесь в МС float0, щелкните правой кнопкой по первому слою, в появившемся меню выберите Add Motion Guide.

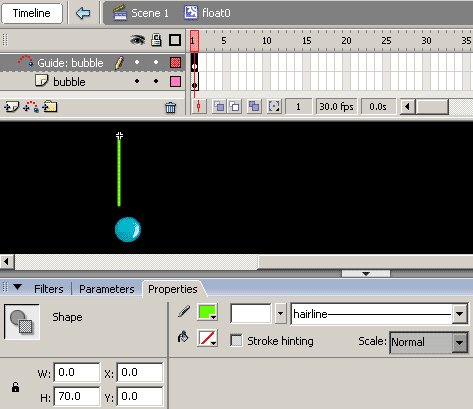
Шаг 13
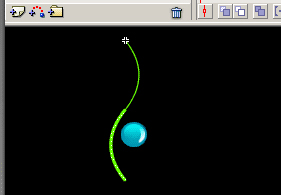
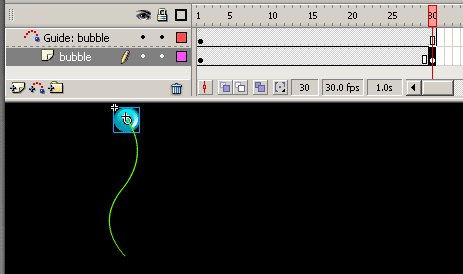
Этот слой будет использован для того, чтобы нарисовать направляющую движение для пузыря. Используйте pen tool, чтобы нарисовать линию (цвет не важен), используя параметры настройки указанные ниже. При проигрывание анимации данная линия видна не будет.

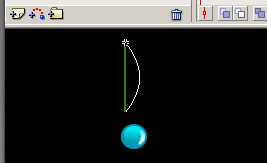
Шаг 14
Согните линию, скопируйте ее и вставьте копию в этот же кадр.


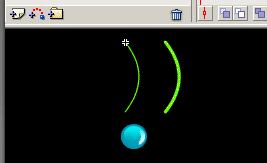
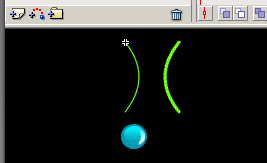
Шаг 15
Выделите копию линии. Войдите в меню modify > transform > flip horizontal. Переместите копию ниже оригинала так, чтобы они соединились.


Шаг 16
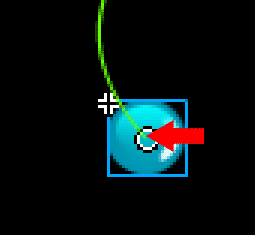
Переместите bubble MC так, чтоб кружочек посередине находился на линии.

Шаг 17
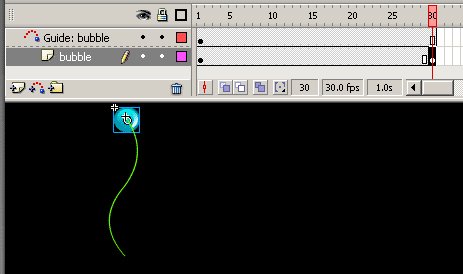
щелкните по 30 кадру верхнего слоя и нажмите F5.

Шаг 18
Вставьте ключевой кадр в 30 кадре слоя с пузырем - F6

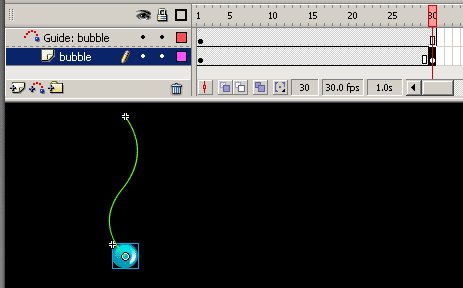
Шаг 19
В 30 кадре переместите пузырь вверх. Убедитесь, что маленький кружок находится на линии

Шаг 20
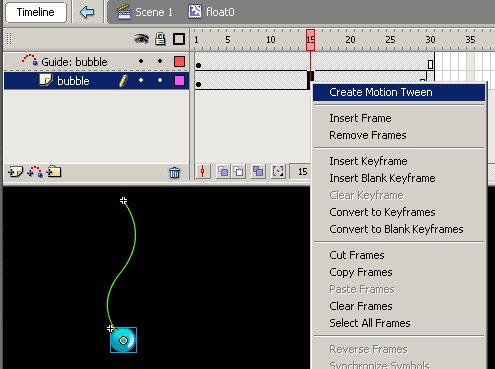
Щелкните правой кнопкой по любому кадру между 1 и 30 и выберите Create Motion Tween

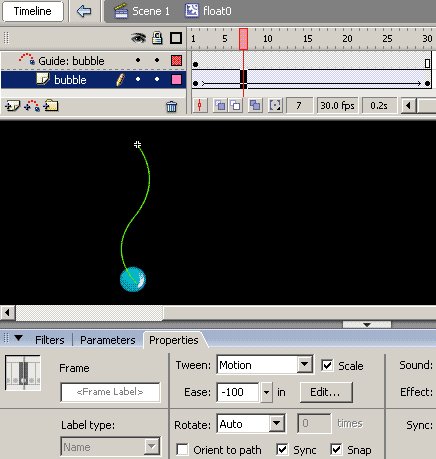
Шаг 21
Проверьте анимацию. Пузырь должен двигать по направляющей. В панели свойств установите значение Ease равным -100. Благодаря этому пузырь сначала будет двигаться медленно, а затем наберет скорость.

Часть 4. Много направляющих
После того как мы создали одну направляющую мы можем создать ее разновидности, чтобы пузыри двигались беспорядочно.
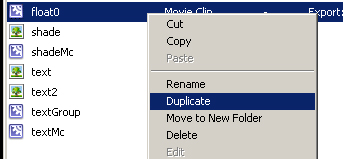
Шаг 22.
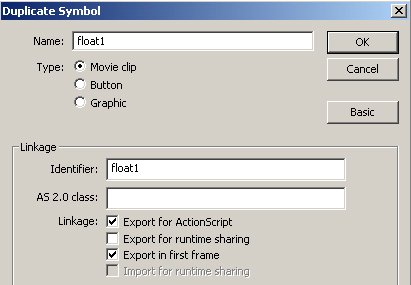
В библиотеке продублируйте МС float0 (нажимаете правой кнопкой, выбираете Duplicate).

Шаг 23.
Назовите дубликат float1 и дайте ему такое же идентификатор

Шаг 24
Войдите в мувик float1 и измените направляющую. Удостоверьтесь, чтоб пузырь двигается по ней (кружок внутри пузыря должен находится на направляющей в 1 и 30 кадрах)
Сделайте еще один мувик - float2 с другой направляющей.

Шаг 25
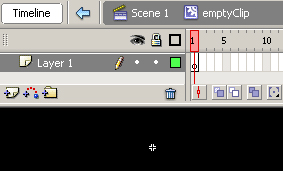
Теперь, когда созданы направляющие откройте мувик emptyClip и удалите bubbleMc. Мы вставим его позже, с помощью скриптов, изменяя при этом различные параметры мувика.

Шаг 26
Удалите bubbleMc

Часть 5. Actionscript
Шаг 27
Прежде всего создайте новый слой и назовите его script и откройте панель Actions.

Шаг 28
Введите код
level = 0;
releaseTimes = [];
incr = 0;
линия 1 - количество пузырей, которое будет создано
линия 2 - номер уровня, в который загружается мувик
Шаг 29
for (var i = 0; i<total; i++) {
releaseTimes.push(500+(i*100));
}
}
Функция, отвечающая за интервал появления пузырьков. Во флеше время измеряется в миллисекундах, таким образом 500 будет равняться 0.5 секундам. Можно менять значения в соответствии с тем, какой интервал появления пузырьков вы хотите установить.
Шаг 30.
ranPath = "path"+random(3);
var path= bubbles.attachMovie(ranPath, "path"+level, level+1000);
var bubble = path.emptyClip.attachMovie("bubbleMc", "bubbleMc"+level, level+10000);
path._x = random(220)+10;
path._y = -100;
bubble._width = bubble._height=random(19)+3;
bubble._alpha = random(40)+60;
level++;
}
Создание случайного воспроизведения мувиков float 1,2,3
Копирование случайно выбранного мувика. Случайный выбор параметров: месторасположения по осям x и y, прозрачности, ширины, высоты. Переменная уровня увеличена на 1.
Шаг 31
var nextTime = releaseTimes[0];
this.onEnterFrame = function() {
var time = getTimer();
if (nextTime<time) {
createBubble();
incr++;
nextTime = releaseTimes[incr];
}
};
Код полностью:
level = 0;
releaseTimes = [];
incr = 0;
function createInterval() {
for (var i = 0; i<total; i++) {
releaseTimes.push(500+(i*100));
}
}
function createBubble() {
ranPath = "path"+random(3);
var path= bubbles.attachMovie(ranPath, "path"+level, level+1000);
var bubble = path.emptyClip.attachMovie("bubbleMc", "bubbleMc"+level, level+10000);
path._x = random(220)+10;
path._y = -100;
bubble._width = bubble._height=random(19)+3;
bubble._alpha = random(40)+60;
level++;
}
createInterval();
var nextTime = releaseTimes[0];
this.onEnterFrame = function() {
var time = getTimer();
if (nextTime<time) {
createBubble();
incr++;
nextTime = releaseTimes[incr];
}
};
