С помощью этого урока вы узнаете как создать анимацию листопада, используя скрипты и невидимую кнопку в Flash 8.
Чтобы посмотреть результат сегодняшнего урока, нажмите сюда и поводите мышкой по открывшейся флешке.
Шаг 1. Создайте новый документ и установите размеры: 300х250px . Количество кадров в секунду - 12 ftps
Шаг 2.
Двойной щелчок по названию первого слоя - переименуйте его в tree
Шаг 3
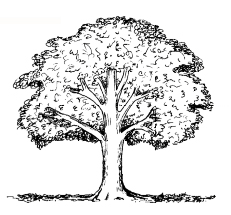
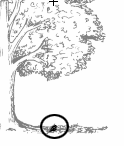
Теперь загрузите картинку с деревом.

Шаг 4.
Создайте новый слой и назовите его leaf
Шаг 5.
Используя инструменты рисования во Flash нарисуйте листок как на картинке ниже

Шаг 6.
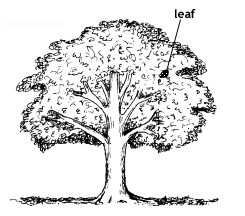
Выделите листик и поместите его где-нибудь на дереве

Шаг 7.
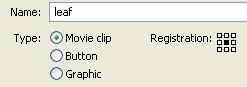
Не снимая выделения нажмите F8 ( Convert to Symbol ) создайте мувиклип Movie Clip

Шаг 8.
Двойной щелчок по только что созданному мувику или щелкните по нему правой кнопкой и в появившемся меню выберите Edit in Place .
Шаг 9.
Выделите листик и нажмите F8 - создайте символ Graphic .

Шаг 10
Нажмите на первый кадр на временной и удерживая его перетяните кадр во второй (см. рисунок ниже)

Шаг 11
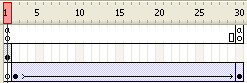
Перейдите на 30 кадр и нажмите F6. Теперь перетащите листик как показано на рисунке ниже:

шаг 12
Выделите 2 кадр, и на панели Properties в меню Tween выберите Motion .
Шаг 13
Создайте новый слой и назовите его Invisible Button . Затем щелкните по первому кадру и создайте в нем невидимую кнопку и переместите ее на тоже место, что и листик на втором кадре.
После этого выделите невидимую кнопку, откройте панель Action Script Panel (F9), и вставьте следующий скрипт:
gotoAndPlay(2);
}
Шаг 14
Создайте новый слой, назовите его AS. Щелкните по первому кадру, откройте панель Action Script и вставьте следующее:
Шаг 15
Щелкните по 30 кадру слоя AS и нажмите F6. Затем панели Action Script напишите:

Шаг 16.
Повторите данный процесс для каждого листика.
Вот и всё, готово!
