
| СТАТЬЯ |
27.11.02
|
© Большаков С. А., к.т.н.,
технический консультант Interface Ltd.
Введение
Создание простого окна
Обработка сообщений для окна
Пример вызова функций окон и приложения
Заключение
Данная статья является второй в цикле статей под общим названием "Изучаем программирование в Team Developer/Gupta", в котором мы постараемся дать начинающему пользователю программных продуктов Gupta Technologies всю необходимую информацию для изучения программирования и получения навыков создания информационных систем. В ней мы рассмотрим способы построения пользовательского интерфейса на базе стандартных объектов Team Developer (TD). Для успешного усвоения материала читателю желательно познакомиться с первой статьей из этого цикла, который будет размещен на нашем сайте. После завершения чтения и практических упражнений, которые предлагаются в статье, Вы сможете создать свое собственное приложение на TD, использующее различные элементы интерфейса.
Традиционно, под пользовательским интерфейсом в среде WINDOWS понимается совокупность видимых (визуальных) элементов управления, которые располагаются на экране дисплея и помогают управлять процессами в программе, для выполнения заданных функций. Все элементы-объекты могут быть подразделены на два класса: оконные объекты и дочерние объекты. В Team Developer оконными объектами являются:
Среди дочерних элементов, которые существуют только в пределах оконных объектов, выделяются следующие основные:
Все эти элементы являются стандартными для TD. Работа с ними достаточно проста и прозрачна. Рассмотрим их использование на основе простого примера суммирования.
Создадим первоначально новое стандартное приложение, запустив предварительно TD:
1. START->PROGRAMS->CENTURA->Team Developer 2.1-> SQLWindows 2.1.
Для сохранения приложения необходимо выполнить следующие действия:
2. МЕНЮ FILE-> SAVE AS, выбрать нужный каталог и ввести любое имя, мы назовем приложение STEP2.APP.
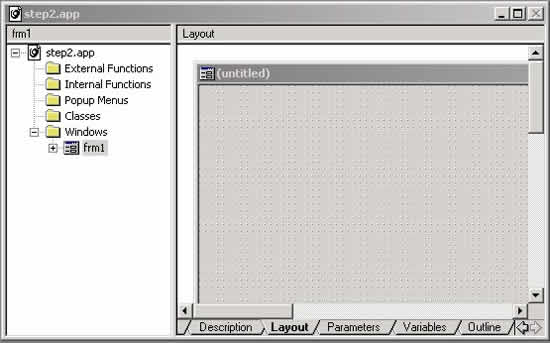
3. Далее создадим окно общего вида. Для этого в дереве приложения выделим элемент группы WINDOWS, щелкнем на нем правой кнопкой мышки, в пользовательском меню выберем позицию NEW, а во вложенном меню позицию Form Window. После этого будет создано окно с текущим стандартным именем (у нас на рисунке ниже ftm1) и стандартными предустановленными свойствами (заголовок - untitled). Для того чтобы увидеть образ окна необходимо в нижней части окна приложения выбрать закладку Layout.

Рис. 1. Создание нового окна в TD
4. Для настройки свойств окна воспользуемся управляющим окном инспектора атрибутов в введем название объекта frmFirst вместо frm1 и "Окно приложения" вместо "untitled" в свойстве Object Title.

Рис. 2. Окно инспектора атрибутов для Form Window
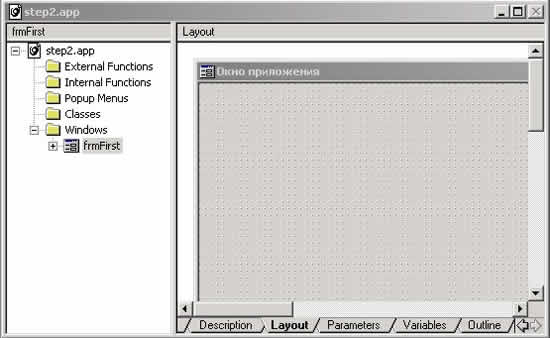
Обратим внимание на то, чтобы свойство Automatically Create осталось в положении Yes. В результате мы получим следующее окно после настроек (рис. 3).

Рис. 3. Окно frmFirst с настройками
Примечание:
5. Первое приложение с окном готово к выполнению. Запустите его - F7. Для закрытия окна и приложения нажмите на "крестик"в правом верхнем углу.
6. Теперь выключим режим Automatically Create (положение NO в инспекторе атрибутов окна). И настроим событие старта приложения, как показано в тексте на рисунке ниже. Это событие мы рассматривали в первой статье цикла.
![]()
Рис. 4. Фрагмент текста запуска окна по событию SAM_AppStartup
В тексте вызывается функция создания окна с параметрами: именем шаблона окна (frmFirst) и указателем родительского окна. В нашем случае этот указатель заменен системной переменной hWndNULL, показывающей, что родительское окно отсутствует. По заданному шаблону можно создавать произвольное число окон.
7. Снова запустите приложение - F7. Для закрытия окна и приложения нажмите на "крестик"в правом верхнем углу.
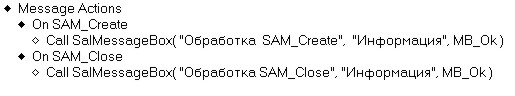
Окно, как и приложение, обрабатывает различные сообщения, список которых можно увидеть в ассистенте кодирования при выделении закладки (или OUTLINE) Action. Сообщения посылаются к окну и могут быть обработаны программистами. При этом стандартные действия системы по этим сообщениям сохраняются, если выполняется возврат с определенным значением (булевским), то они могут быть перегружены. Ниже дан пример обработки сообщений в окне.
В данном случае при обработке сообщений используется функция SalMessageBox для индикации их появления.
8. Включите в текст Вашего приложения этот фрагмент и заново выполните приложение (F7).

Рис. 5. Обработка сообщений SAM_Create и SAM_Close в окне.
Перейдем теперь к созданию, дочерних объектов. Другие оконные объекты мы рассмотрим позднее при необходимости.
Для включения объекта в окно можно воспользоваться тремя способами:
Визуальным способом: в палитре объектов выделяется нужный объект (например, кнопка), а затем в окне он рисуется прямоугольником в нужном месте.
С использованием дерева приложения (для окна): раскрыть содержимое окна, правой кнопкой на элементе Child Windows вызвать пользовательское меню, в котором выбрав пункт NEW выбрать необходимый дочерний объект (для кнопки PushButton).
С использованием OUTLINE - текста программы: выбрать закладку OUTLINE для всего окна, в которой выделить строку Contents, а далее из ассистента кодирования выбрать объект нужного класса (например, Pushbutton).
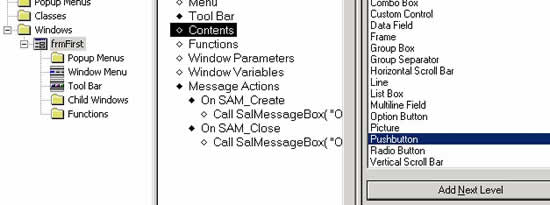
Все способы являются равноправными. Далее можно настроить свойства объекта. На рисунке ниже представлен третий способ добавления объектов в текст программы.

Рис. 6. Добавление объектов в окно
Наиболее удобным является визуальный способ, хотя, в конечном счете, все равно необходимо выполнять действия по кодированию текста в OUTLINE.
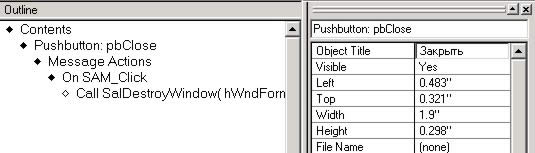
Добавим кнопку одним из перечисленных способов и настроим ее свойства. Присвоим имя этому объекту - pbClose, а заголовок (Object Title) - "Закрыть". На рисунке, расположенном ниже показан фрагмент OUTLINE и инспектора атрибутов для созданной кнопки. Данная кнопка будет закрывать наше окно и завершать приложение, так как других активных окон не создано. Для закрытия окна используется функция SalDestroyWindow с параметром hWndForm. Этот параметр является системным и задает указатель на текущее активное окно, в котором обрабатываются сообщения. В окне инспектора аттрибутов мы заменили название кнопки на pbClose и заголовок объекта.

Рис. 7. Создание кнопки в окне и настройка ее свойств.
9. Добавьте кнопку, включите в текст Вашего приложения этот фрагмент и заново выполните приложение (F7). Для его завершения теперь достаточно нажать на кнопку "Закрыть".
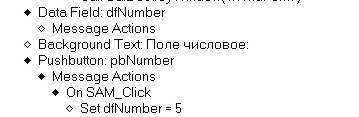
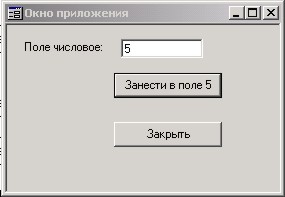
Теперь добавим в окно поле данных dfNumber (Data Field) и еще одну кнопку pbNumber (имена объектов, конечно, могут быть произвольными). Кнопка должна заносить в поле фиксированное числовое значение (пусть - 5). Поле ввода должно быть числовым (Data Type - Number).

Рис. 8. Текст описания объектов dfNumber и pbNumber.

Рис. 9. Результаты работы приложения после нажатия на "Занести в поле 5".
В окне создан объект-пояснение "Поле числовое" (тип - Background Text). Увидеть свойства этого объекты можно в окне инспектора атрибутов.
Рассмотрим теперь пример с несколькими полями и использование функций, определенных в окне. Пусть наше приложение выполняет суммирование двух полей ввода и информацию заносит в третье поле. Окончательный вид такого приложения может быть таким как показано на рисунке ниже. В данном приложении с помощью кнопки "Суммировать" формируется сумма двух полей в третьем поле:
Сумма = Первое слагаемое + Первое слагаемое
Для этого выполняется следующий оператор по событию нажатия на данную кнопку (On SAM_Click):
а Set dfSumm = dfSl1 + dfSl2.
Данное приложение работает в двух режимах, определяемых состоянием Check Box "Окна":
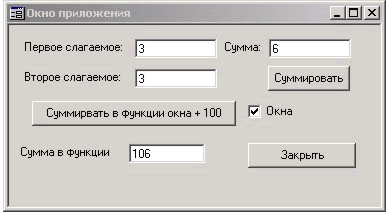
В первом режиме длинная кнопка (Check Box включен - TRUE) работает с функцией окна (sum), а текст на ней содержит информацию "Суммировать в функции окна + 100". На рисунке ниже показаны результаты после нажатия кнопки.

Рис. 10. Окно приложения в режиме суммирования в функции окна (sum)
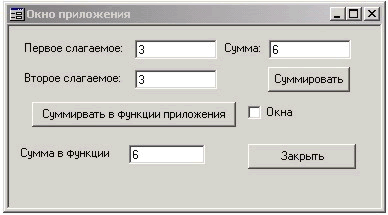
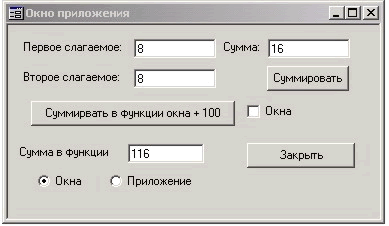
Во втором режиме длинная кнопка (Check Box выключен - FALSE) работает с глобальной функцией приложения (sum1), а текст на ней содержит информацию "Суммировать в функции приложения". На рисунке ниже показаны результаты после нажатия кнопки.

Рис. 11. Окно приложения в режиме суммирования в функции приложения (sum1)
10. Для проверки такого приложения нужно создать четыре поля ввода типа Number (дадим им имена: dfSl1, dfSl2, dfSumm и dfSummFun), две кнопки ("Суммировать" - pbSummField и "Суммировать в функции окна + 100"- pbSummFun) и Check Box "Окна"(cbLocal). Оформить следующие фрагменты текста:
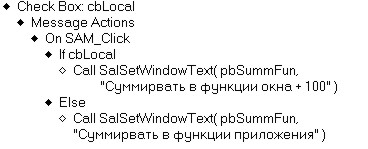
Для управления режимами: После нажатия на Check Box изменяется текст на кнопке с помощью функции SalSetWindowText:

Рис. 12. Изменение режима и текста кнопки
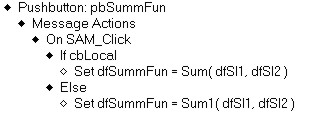
Простой фрагмент текста, приведенный ниже, показывает, как можно построить ветвление на основе Check Box cbLocal. В зависимости от его состояния (TRUE или FALSE) выполняется одна или другая функция.

Рис. 13. Вызов функции в зависимости от режима
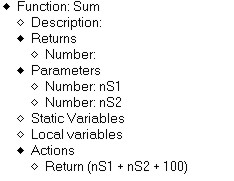
Описание локальной функции приведено ниже. Описание глобальной функции приложения (sum1) аналогично описанию, данному в первой статье в приложении step1.app.

Рис. 14. Описание локальной функции окна
Управление можно построить и на основе радиокнопок (Radio Button). Пример такого приложения и текст программы ,поясняющий логику, дан ниже.

Рис. 15. Управление с помощью радио кнопок
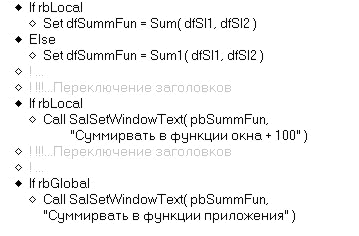
На рисунке, представленном ниже текст приложения условно объединен в единый фрагмент. Первая его часть относится к процедуре обработки нажатия кнопки (SAM_Click) для вызова функций. В зависимости от состояния (rbLocal - TRUE/FALSE) будет вызвана локальная функция окна (sum) или глобальная функция приложения (sum1). Во втором фрагменте, который нужно расположить в процедуре обработки нажатия на радио кнопку (rbLocal) мышью, устанавливается текст кнопки (pbSummFun) вызывающей локальную функцию. Аналогично, в третьем фрагменте, который соответствует описанию реакции нажатия на радио кнопку (rbGlobal) изменяется режим и текст, располагающийся на кнопке pbSummFun.

Рис. 16. Фрагмент текста управления радио кнопками.
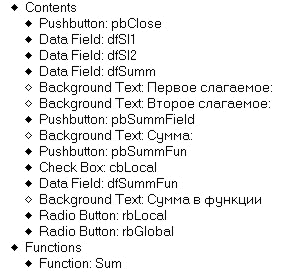
Обобщенной описание объектов окна нашего приложения (в режиме OUTLINE) выглядит так. В части Contents выделены все созданные объекты интерфейса.

Рис. 17. Описание объектов окна.
11. Подготовьте все фрагменты текста в приложении. Не забываете пользоваться ассистентом кодирования (о нем мы подробно говорили в первой статье). Запустите и протестируйте созданное приложение.
В результате Вы получили приложение step2.app, которое для проверки усвоения материала можно скачать здесь. Для тестирования разных режимов нужно закомментировать или откомментировать фрагменты приложения. Это указано в тексте в виде комментария.
Примечания:
В следующей статье этого цикла мы рассмотрим способы другие построения пользовательского интерфейса и реализации бизнес логики в приложениях. В частности работу с таблицами, окнами диалога и со списками. Рассмотрим способы отладки и тестирования приложений в TD.
Дополнительная информация:
За дополнительной информацией обращайтесь в компанию Interface Ltd.
Обсудить на форуме Gupta Technologies
| INTERFACE Ltd. |
| ||||