
В настоящей статье, второй в этом цикле, рассматриваются приемы манипуляции компонентами на форме и рассматривается пример применения некоторых наиболее часто используемых компонентов.
Выбрать один компонент можно следующими способами:
1. Выбрать несколько настраиваемых компонентов. При этом страница свойств и спектора объектов будет отображать только те свойства, которые имеются у всех выбра ных компонентов.

2. Установить значения свойств, общих для выделенных компонентов.
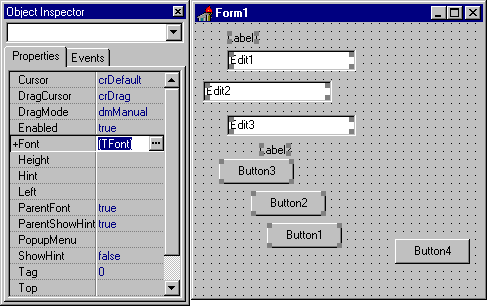
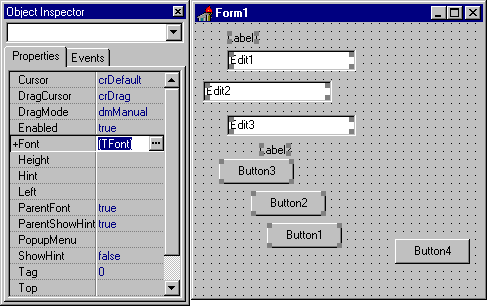
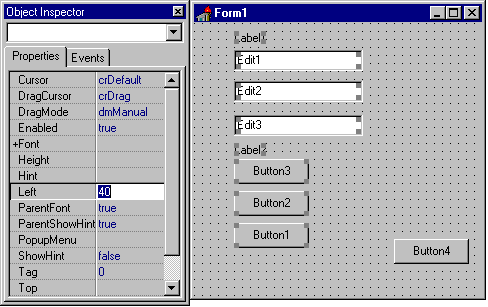
Рис.2 показывает результаты изменения свойства Font и Left . Все выбранные компоненты приобрели одинаковые значения этих свойств.

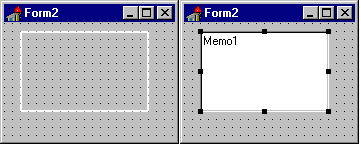
При добавлении компонента следует выбрать его на палитре компонентов. Далее ужно поместить курсор мыши на форму, нажать левую клавишу и перемещать мышь, в результате чего на форме появится прямоугольник, изображающий границы бу ущего компонента. Когда прямоугольник приобретет необходимые размеры, нужно отпустить кнопку мыши (рис.3).

Если перевести курсор мыши на один из появившихся вокруг компонента мале ьких черных квадратиков, курсор мыши изменяет форму. Перемещая этот курсор и вместе с ним границу компонента, можно изменять его размеры.
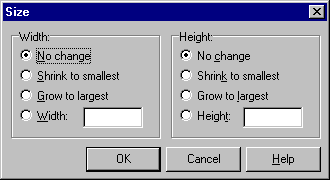
Для изменения размеров нескольких компонентов следует выбрать их одним из описанных выше способов. Далее нужно выбрать пункт меню Edit/Size. Появится диалоговое окно Size. Выберите опции размера. Для точной установки размера в пикселах можно ввести числа в поля Width и Height. Далее нужно нажать кнопку OK.

Можно добавить несколько копий компонента одного типа, выбирая компонент из палитры при нажатой клавише Shift. В этом случае вокруг компонента появляется п ямоугольник, окружающий этот компонент. После этого каждый щелчок мышью на фо ме приводит к появлению на ней копии компонента. Закончив режим многократного копирования, следует щелкнуть мышью на инструменте выбора курсора (первая кнопка на палитре компонентов с изображением стрелки).
| Shift + стрелки | Изменяет размер компонента на один пиксел в направлении выбранной стрелки |
| Shift + Ctrl + стрелки | Перемещает компонент на одну единицу сетки в направлении выбранной стрелки |
| Ctrl + стрелки | Перемещает компонент на один пиксел в направлении выбранной стрелки |

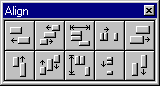
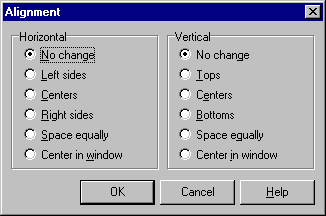
Можно выровнять компоненты, используя пункт меню Edit/Align. Для этого нужно:

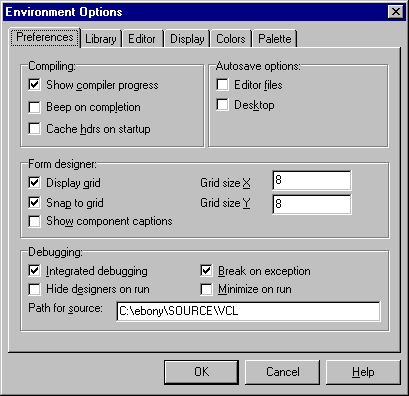
Можно изменить условия выравнивания компонент, используя пункт меню Options/Environment. Для этого нужно:
1. Выбрать пункт меню Options/Environment. Диалоговое окно Environment появится открытым на странице Preferences.
2. В группе Form designer можно выбрать следующие опции:
4. Нажать OK.

На пустой форме разместим компонент TPanel - будущую инструментальную панель нашего редактора. Свойству Align полученного компонента Panel1 присвоим значение alTop, а свойству Caption - пустую строку.
Далее разместим на форме компонент TMemo и присвоим его свойству Align значение alClient, свойству ScrollBars - значение ssVertical, а свойству Lines - пустой массив строк (редактор свойств, являющихся строковыми массивами, как п авило, представляет собой обычный текстовый редактор).
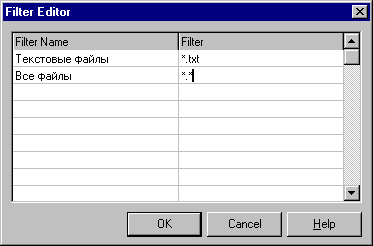
Вспомним о том, что наш будущий текстовый редактор должен открывать и сохра ять файлы. Для этой цели воспользуемся стандартными диалогами Windows 95, содержащимися в библиотеке comdlg32.dll. Для этого поместим на форму два диалога со страницы Dialogs: TOpenDialog и TSaveDialog. Изменим свойство Filter созданного только что компонента OpenDialog1, внеся две строки в диалоговую панель Filter Editor и нажав кнопку OK (рис. 8).

Теперь можно взять в буфер обмена строку, образовавшуюся в колонке значений апротив свойства Filter, выбрать компонент SaveDialog1 и вставить содержимое буфера обмена в строку напротив свойства Filter. Этим самым мы установим такое же значение свойства Filter для второго диалога. При желании можно изменить заголовки диалоговых панелей (свойство Caption) и другие параметры (свойство Options).
Обратите внимание на то, что языковая версия библиотеки может быть в общем случае как русской, так и английской, так как это ресурс Windows, а не вашего приложения. Поэтому, если вашим пользователям нужно, чтобы стандартные диалоги Windows были русскоязычными, рекомендуйте им установить русскую версию Windows 95 или Windows NT Workstation, либо попробуйте заменить на компьютерах пользователей имеющуюся версию comdlg32.dll на русскоязычную. Впрочем, на странице System имеется достаточное количество компонент для создания "самодельных" диалогов для работы с файлами...
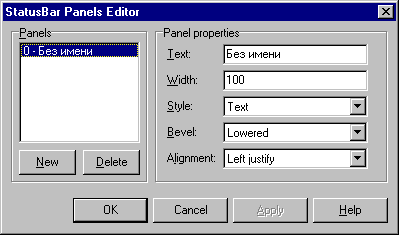
И, наконец, разместим на форме компонент StatusBar со страницы Win95. Отредактируем его свойство Panels (это свойство представляет собой набор компонентов-панелей, на которых выводится необходимая пользователю информация). Редактор этого свойства представляет собой диалог (рис.9). Создадим панель, на которой будет появляться имя редактируемого файла. Для этого нажмем кнопку New и изменим параметр Width созданной панели, сделав его равным 100. В поле Text введем значение "Без имени". Затем нажмем кнопку ОК.

Далее выберем с помощью мыши компонент Panel1 и разместим на нем девять компонентов типа TSpeedButton. Сделать это проще всего, нажав клавишу Shift и выбрав SpeedButton со страницы Additional палитры компонентов.
Оснастим наши кнопки рисунками. Для этого присвоим значения свойствам Glyph этих кнопок. С этой целью можно воспользоваться обширным набором картинок, вхо ящих в состав С++ Builder (каталог CBuilder\images\Buttons). Для нашего примера из этого каталога были выбраны файлы Doorshut.bmp,Filenew.bmp, Fileopen.bmp, Fileclose.bmp, Filesave.bmp, Cut.bmp, Copy.bmp, Paste.bmp, Help.bmp (рис.10).

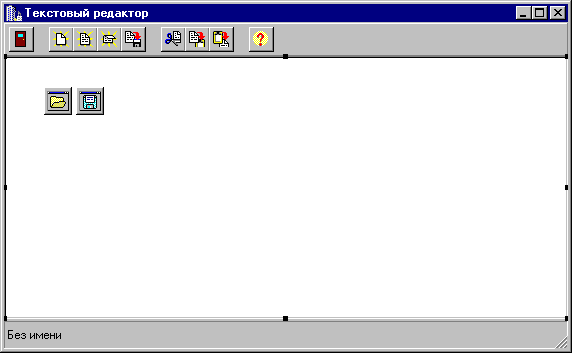
Далее, используя описанные выше приемы манипуляции компонентами, разместим кнопки группами, как показано на рис.11. Присвоим свойству ShowHint этих кнопок значение True, а свойству Hint - значения "Выход", "Создать", "Открыть", "Сохранить", "Сохранить как...", "Вырезать", "Копировать", "Вставить", "О п ограмме". Это приведет к появлению желтых ярлычков с комментариями под кнопками, когда на кнопке находится курсор мыши.

Кнопка SpeedButton3 отвечает за открытие файла для редактирования и отображение имени файла на панели состояния:
void __fastcall TForm1::SpeedButton3Click(TObject *Sender)
{
if (OpenDialog1->Execute()) Memo1->Lines->LoadFromFile(OpenDialog1->FileName);
StatusBar1->Panels->Items[0]->Text=OpenDialog1->FileName;
}
Кнопка SpeedButton5 отвечает за сохранение редактируемого файла под выбранным именем и отображение имени файла на панели состояния.
void __fastcall TForm1::SpeedButton5Click(TObject *Sender)
{
if (SaveDialog1->Execute()) Memo1->Lines->SaveToFile(SaveDialog1->FileName);
StatusBar1->Panels->Items[0]->Text=SaveDialog1->FileName;
}
Кнопка SpeedButton2 отвечает за очистку окна редактирования. Однако
в случае, когда в редакти уемом буфере содержится набранный текст, следует
спросить пользователя, желает ли он сохранить текст. Для этой цели не имеет
смысла создавать отдельную форму, содержащую всего-навсего текст вопроса
и две кнопки. Более удобно воспользоваться функцией Windows API MessageBox,имеющей
четыре параметра:
| Параметр | Объяснение |
| hWnd | Идентификатор окна-владельца (число, может быть равным 0) |
| lpText | Текст сообщения (символьная строка) |
| lpCaption | Заголовок панели сообщения (символьная строка) |
| uType | Стиль панели сообщения (целая именованная константа, например, MB_OK, MB_ABORTRETRYIGNORE и др.) - полный список стилей можно найти в справочной системе Borland C++ Builder |
Для сохранения набранного текста можно использовать готовую функцию SpeedButton5Click. В соответствии с этим обработчик события при нажатии на кнопку SpeedButton2 будет выглядеть следующим образом:
void __fastcall TForm1::SpeedButton2Click(TObject *Sender)
{
if (Memo1->Lines->Count>0)
{
if (MessageBox(0,"Сохранить содержимое окна редактирования? ",
"Подтвердите сохранение",MB_YESNO)==IDYES)
{
SpeedButton5Click(Sender)
}
};
Memo1->Clear();
StatusBar1->Panels->Items[0]->Text="Без имени";
}
Кнопка SpeedButton1 закрывает окно приложения. В этом случае нужно также предложить пользователю сохранить набранный текст, воспользовавшись только что созданной функцией SpeedButton2Click:
void __fastcall TForm1::SpeedButton1Click(TObject *Sender)
{ SpeedButton2Click(Sender);
Close();
}
Кнопка SpeedButton4 отвечает за сохранение редактируемого файла:
void __fastcall TForm1::SpeedButton4Click(TObject *Sender)
{
if (StatusBar1->Panels->Items[0]->Text=="Без имени")
SpeedButton5Click(Sender);
else Memo1->Lines->SaveToFile(StatusBar1->Panels->Items[0]->Text)
}
Здесь требуются некоторые пояснения. Если пользователь открыл существующий фай или уже сохранил редактируемый файл под каким-либо именем, оно указано на панели состояния (StatusBar1), и открытие диалога для выбора имени файла уже не требуется. Если же имя файла не определено (пользователь только что создал новый файл), следует вызвать диалог сохранения файла, воспользовавшись функцией SpeedButton5Click.
Кнопки SpeedButton6 и SpeedButton7 отвечают за перенос и копирование выделенного в окне редактирования фрагмента текста в буфер обмена.
void __fastcall TForm1::SpeedButton6Click(TObject *Sender)
{
Memo1->CutToClipboard();
}
//--------------------------------------------------------
void __fastcall TForm1::SpeedButton7Click(TObject *Sender)
{
Memo1->CopyToClipboard();
}
Кнопка SpeedButton8 отвечает за сохранение редактируемого файла:
void __fastcall TForm1::SpeedButton8Click(TObject *Sender)
{
Memo1->PasteFromClipboard();
}
Кнопка SpeedButton9 отвечает за вывод на экран диалоговой панели "О программе". Наличие подобной иалоговой панели является стандартом для современных приложений. Для разнообразия воспользуемся готовым шаблоном панели About из репозитория объектов C++ Builder. Выберем пункт меню File/New и со страницы Forms блокнота, содержащегося в диалоговой панели New Items, выберем шаблон AboutBox с опцией Copy. Отредактируем полученную форму:

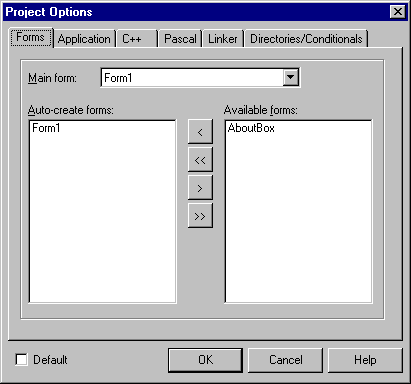
Теперь наше приложение состоит из двух форм. Главной формой приложения является созданная первой форма Form1. По умолчанию при запуске приложения обе формы создаются автоматически, и главная форма будет показана на экране. Однако отметим, что создание формы, в том числе и не отображенной на экране, отбирает у операционной системы некоторые ресурсы. Может быть, это несущественно для небольшого приложения, но в общем случае рекомендуется формы, обращение к которым происходит редко, создавать динамически и уничтожать после использования. Для этого следует вызвать диалоговую панель опций проекта (пункт меню Options/Project) и перенести AboutBox в список Available Forms (рис. 13 )

Обработчик события при нажатии на кнопку SpeedButton9 будет выглядеть следующим образом:
void __fastcall TForm1::SpeedButton9Click(TObject *Sender)
{
Application->CreateForm(__classid(TAboutBox), &AboutBox);
AboutBox->ShowModal();
AboutBox->Free();
}
Первый оператор этого обработчика событий создает экземпляр формы AboutBox. Второй оператор отображает его как модальную диалоговую панель (диалог, который не позволит обратиться к другим формам приложения, если его не закрыть).
Если забыть удалить ставшую ненужной форму (для этого и нужен последний опе атор в функции SpeedButton9Click), то каждый вызов этой функции будет приводить к созданию в оперативной памяти копии AboutBox, пока не исчерпаются ресурсы.
Можно скомпилировать приложение и проверить его работу, проверив, что происхо ит при нажатии на кнопки. Однако готовым его назвать нельзя хотя бы по той причине, что оно практически не управляется с клавиатуры (а полноценное Windows-приложение обязано быть работоспособным без использования мыши - это не то ько правило хорошего тона при программировании, но и требование стандарта Microsoft). Дело в том, что компонент TSpeedButton не может получить фокус ввода (это его особенность). Поэтому кнопки инструме тальных панелей всегда дублируют пункты главного меню приложения.
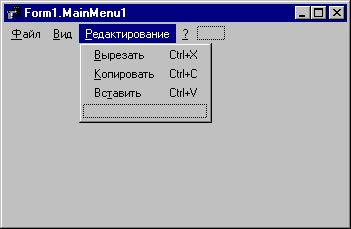
Создадим следующие меню: "&Файл" (с пунктами "Созд&ать", "&Открыть...", "&Сохранить", "Сохранить &как...", '"-","В&ыход"), "&Вид" (с пунктом "&Инструментальная панель"), "&Редактирование" (с пунктами "&Вырезать" "&Копировать", "Вс&тавить") и "&?" с пунктом "&О программе".
Если в свойстве Caption какого-либо пункта меню стоит знак "-", в этом месте появится горизонтальная разделительная линия.
Значок "&" нужен для связывания с пунктом меню так называемых "горячих" клавиш. Если перед какой-либо буквой в названии пункта меню стоит такой значок, то при отображении меню эта буква оказывается подчеркнутой, и нажатие на соответствующую уквенную клавишу при нажатой клавише Alt приведет к активизации соответствующего пункта меню. Разумеется, в одном меню все "горячие" клавиши должны быть разными, хотя C++ Builder этого не проверяет.
Помимо этого, для работы с меню с помощью клавиатуры используются клавиши быстрого доступа. Подходящую комбинацию клавиш можно выбрать, установив значение свойства ShortCut.

Теперь в инспекторе объектов выберем страницу событий и свяжем уже созданные функции SpeedButton1Click, ... SpeedButton9Click с соответствующими пунктами меню, выбрав названия функций из выпадающего списка.
У нас остались неиспользованными пункт меню "Панель инструментов". Присвоим свойству Checked этого пункта меню значение true. Создадим для пункта меню "Панель инструментов" следующий обработчик события OnClick:
void __fastcall TForm1::N9Click(TObject *Sender)
{
N9->Checked=!N9->Checked;
Panel1->Visible=N9->Checked;
}
Наконец, создадим контекстные меню для различных элементов главной формы при ожения. Для этого положим на форму два компонента TPopupMenu - один с пунктами "Вырезать", "Копировать", "Вставить", а второй - с пунктом "Скрыть". Выберем подходящие обработчики события OnClick из имеющихся функций для этих пунктов меню. И, наконец, для компонентов Memo1 и Panel1 выберем из выпадающего списка соответствующие имена контекстных меню.
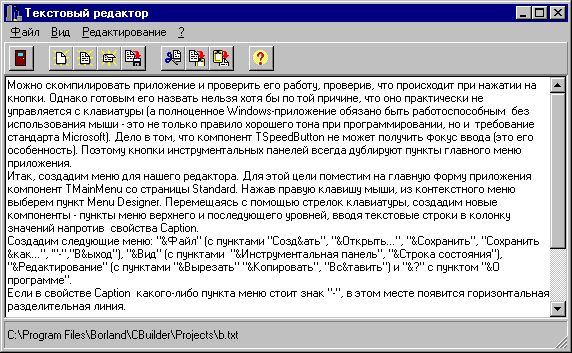
Итак, мы создали текстовый редактор с панелью инструментов, главным и контекстным меню и диалоговой панелью "О программе". Окончательный вид работающего приложения представлен на рис. 15.

В заключение отметим, что можно несколько облегчить свою работу, воспользовавшись шаблоном Аpplication Wizard со страницы Projects репозитория объектов. Однако в любом случае необходим перевод меню на русский язык и создание интерфейсных элементов для редактирования данных (в нашем случае это один компонент TMemo), а также создание обработчиков событий, связанных с этими интерфейсными элементами.
В следующих статьях этого цикла будут рассмотрены возможности доступа к базам данных в приложениях C++ Builder.
Координаты автора: Учебный центр Interface Ltd., тел. (095)135-55-00, 135-25-19,
e-mail: elmanova@interface.msk.su