 Содержание
Содержание| СТАТЬЯ | 01.10.01 |
Начало работы с WebSnap в Delphi 6 Enterprise
© Джон Кастер
Переведено БНТП
по заказу Interface Ltd.
 Содержание
Содержание
Отображение данных в виде таблицы с использованием DataSetAdapter
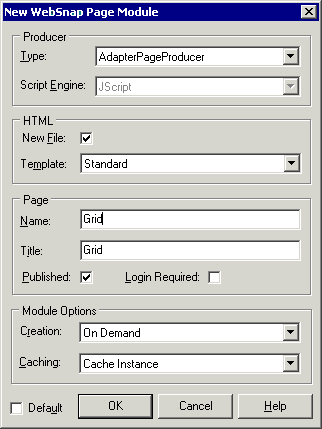
Вторую кнопку на панели инструментов WebSnap (изображение документа на фоне глобуса) мы используем для создания второй страницы Web-сервера. Назовем эту страницу "Grid" (таблица). Опции по умолчанию следует оставить без изменения. Благодаря флажку, установленному в окне Published, на главной странице сервера будет отображаться ссылка на Grid.

Рисунок Мастер Page Module в WebSnap
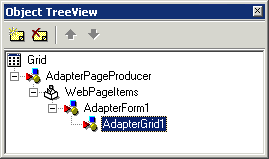
В данном блоке используйте Unit3 (WebDataModule); в результате будут отображены все объявленные в нем DataSetAdapters. В нашем случае, это будет всего один адаптер. После этого, находясь в Object Treeview, следует щелкнуть правой кнопкой мыши по WebPageItems в AdapterPageProducer и добавить компонент AdapterForm, затем добавить AdapterGrid в AdapterForm.

Рисунок Добавление AdapterGrid
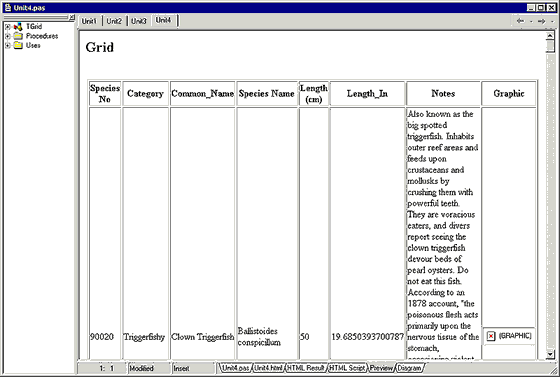
Теперь необходимо установить свойство Adapter в AdapterGrid на Dataset-адаптер WebDataModule, и щелкнуть мышью по имеющейся в редакторе закладке предварительного просмотра, чтобы просмотреть данные, находящиеся в наборе данных.

Рисунок Предварительный просмотр Grid в Editor.
(Чтобы увеличить изображение, щелкните по нему мышью.)
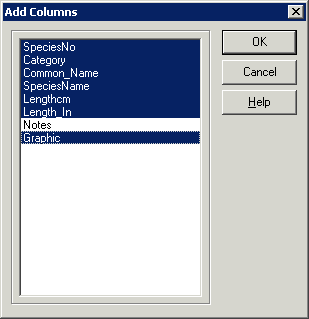
Обратите внимание, что таблица выглядит не очень привлекательно, в основном, из-за того, что поле Notes сильно удлиняет каждую строку. Чтобы исправить это, предлагаю изменить изображение по умолчанию и добавить в таблицу нужные нам колонки. Для этого следует щелкнуть правой кнопкой мыши по AdapterGrid вObject Treeview и выбрать "Add Columns". В появившемся окне выберите выделенные элементы.

Рисунок Добавление дополнительных колонок в таблицу
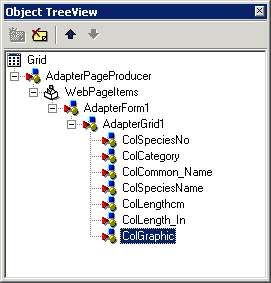
После обновления Object Treeview в нем отобразятся выбранные дополнительные колонки.

Рисунок Обновленное окно Object TreeView
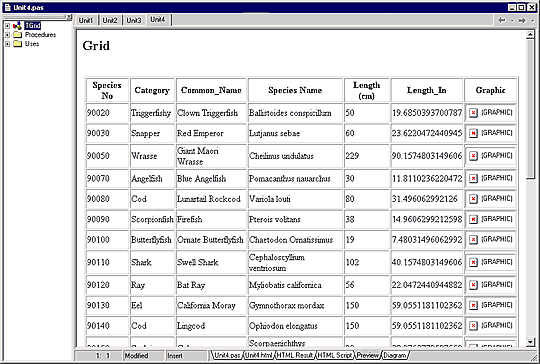
Теперь в окне предварительного просмотра редактора отображается таблица, включающая только выбранные нами колонки.

Рисунок Обновленная таблица.
(Чтобы увеличить изображение, щелкните по нему мышью).
Редактирование данных
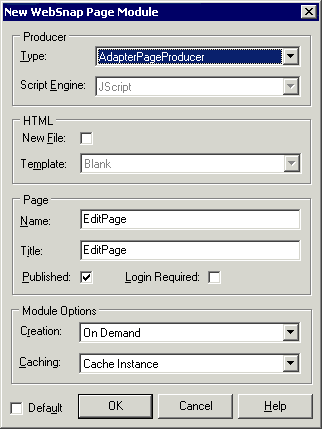
Теперь с помощью того же мастера создания страниц (вторая кнопка на панели инструментов WebSnap) создадим страницу редактирования. Для этого используем значения, представленные на следующем скриншоте.

Рисунок Мастер WebSnap, для создания EditPage
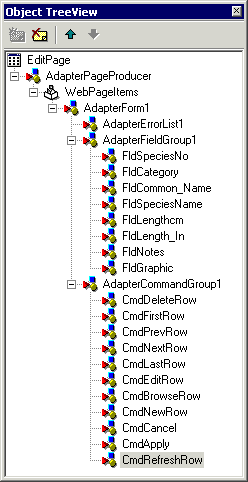
Как и при разработке Delphi-приложения с графическим пользовательским интерфейсом, в настоящем случае мы можем использовать тот же модуль данных для построения интерфейса, обеспечивающего редактирование данных на базе WebSnap. Не забудьте снова использовать Unit3 (WebDataModule) в данном блоке, который будет называться Unit5. Находясь в Object Treeview и используя правую кнопку мыши, добавьте в форму компоненты, показанные на следующем рисунке.

Рисунок Добавление компонентов в форму данных
Присоедините AdapterFieldGroup и AdapterErrorList к DataSetAdapter. Присвойте DisplayGroup для AdapterComamndGroup AdapterFieldGroup. Если в Вашем редакторе активизирована закладка предварительного просмотра, то на экране будут отображаться предупреждающие сообщения для обязательных свойств, которые помогут удостовериться, что ссылки на компоненты установлены правильно. AdapterFieldGroup будет отображать данные в режиме просмотра или режиме редактирования. AdapterErrorList будет отображать ошибки при проверке достоверности данных, которые могут возникнуть при редактировании данных пользователем. AdapterCommandGroup будет отображать кнопки, позволяющие выполнять все действия с отображаемыми данными, включая навигацию и модификацию данных.
Связывание страниц по имени
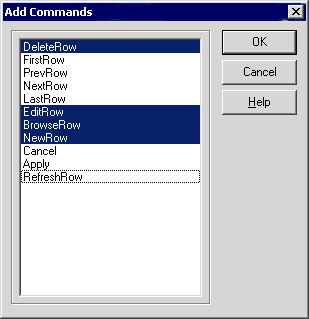
Теперь, когда уже готова страница для редактирования/просмотра определенных записей, хотелось бы реализовать поддержку возможности прямого перехода к редактированию и просмотру определенной записи из таблицы. Для этого следует выбрать Unit4 (Grid) и, находясь в Object Treeview, добавить с помощью правой кнопки мыши AdapterCommandColumn в Grid. Обратите внимание, что в колонке команд отображена целая серия команд по умолчанию, расположенных в одну строку. Сначала установим значение параметра отображения колонок для AdapterCommandGroup на 1. В результате, все кнопки должны располагаться одна под другой. Нам потребуются только четыре из этих кнопок, поэтому нужно щелкнуть правой кнопкой мыши по AdapterCommandColumn и добавить те команды, которые должны отображаться в таблице.

Рисунок Добавление команд в таблицу
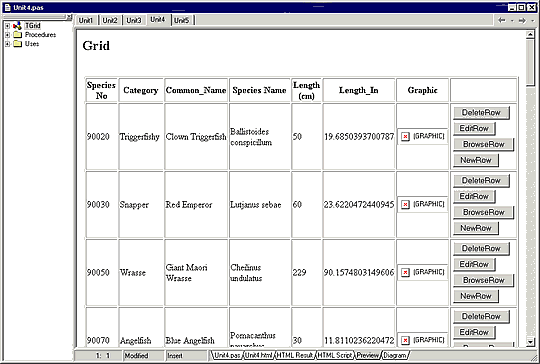
Теперь таблица выглядит несколько лучше.

Рисунок Предварительный просмотр таблицы с командами.
(Чтобы увеличить изображение, щелкните по нему мышью).
Находясь в ObjectTreeView, следует выбрать CmdEditRow, CmdBrowseRow и CmdNewRow и установить их свойство PageName на "EditPage" или на любое другое имя, которое Вы задали для своей страницы редактирования. В результате этого, будет установлена связь "Page-by-name" для выбранных команд.
Теперь приложение готово к тестированию. Щелкните мышью по кнопке "Save All" и сохраните где-либо все блоки и сам проект, затем щелкните по кнопке Run, выберите Run|Run или нажмите F9. В результате будет скомпилировано и зарегистрировано для Delphi 6 Web App Debuggger (отладчик Web-приложений) WebSnap-приложение для Web-сервера.
Дополнительную информацию Вы можете получить в компании Interface Ltd.
Отправить ссылку на страницу по e-mail
Обсудить на форуме Inprise/Borland
| Interface Ltd. Отправить E-Mail http://www.interface.ru |
|
| Ваши замечания и предложения отправляйте автору По техническим вопросам обращайтесь к вебмастеру Документ опубликован: 01.10.01 |