 |
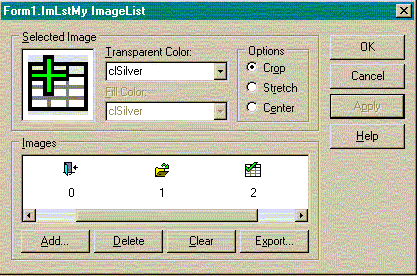
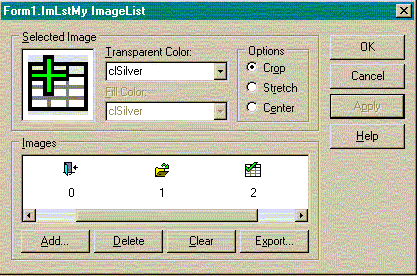
Рассмотрим в качестве иллюстрации следующий пример. Поместим на форму компонент TImageList, добавим в него какие-нибудь изображения из каталога Common Files\Borland Shared\Images\Buttons (например, FileOpen.bmp, FileNew.bmp, FileSave.bmp, FileClose.bmp).
 |
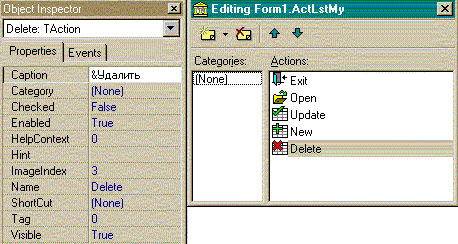
Далее поместим на форму компонент TActionList. С помощью его редактора свойств создадим несколько объектов TAction, присвоим им имена, установим соответствующие значения свойств Caption и ImageIndex и создадим какие-нибудь обработчики событий OnExecute для каждого из них.
 |
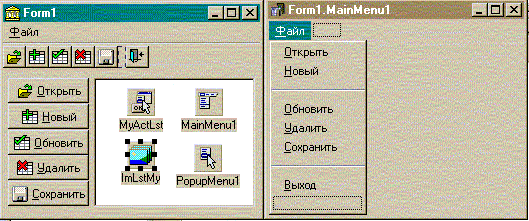
Теперь поместим на форму компонент TToolBar, добавив к нему четыре кнопки TToolButton, четыре компонента TButton, одно главное меню и одно popup-меню. У всех этих компонентов есть свойство Action, и если выбрать его из выпадающего списка, соответствующий интерфейсный элемент будет обладать соответствующим набором свойств (надписью, графическим изображением) и обработчиком событий OnClick (у компонентов TMainMenu, TPopupMenu и TToolBar перед этим следует установить значение свойства Images, выбрав компонент Imagelist1).
 |
Отметим, что без использования компонента TActionList на определение свойств и обработчиков событий интерфейсных элементов ушло бы значительно больше времени. Говоря другими словами, использование компонента TActionList позволяет отделить пользовательский интерфейс от логики приложения, что облегчает создание приложения и повышает эффективность разработки.
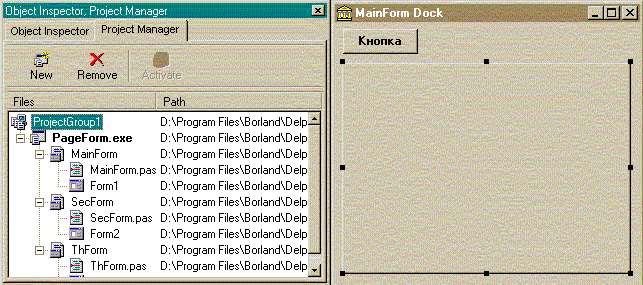
Рассмотрим простейший пример, иллюстрирующий эти возможности. Создадим проект, содержащий три формы. На главную форму поместим кнопку и компонент TPageControl
 |
Установим следующие значения свойств компонентов приложения:
| Компонент | Свойство | Значение |
| PageControl1 | Align | alBottom |
| DockSite | True | |
| DragKind | dkDock | |
| Form2 | UseDockManager | True |
| DragKind | dkDock | |
| DragMode | dmAutomatic | |
| Form3 | UseDockManager | True |
| DragKind | dkDock | |
| DragMode | dmAutomatic |
procedure TForm1.Button1Click(Sender: TObject);
begin
Form2.Show;
Form3.Show;
end;
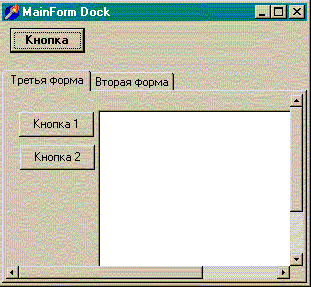
В процессе выполнения приложения после нажатия на кнопку появятся две дополнительные формы Form2 и Form3, которые можно переместить на блокнот, после чего в нем образуются страницы с именами Form2 и Form3. Изъять форму из блокнота можно, перемещая соответствующий ярлычок с помощью мыши - ярлычок при этом превратится в заголовок формы, а содержание формы будет корректно размещено на панели блокнота, даже, если в настоящий момент закладка блокнота не видна. Для этой цели определена глобальная процедура NotebookHandlesNeeded, вызывать которую необходимо при создании формы, а в качестве параметра передавать ей Notebook объект:
procedure TForm1.FormCreate(Sender: TObject);
begin
NotebookHandlesNeeded(Notebook1);
end;
Отметим, что можно также превратить в "плавающие" окна интерфейсные элементы форм, например, панели.
 |
Следует также обратить внимание на то, что сама среда разработки Delphi 4 почти целиком состоит из "плавающих" форм и панелей. В частности, почти все окна отладчика, Code Explorer, инспектор объектов, менеджер проектов, элементы инструментальной панели выполнены в виде "плавающих" форм.
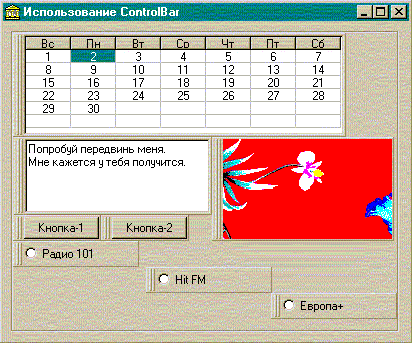
Из дополнительных интерфейсных элементов особенно хотелось бы отметить TControlBar - компонент, служащий контейнером для любого интерфейсного элемента Delphi и позволяющий пользователю перемещать внутри него интерфейсные элементы по своему усмотрению на этапе выполнения.
 |
Для приложений, нацеленных на стандарты пользовательского интерфейса Windows 98, Delphi включает новые компоненты Windows 98, чтобы поддерживать свойства подобно MonthCalendar, PageScroller, плоские Scrollbars и ComboBoxEx.
Помимо этого, в Delphi 4 включена поддержка Intellimouse. Приложения,
созданные с помощью Delphi 4, автоматически обнаруживают и используют это
устройство, при этом не требуется создания дополнительного кода. Поддержка
Intellimouse позволяет конечному пользователю приложения свободно перемещать,
масштабировать и управлять компонентами, не беря в руку мышь. Используя
колесо, пользователи приложений могут гладко перемещаться через экранные
формы, изменять размеры окон для просмотра данных, вместо поиска для этих
действий scrollbar, кнопок и меню.